react-cardpointe-gateway
v1.6.6
Published
CardConnect Hosted iFrame Tokenizer & PCI Compliant CardSecure tokenization package to securely authorize & capture transactions with NativeStack & CardPointe on React.js.
Downloads
69
Maintainers
Readme
CardPointe Gateway Tokenizer for React.js
Authored By: NativeStack Engineering
CardConnect's CardPointe Hosted iFrame Tokenizer & PCI Compliant CardSecure tokenization package to securely authorize & capture transactions with NativeStack & CardPointe for React.js applications.
CardConnect's Hosted iFrame Tokenizer solution captures code (HTML, JavaScript, and Java) associated with a CardSecure token value of a credit number within an iFrame. Per the Payment Card Industry (PCI) Data Security Standards, a merchant's PCI compliance requirements are reduced when encasing token functionality in an iFrame hosted by CardSecure.
Initial Release v1.5.3
We are working with CardConnect to provide a fully customizeable and PCI compliant solution for modern web frameworks. We did not expect this package to be as popular as it turned out to be this early on. We are currently in final testing testing of all the features in this package and working to make it compatible across as many different frameworks as possible. Please contact us at (628) 400 2701 or email us at [email protected] for help implementing this service into your project until we have this package ready.
Changelog & Updates
- Sunday 10 May 2020 v1.5.3: Initial Release
- Sunday 10 May 2020 v1.4.4: CardConnect Hosted iFrame Optional Parameters can be passed into the component as
tokenPropsto append to theurlused in the request to obtain the secure tokenizer. See the complete list of Supported Optional Parameters - Sunday 10 May 2020 v1.4.2: Fully hosted iFrame react component is working with a working example application
</App>. Needs additional props to set additional CardPointe Hosted iFrame Configurations. The component returns a token and an expiration date. - Saturday 9 May 2020: Initial deployments not working or tested.
Installation
npm install react-cardpointe-gateway
Implementation
This module requires react-bootstrap@v^1.0.0-beta.12 as a peer dependancy. You can install the version needed after reviewing the doc with:
npm install [email protected] (minimum version required)
In the example <App /> included in the package we first implement the following imports:
import NativeStackTokenizer from 'react-cardpointe-gateway'In the constructor of the parent component with the implementation of the component, declare a state attribute as such:
constructor(props) {
super(props);
this.state = {
emvData: ""
};
}Next implement a componentDidUpdate() function as such, IF & ONLY IF you are nesting this implementation into a parent component that needs to process the token in state. You will need to recursively pass the userEmvData() function and the assoicated tokenProps object as shown below to recursively pass the value up through props and into the state of its parent component.
componentDidUpdate() {
/* NOTE: This is the function passed into props
*
* This will send token data back to Parent component
*
* @return {token: "9418594164541111", expiryDate: "202312"}
*/
/*
Use this function if you will embed this component as a child into
a parent component so you can recursively send the emvData in state
back up into the parent component where this component will reside.
try {
this.props.tokenProps.userEmvData(this.state.emvData)
} catch (err) {
console.log('UPDATING CARD')
console.log('This is your NativeStackToken: ', this.state.emvData)
}
*/
}Next, implement this function in your parent component where this component will be nested to be used by the react-cardpointe-gateway tokenizer. This needs to go in the same file where you will call this component from.
/* NOTE:
* @function userEmvData
* @param emvData
* Parent component must implement function
* to pass emvData returned from child into
* state.
*/
userEmvData = (emvData) => {
this.setState({
emvData: emvData,
});
};The render function in your parent component needs to declare a tokenProps object that will be used to pass the token data needed by the payment gateway to authorize and capture a transaction with any credit card securely and in compliance with PCI. You will need this tokenized emvData to make your /auth and /capture API calls to CardPointe's CardConnect API to capture your transactions after securely tokenizing your user's credit card with an implementation like the example below.
