react-multiple-image-grid
v1.0.3
Published
react-multiple-image-grid
Downloads
10
Readme
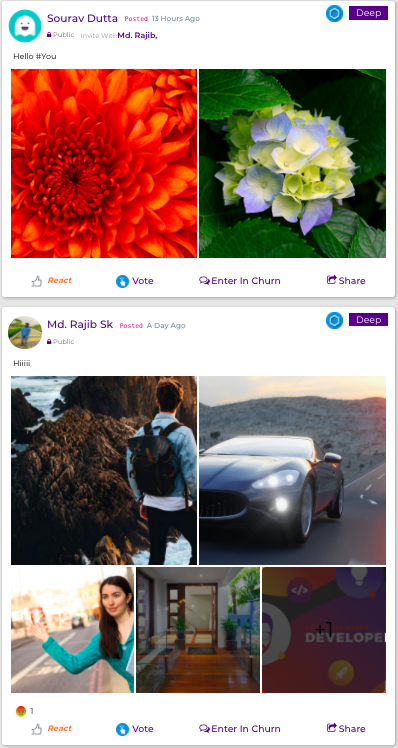
react-multiple-image-grid




Demo



Installation
Run the following
npm install react-multiple-image-grid --save or
yarn add react-multiple-image-gridBasic Usage
import MultipleGridImages from 'react-multiple-image-grid'
var images = [
https://raw.githubusercontent.com/soumyadeephalder/react-multiple-image-grid/master/img/demo-1-img.png?raw=true,
https://raw.githubusercontent.com/soumyadeephalder/react-multiple-image-grid/master/img/demo-1-img.png?raw=true,
https://raw.githubusercontent.com/soumyadeephalder/react-multiple-image-grid/master/img/demo-1-img.png?raw=true,
https://raw.githubusercontent.com/soumyadeephalder/react-multiple-image-grid/master/img/demo-1-img.png?raw=true
];
<MultipleGridImages images={images}/>
