react-analytic
v1.0.1
Published
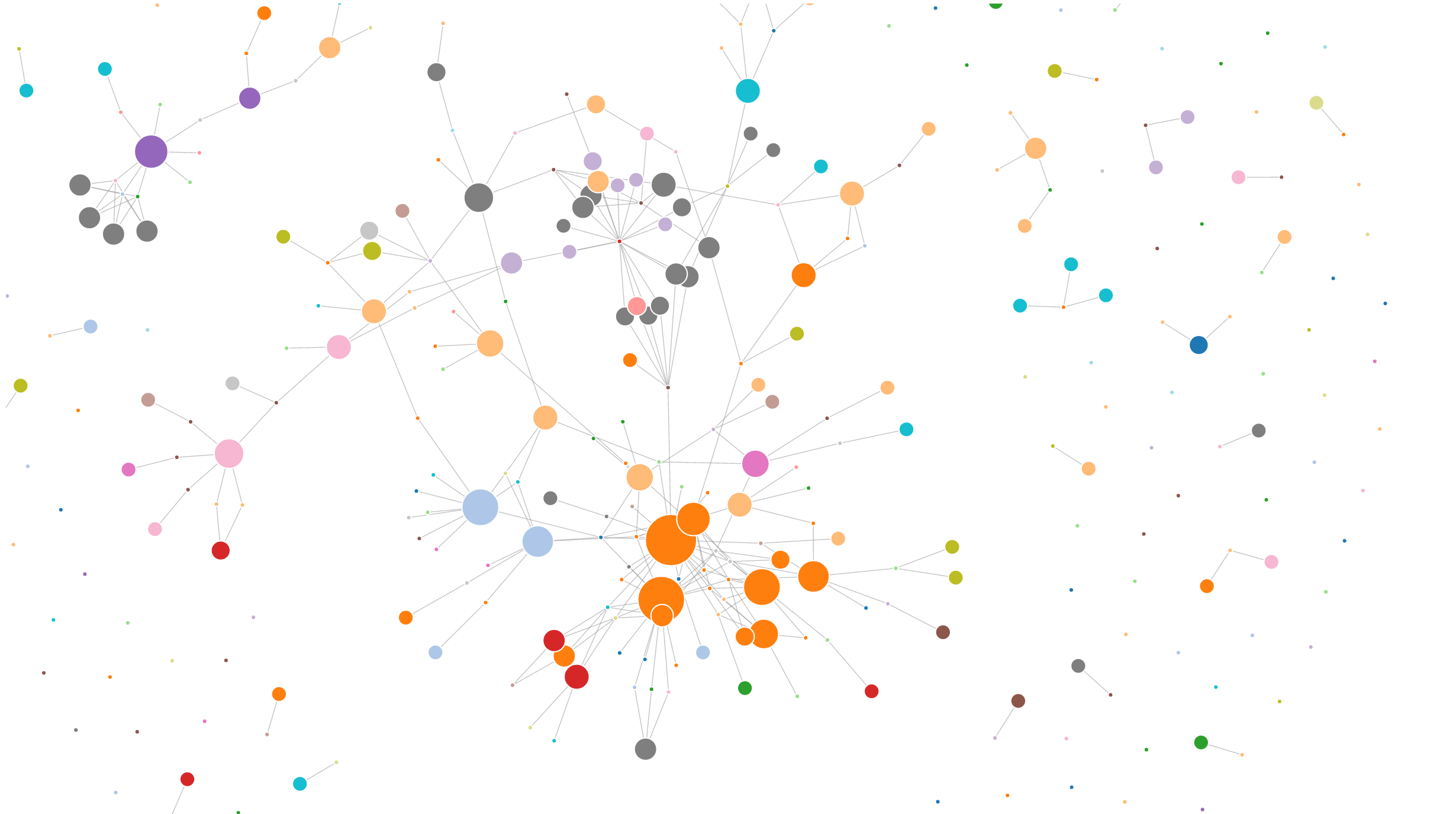
Shows your components dependencies
Downloads
6
Maintainers
Readme
React Analytic
Your friendly neighborhood Spider-Man!
React Analytic analyzes your components dependencies and gives you a friendly network visualization helping you taking better decisions about how your project is organized.

How it works
React Analytic will scan your files looking for ES6 module import (currently it is not supporting CommonJS):
//App.js
import React from 'react'
import Title from 'components/headings/Title'
import Button from 'components/buttons/Button'
class App extends React.Component {
render() {
return (
<div>
<Title text='Hi! Im a sample' />
<Button text='Click me!' />
</div>
)
}
}This will create a tree like this:
{
"app": {
"references": [],
"dependencies": [
"components/headings/Title",
"components/buttons/Button",
"react"
]
},
"components/headings/Title": {
"references": [
"app"
],
"dependencies": [
"react"
]
},
"components/buttons/Button": {
"references": [
"app"
],
"dependencies": [
"react"
]
},
"react": {
"references": [
"app",
"components/headings/Title",
"components/buttons/Button"
],
"dependencies": []
}
}##Installation
You can add React Analytic from the root directory of any project.
$ npm install react-analytic -gSetup
- Add a config file at your root project called
.react-analytic.json
{
"root": "./src/",
"whitelist": []
}root
Type: String
React Analytic will look at that dir to analyse your project
whitelist
Type: Array
If you pass a module name to whitelist React Analytic will ignore all modules and it will just look for dependencies that are on the whitelist. eg:
{
"root": "./src/",
"whitelist": [
"components"
]
}This will create a tree like this one, ignoring references to imports like react:
{
"app": {
"references": [],
"dependencies": [
"components/headings/Title",
"components/buttons/Button"
]
},
"components/headings/Title": {
"references": [
"app"
],
"dependencies": []
},
"components/buttons/Button": {
"references": [
"app"
],
"dependencies": []
}
}Running
At your root folder, run:
react-analytic analyseIt will generates the tree and finally, to visualize it, run:
react-analytic serveFinally, open your browser and access:
localhost:8080Thanks!