You must implement the CardConnect Hosted iFrame Tokenizer options you want to support in your implementations of this component. Add the options to your tokenProps object as shown in the example below:
render() {
/* NOTE:
* @const tokenProps
* Parent component must declare tokenProps
* in render function to pass userEmvData
* function into child component props.
*/
const tokenProps = {
// below is token info
userEmvData: this.userEmvData,
maskfirsttwo: true,
useexpiry: true,
usemonthnames: true,
usecvv: true,
cardnumbernumericonly: true,
orientation: 'horizontal',
invalidinputevent: true,
tokenizewheninactive: true,
enhancedresponse: true,
formatinput: true
}
/*
* NOTE: User has to pass tokenProps into props
* for child component to allow this to access
* the function in parent component.
*/
return (
<div className='native-stack-payments'>
<NativeStackTokenizer
site='fts-uat'
port='6443'
tokenProps={tokenProps}
/>
</div>
);
}Supported Optional Parameters
| Parameter | Type | Description |
| :-------------------- | :----: | :----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| maskfirsttwo | bool | If true, the first 2 digits of the card number are masked. |
| useexpiry | bool | If true, includes two drop-down selectors to specify the expiration month (MM) and Year (YYYY). |
| usemonthnames | bool | If true, displays Month names instead of numbers. |
| usecvv | bool | If true, includes a field to enter the Cardholder Verification Value (CVV). Notes: If usecvv is true, the CVV must be provided to initiate the tokenization request. If CVV is not masked. This value remains in clear text. |
| cardnumbernumericonly | bool | If true, the card number field ignores non-numeric values. |
| orientation | string | Controls the orientation of the elements within the iFrame. Supported values are: default - the default orientation, used if no value is passed for this parameter.horizontalverticalcustom |
| invalidinputevent | bool | If true, a message event will be sent to the parent page when the iFrame determines that the card number is invalid (for example, if it fails the luhn check). The data property in the event will contain an empty string and a validationError property will contain a description of the validation failure. An example of how this event can be used is available at the following url: https://fts-uat.cardconnect.com/itoke/outer-page-validation.html. |
| tokenizewheninactive | bool | Note: This parameter should be used for mobile implementations. Validation and tokenization for manual input is normally performed when an onBlur event occurs on the input field (for example, when the user clicks/tabs to the next field in the form). If tokenizewheninactive is set to true, validation and tokenization will be performed once the input field stops receiving input from the user. This inactivity duration is configurable through the inactivityto parameter. Note that the onBlur event will not be used at all if tokenizewheninactive is set to true and that inactivityto is also used to determine when a swipe has completed. |
