react-best-highlight-text
v2.3.6
Published
A react highlight text component. Support case setting, global render setting and custom class config setting.
Downloads
18
Readme
js-react-highlight-text
A Hight light Text React Component
Support props
| params | type | note |
| ------------- |:-------------|:-------------|
|normalTextClsName| string | class name for normal text.|
|highlightTextClsName| string | class name for highlight text. |
|text| string | text this component to display |
|keyword | string | keyword this component to highlight display |
|ignoreCase | boolean | ignore case while doing keyword match |
|highlightAllMatch | boolean | search and highlight all matched keywords, if not specified, only the first matched keywords will matched|
Usage

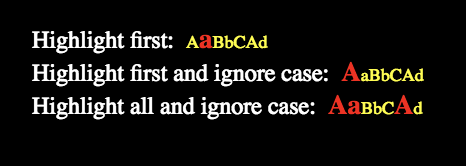
Above shows the display result of this component. Code is as belows
.normalText {
font-size: 12px;
color:yellow;
}
.highlightText {
font-size: 18px;
color: red;
font-weight: bold;
} <div>
Highlight first:
<HLText
normalTextClsName="normalText"
highlightTextClsName="highlightText"
text="AaBbCAd"
keyword="a"
/>
</div>
<div>
Highlight first and ignore case:
<HLText
normalTextClsName="normalText"
highlightTextClsName="highlightText"
text="AaBbCAd"
keyword="a"
ignoreCase
/>
</div>
<div>
Highlight all and ignore case:
<HLText
normalTextClsName="normalText"
highlightTextClsName="highlightText"
text="AaBbCAd"
keyword="a"
ignoreCase
highlightAllMatch
/>
</div>