react-native-bars
v2.4.3
Published
Components to control your app status and navigation bars.
Downloads
4,663
Maintainers
Readme
➖ react-native-bars
Components to control your app status and navigation bars.
Inspired by the built-in StatusBar module and react-native-transparent-status-and-navigation-bar by @MoOx (Thanks to them 💖).
Support
This library follows the React Native releases support policy. It is supporting the latest version, and the two previous minor series.
Installation
$ npm install --save react-native-bars
# --- or ---
$ yarn add react-native-barsRecommendations
This module will works best with:
- react-native-safe-area-context: A library to handle safe area insets and avoid drawing below status and navigation bars.
Setup
ℹ️ For react-native < 0.70 setup, use latest v1 and follow this README.
Android
- Edit your
android/app/src/main/java/com/yourprojectname/MainActivity.{java,kt}file:
📍 If you want to disable keyboard handling, use RNBars.init(this, false) + an external keyboard handling library like react-native-keyboard-controller or react-native-avoid-softinput.
// Java (react-native < 0.73)
// …
// Add these required imports:
import android.os.Bundle;
import com.zoontek.rnbars.RNBars;
public class MainActivity extends ReactActivity {
// …
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); // super.onCreate(null) with react-native-screens
RNBars.init(this); // initialize react-native-bars
}
}// Kotlin (react-native >= 0.73)
// …
// Add these required imports:
import android.os.Bundle
import com.zoontek.rnbars.RNBars
class MainActivity : ReactActivity() { {
// …
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState) // super.onCreate(null) with react-native-screens
RNBars.init(this) // initialize react-native-bars
}
}- Edit your
android/app/src/main/res/values/styles.xmlfile:
<resources>
<!-- make AppTheme inherit from Theme.EdgeToEdge -->
<style name="AppTheme" parent="Theme.EdgeToEdge">
<!-- … -->
<!-- optional, used to enforce the initial bars styles -->
<!-- default is true in light mode, false in dark mode -->
<item name="darkContentBarsStyle">true</item>
</style>
</resources>iOS
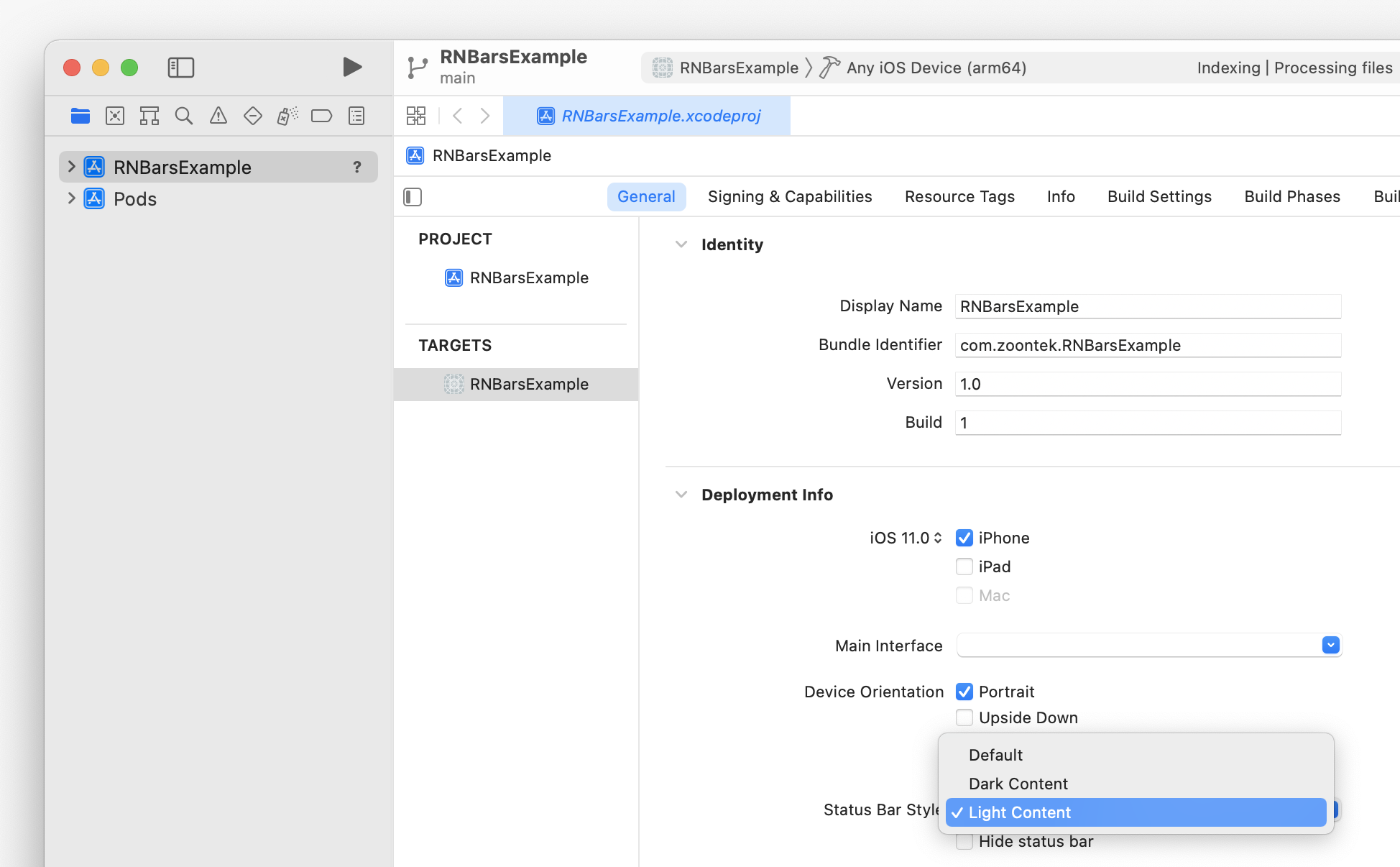
To set the initial status bar style, go to Xcode > General > Deployment Info:

Usage
import { NavigationBar, StatusBar, SystemBars } from "react-native-bars";
const App = () => {
return (
<>
<StatusBar animated={true} barStyle="light-content" />
