react-details
v1.0.4
Published
This is a wrapper for the html5 details element - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/details
Maintainers
Readme
React-Details
This is a <details> HTML wrapper - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/details
Install
$ npm i --save react-detailsUsage
import Details from 'react-details';
function App() {
return (
<Details
summaryContent={<span>React Details</span>}
onToggle={console.log}
open
>
<p>
This is a HTML details wrapper. For more information please
visit{' '}
<a href="https://developer.mozilla.org/en-US/docs/Web/HTML/Element/details">
MDN: details
</a>
.
</p>
</Details>
);
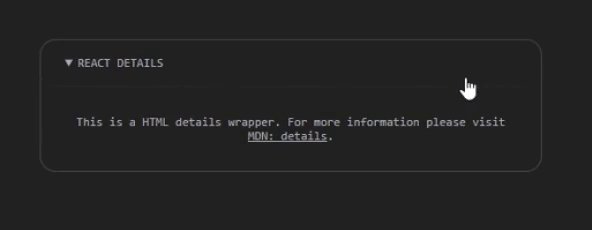
}Visuals

Configuration
The Details component expects the following props.
| Parameter | Default | |
| :-------------- | :-------------------------- | :-------------------------------------------------------------------------------------------------------------------------------------- |
| summaryContent | undefined | The summary component, can be a string or react component |
| open | false | Should be open or not |
| onToggle | A function (toggle) => {} | Returns the toggle value true or false |
| styles | Object | Possible to override the css class. Can pass css module object as well. Example: { details: styles.details, summary: styles.summary } |
| children | undefined | Whatever react component or string you would like |
| html attributes | undefined | You can pass whatever props you would like from this list https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes |
Test this repository
Simply by following these steps:
- Clone the repository
- Run
npm run demo - Open index.html in your browser
- The styling from the gif lives in index.html
LICENSE
MIT - © Bjarne Oeverli - See LICENSE