| enhancedresponse | bool | If true, the following additional parameters will be included in the JSON response after a tokenization attempt: token - the token if tokenization was successful, otherwise an empty stringerrorMessage - the error message from CardSecure on tokenization failure; otherwise, an empty string. errorCode - one of the following:The error code from CardSecure on tokenization failureA custom iFrame Tokenizer error code'0' if no error occurred |
| formatinput | bool | Styles the card number to be separated every four numbers so the number is easily read as the user types into the field. |
Test the Example </NativeStack Tokenizer> Component
You can test the example </App> located in the /example directory of the package. You need to first clone the repository and run the project to see the output locally as follows:
Step 1:
$ git clone [email protected]:nativestack/react-cardpointe-gateway.gitStep 2: From the
rootdirectory of the package and$ npm installthe projectdev-dependencies.Step 3: You need to install a
peer-dependancywithnpm install [email protected]Step 4: From the
rootproject directory and$npm startthe project.Step 5: Open a second terminal, navigate into
$ cd react-cardpoint-gateway/exampleand run$ npm installStep 6: Proceed to
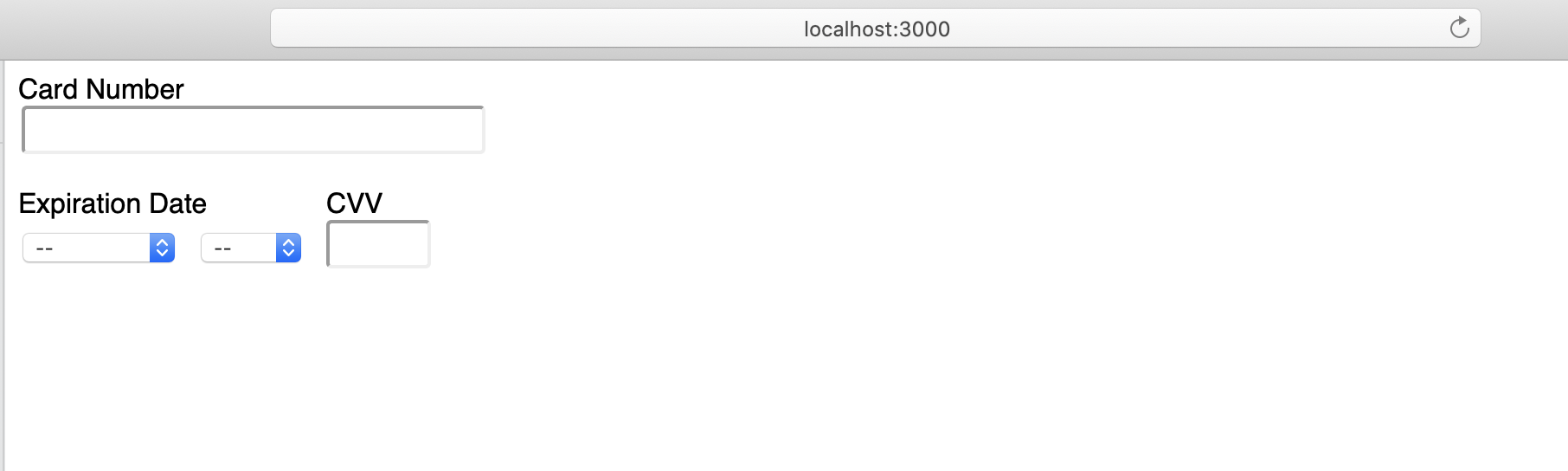
$ npm startthe example and open a browser tolocalhost:3000to see the PCI Compliant iFrame in action!
Example Output PCI Compliant Tokenizer

Features Coming Soon
Custom CSS Styling
Authorization & Capture of Transactions
Merchant Backend & UI to Void, Refund, & monitor transactions in real-time
License
react-cardpointe-gateway npm component Copyright (C) 2020 NativeStack, Inc
This program is free software: you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details.
You should have received a copy of the GNU General Public License along with this program. If not, see https://www.gnu.org/licenses/.
Contact: [email protected]
Support OpenSource
If you can appreciate this project and would like to support OpenSource work with NativeStack Engineering, and you would like to apply for a simple merchant account with rates of 2% IC+ Discount Rates and $0.25 per Transaction, then do not hesitate to apply with NativeStack Engineering. All proceeds support the research and funding of more OpenSource work we plan on deploying to automate your business workflow, and to help you focus on what matters most to you.
All approved merchants have access to 24/7 Phone Technical Support along with direct access to all unreleased tools and software available to our in house teams.
Let us help you take your business online; adapt and overcome to the changing conditions with NativeStack Payments.
Apply Now for a New CardPointe Merchant Account & Support NativeStack Engineering
We're eventually going to build a Moon lander to mine the moon of all of its HeO3 using something similar to what NASA used with the Morpheus Project & its AlHat Laser Guidance System. It should work out better for us; more than likely we'll get into Payments for Commercial Space Merchants. Don't donate! Build and innovate with us as a merchant partner on our network.
Keywords
payments, merchant-account, emv-token, react, card-pointe, native-stack, card-secure, card-connect, credit-cards, pci-compliant
