react-native-cross-cognito
v0.3.2
Published
React-Native implementation of AWS Cognito and Amplify SDK including login screens
Maintainers
Readme
Crossplatform React-Native Cognito
React-Native implementation of AWS Cognito and Amplify SDK including login screens
Show me Components!
Install
This package makes use of our react-native-cross-components that are based on on react-native-paper. Paper which is therefore a peer dependency.
Native
Install with aws amplify and link it.
npm i react-native-vector-icons
npm i aws-amplify
npm i react-native-paper
npm i react-native-cross-cognito
# one liner
npm i react-native-vector-icons aws-amplify react-native-paper react-native-cross-cognito yarn add react-native-vector-icons
yarn add aws-amplify
yarn add react-native-paper
yarn add react-native-cross-cognito
# one liner
yarn add react-native-vector-icons aws-amplify react-native-paper react-native-cross-cognitoExpo prev CRNA
npm i react-native-cross-cognito yarn add react-native-cross-cognitoDocumentation
See our GitHub Pages generated from code comments. This documentation is also available as intellisense / auto complete.
See Components below for examples
Table of Contents
Table of contents generated with markdown-toc
Services and helpers
GetJwtToken
Gets the current user's Jwt token from AWS Cognito.
For documentation see API reference - GetJwtToken.
import { GetJwtToken } from 'react-native-cross-cognito';
const myToken = await GetJwtToken();Components
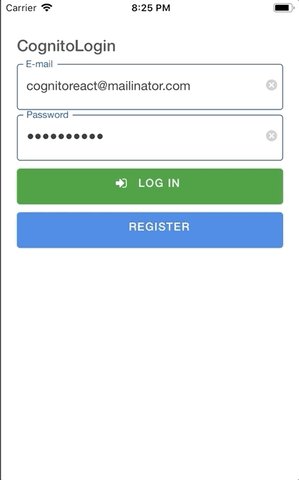
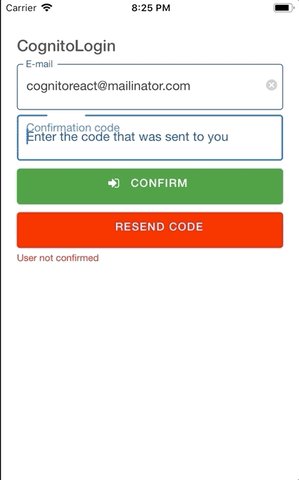
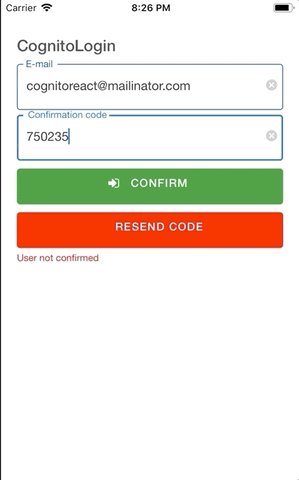
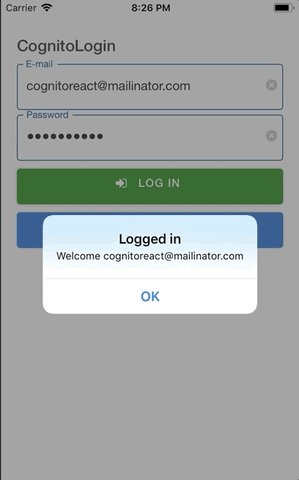
CognitoLogin

Renders a complete login form using your Amplify token.
For properties and documentation, see API reference - Class CognitoLogin.
Examples
With success callback
import { CognitoLogin } from 'react-native-cross-cognito';
import amplify from './aws-exports';
Amplify.configure(amplify);
export const MyComp => () => (
<CognitoLogin
onRegisteredUser={(user) => {
Alert.alert('Registration complete', 'Thank you ' + user.getUsername());
}}
onLoggedIn={(user) => {
Alert.alert('Logged in', 'Welcome ' + user.getUsername()); }} />
);Set initial form
import { CognitoLogin } from 'react-native-cross-cognito';
import amplify from './aws-exports';
Amplify.configure(amplify);
export const MyComp => () => (
<CognitoLogin activeForm='Register' />
);With button customizations
import { CognitoLogin } from 'react-native-cross-cognito';
import amplify from './aws-exports';
Amplify.configure(amplify);
export const MyComp => () => (
<CognitoLogin
buttonProps={{ mode: 'text' }}
loginButtonProps={{ mode: 'contained', title: 'ENGAGE!' }}
/>
);With custom children
import { CognitoLogin } from 'react-native-cross-cognito';
import amplify from './aws-exports';
Amplify.configure(amplify);
export const MyComp => () => (
<CognitoLogin
registerChildren={
<Text
style={{
color: 'blue',
fontWeight: 'bold',
margin: 10,
fontSize: 16,
}}
>
<ENLIST NOW>
</Text>
}
>
<Text
style={{
color: 'red',
fontWeight: 'bold',
margin: 10,
fontSize: 16,
}}
>
* <WARNING: RESTRICTED AREA> :)
</Text>
</CognitoLogin>
);