<NavigationBar barStyle="light-content" />
{/* Or, to update both with one component: */}
<SystemBars animated={true} barStyle="light-content" />
</>
);
};API
<StatusBar />
A component to control your app status bar.
import { StatusBar } from "react-native-bars";
type StatusBarProps = {
// Should transition between status bar property changes be animated? (has no effect on Android)
animated?: boolean;
// Sets the color of the status bar content
barStyle: "light-content" | "dark-content";
};
const App = () => (
<>
<StatusBar animated={true} barStyle="dark-content" />
{/* … */}
</>
);StatusBar.pushStackEntry
const entry: StatusBarProps = StatusBar.pushStackEntry(
props /*: StatusBarProps*/,
);StatusBar.popStackEntry
StatusBar.popStackEntry(entry/*: StatusBarProps*/): void;StatusBar.replaceStackEntry
const entry: StatusBarProps = StatusBar.replaceStackEntry(
entry /*: StatusBarProps*/,
props /*: StatusBarProps*/,
);<NavigationBar />
A component to control your app navigation bar. It has no effect on iOS and Android < 8.1.
import { NavigationBar } from "react-native-bars";
type NavigationBarProps = {
// Sets the color of the navigation bar content
barStyle: "light-content" | "dark-content";
};
const App = () => (
<>
<NavigationBar barStyle="dark-content" />
{/* … */}
</>
);NavigationBar.pushStackEntry
const entry: NavigationBarProps = NavigationBar.pushStackEntry(
props /*: NavigationBarProps*/,
);NavigationBar.popStackEntry
NavigationBar.popStackEntry(entry/*: NavigationBarProps*/): void;NavigationBar.replaceStackEntry
const entry: NavigationBarProps = NavigationBar.replaceStackEntry(
entry /*: NavigationBarProps*/,
props /*: NavigationBarProps*/,
);<SystemBars />
A component to control both your app status and navigation bars.
import { SystemBars } from "react-native-bars";
type SystemBarsProps = {
// Should transition between bars property changes be animated? (has no effect on Android)
animated?: boolean;
// Sets the color of the bars content
barStyle: "light-content" | "dark-content";
};
const App = () => (
<>
<SystemBars animated={true} barStyle="dark-content" />
{/* … */}
</>
);Sponsors
This module is provided as is, I work on it in my free time.
If you or your company uses it in a production app, consider sponsoring this project 💰. You also can contact me for premium enterprise support: help with issues, prioritize bugfixes, feature requests, etc.





