react-cookiebot
v1.0.10
Published
A simple react cookie bot component that configure Cookiebot in your react or react-native-web application.
Readme
react-cookiebot
A simple react cookie bot component that configure Cookiebot in your react or react-native-web application.
That will definitely work. It's also a good way to dynamically add/modify attributes. It's important that the script is the first to load though, to make sure nothing else loads first and can cause issues. Richard, Cookiebot Support
Table of Contents
- What is cookie bot ?
- Demo
- Usage
- Documentation
- Create a cookie bot account
- Configuration
- Contributing
- License MIT
What is cookie bot ?
COOKIEBOT HELPS MAKE YOUR USE OF COOKIES AND ONLINE TRACKING COMPLIANT.
The General Data Protection Regulation (GDPR) applies to all websites with users from the EU. Check if your website’s use of cookies and online tracking is compliant with GDPR and the ePrivacy Directive (ePR).
See what data your website collects and shares with 3rd parties – also useful for CCPA compliance (California Consumer Privacy Act).
Visit Cookiebot website
Demo
View the Demo
Usage
Just import <CookieBot domainGroupId={domainGroupId} />, this example show how to use it and how to test if it is correctly injected in the page:
import React, { useState } from 'react';
import { Button, View, Text } from 'react-native';
const domainGroupId = 'ecff8d69-d1cb-416f-a86f-ba55b3f38707';
function App() {
const [hasCookieBot, setHasCookieBot] = useState(undefined);
return (
<View style={{ flex: 1, alignItems: 'center' }}>
<CookieBot domainGroupId={domainGroupId} />
<Text>Click to test Cookiebot</Text>
<Button title="TEST" onPress={() => setHasCookieBot(!!document.querySelector('#CookieBot'))} />
<Text style={{ color: 'red', marginVertical: 10 }}>
{hasCookieBot && `Has CookieBot: ${JSON.stringify(hasCookieBot)}`}
</Text>
</View>
);
}
<App />React CookieBot work with react-native-web, configure your resolve extensions to resolve
.web.jsand.js.
Documentation
Read react-cookiebot documentation.
Create a cookie bot account
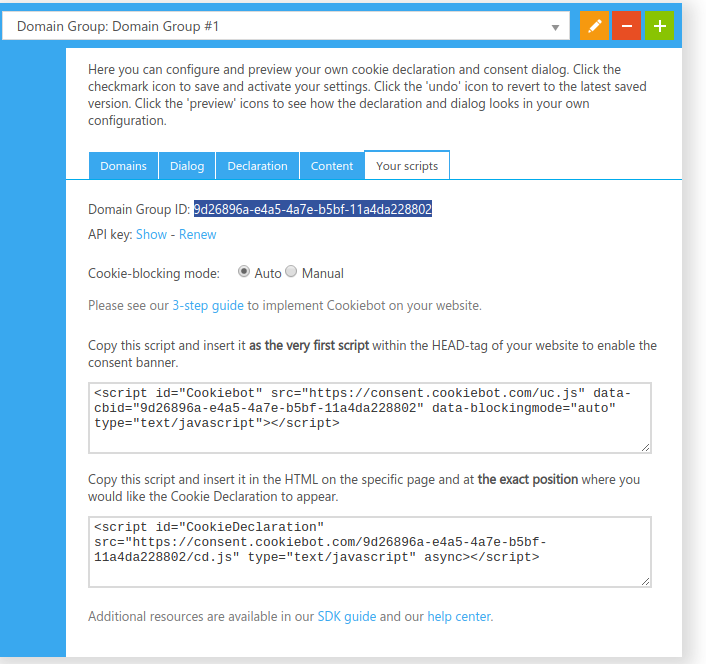
You need to create an account on cookiebot and get a domainGroupId for your web site:

Create the account

Create the domain cookie bot will handle

Configure the cookie bot layout

Configure the cookie bot language

Get your domain group id
Don't forget to save

You will have this cookie consent displayed on your website:

Configuration
Configure webpack to load extensions ['.web.js', '.js']:
{
"resolve": {
"extensions": [".web.js", ".js"]
}
}Consent banner/dialog language
If you want to force the language of consent (for i18n):
<CookieBot domainGroupId={domainGroupId} language="ES" />If consent with that language is no defined, the default language are loaded (or auto-detect).
Use it once
You must render this component at the root of your application, otherwise make sure your parent component does not re-rerender.
The following will appear in your console if you break react-cookiebot: WARNING: Cookiebot script is included twice - please remove one instance to avoid unexpected results.
Contributing
If you want to contribute to react-cookiebot please see our contributing and community guidelines, they'll help you get set up locally and explain the whole process.
Please also note that all repositories under the yeutech-lab organization follow our Code of Conduct, make sure to review and follow it.
License MIT
Copyright 2020 Yeutech Company Limited
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.






