react-journey
v1.1.7
Published
Create a delightful journey with React components.
Downloads
52
Readme
react-journey

Purpose
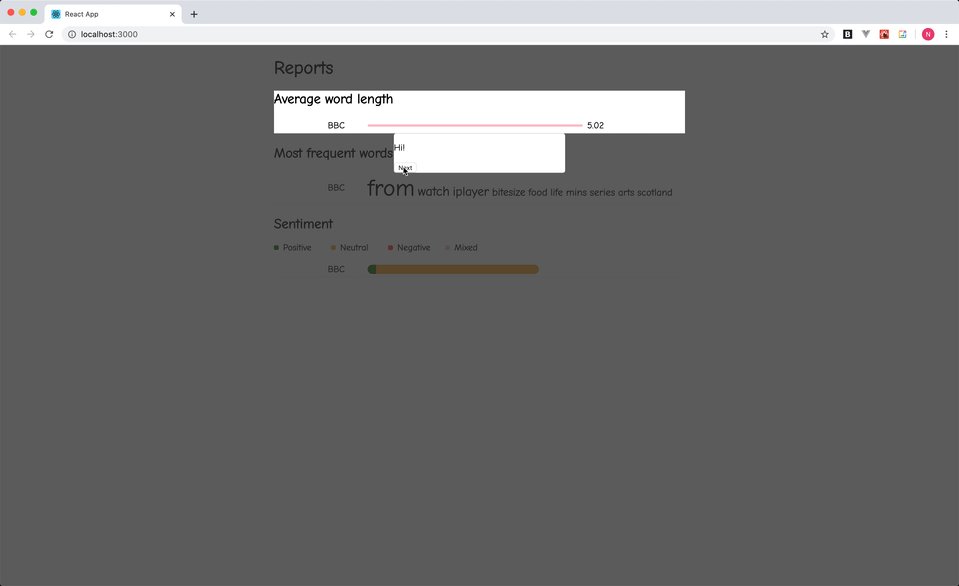
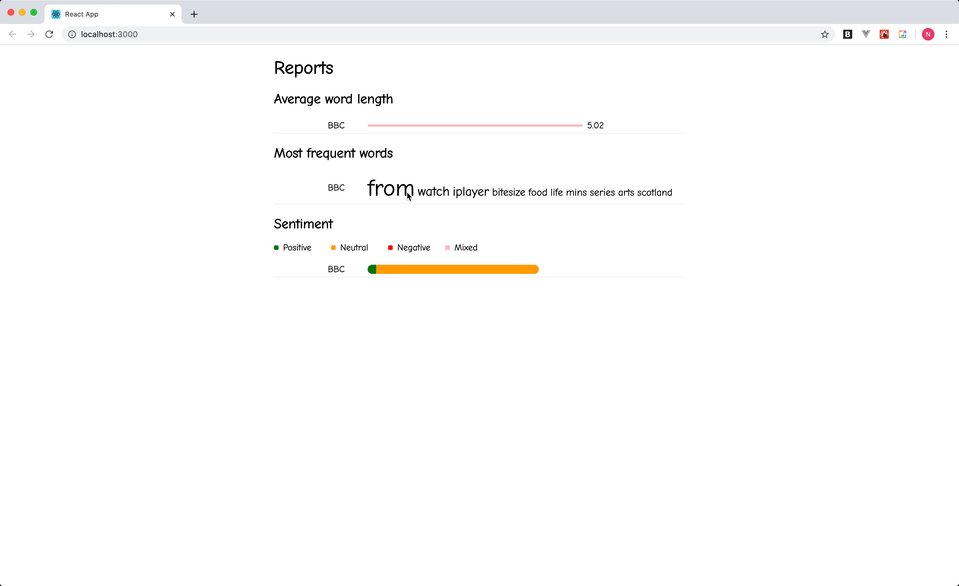
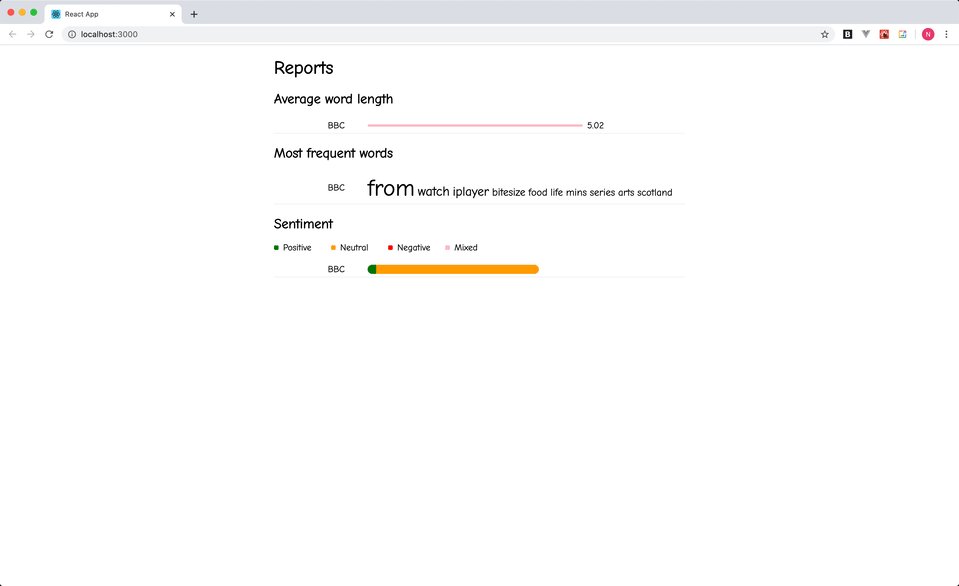
React components to create a delightful interactive journey.
Table of Contents
Installation
Add to your project using npm i -S react-journey
How to use
- Wrap your application in the
JourneyProvider. react-journey provides aJourneyComponentout of the box, but it is unstyled. You will most likely want to provide your own styled component in place of this.
import React from 'react';
import { JourneyComponent, JourneyProvider } from 'react-journey';
ReactDOM.render(
<JourneyProvider Component={JourneyComponent}>
<App />
</JourneyProvider>,
document.getElementById('root')
);- Wrap any HTML that you want to include in the journey in a
JourneyStep. You should provide a message prop for the step to show.
import React from 'react';
import { JourneyStep } from 'react-journey';
const MyApp = () => (
<JourneyStep message="Header">
<p>A step in the journey!</p>
</JourneyStep>
);- Call run on the journey to get it started, and stop if you want to stop it.
import React from 'react';
import { useJourney } from 'react-journey';
function App() {
const { run, stop } = useJourney();
useEffect(() => {
run();
return stop;
});
return (
<p>My app</p>
);
}Advanced use
You can use the useStep hook if you don't want to use the JourneyStep component. If you don't want to alter your HTML structure for example.
import React, { useEffect, useRef } from 'react';
import { useJourney } from 'react-journey';
function App() {
const { useStep } = useJourney();
const el = useRef(null);
useStep(el, 'This is the message for this element');
return (
<p ref={el}>My app</p>
);
}You can manually register—and unregister—elements from the tour if you don't want to use the JourneyStep component or the useStep hook. If you don't want to alter your HTML structure for example.
import React, { useEffect, useRef } from 'react';
import { useJourney } from 'react-journey';
function App() {
const { register, unRegister } = useJourney();
const el = useRef(null);
useEffect(() => {
const { current } = el;
register(current, 'This is the message for this element');
return () => unRegister(current);
}, [register, unRegister]);
return (
<p ref={el}>My app</p>
);
}Issues
Please raise any issues on the GitHub repo.
Contributions 😁
See CONTRIBUTING.md.


