react-multi-highlight
v1.0.3
Published
react component to highlight multiple words in text according to each config
Downloads
176
Maintainers
Readme
react-multi-highlight
react component to highlight multiple words in text according to each config

Usage
try example in Code Sandbox:
basic usage:
import Highlighter from 'react-multi-highlight';
export default () => (
<Highlighter
config={[
{
word: 'and',
className: 'a',
style: {
color: 'blue',
},
},
{
word: 'nd light-off tim',
className: 'c',
style: {
textDecoration: 'underline',
textDecorationColor: 'green',
},
},
]}
highlightTag="span"
normalTag="span"
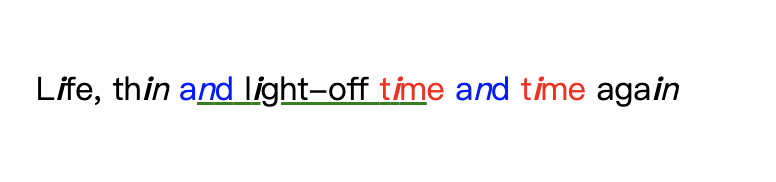
text="Life, thin and light-off time and time again"
/>
);Props
| Property | Type | Required? | Description |
| --------------- | ----------------------------------- | :-------: | ------------------------------------------------------------------------------------ |
| text | string | ✓ | text string will be highlight |
| config | IHighlightConfig[] IHighlightConfig | ✓ | config or config array, match word in text to be highlight or ranges to be highlight |
| highlightTag | keyof HTMLElementTagNameMap | | html element tag to wrap highlighted text |
| normalTag | keyof HTMLElementTagNameMap | | html element tag to wrap normal text |
| caseSensitive | boolean | | word match is case sensitive, default true |
IHighlightConfig
| Property | Type | Required? | Description |
| ----------- | ------------------------------ | :-------: | ----------------------------------------------------------------------------- |
| word | string | | word to generate a regex, then match to highlight |
| className | string | | className of the highlight tag |
| style | string | | style of the highlight tag |
| ranges | [start: number, end: number][] | | ranges in text will be highlight, only effective without word configuration |
Development
# install dependencies
$ pnpm install
# develop library by docs demo
$ pnpm start
# build library source code
$ pnpm run build
# build library source code in watch mode
$ pnpm run build:watch
# build docs
$ pnpm run docs:build
# check your project for potential problems
$ pnpm run doctorLICENSE
MIT



