react-native-cross-components
v0.2.7
Published
Beautiful React-Native components using RN Paper by Callstack
Downloads
120
Maintainers
Readme
Crossplatform React-Native Components
Beautiful React-Native components using react-native-paper and other libraries. If using a paper provider your theme should be applied to all the components.
Show me Components!
Package renamed
Previous package name: @crossplatform/react-native-components
New package name: react-native-cross-components
Install
When using Expo icons and Paper are bundled.
Note that version of React-Native-Vector-Icons is bound by Expo for compatibility.
The iconset used is currently FontAwesome v4 icons. Ability to customize which iconset is used might be added.
Native
Install with react-native-paper and react-native-vector-icons if you don't already have them.
npm i react-native-cross-components
npm i react-native-paper
npm i react-native-vector-icons
react-native link yarn add react-native-cross-components
yarn add react-native-paper
yarn add react-native-vector-icons
react-native linkExpo prev CRNA
npm i react-native-cross-components yarn add react-native-cross-componentsDocumentation
See our GitHub Pages generated from code comments. This documentation is also available as intellisense / auto complete.
The styles used by this library are exported for your convenience.
See Components below for examples
Table of Contents
- [Show me Components!](#-show-me-components----components-)
- Install
- Documentation
- Components
Table of contents generated with markdown-toc
Components
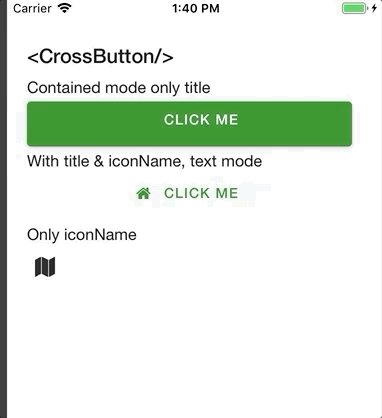
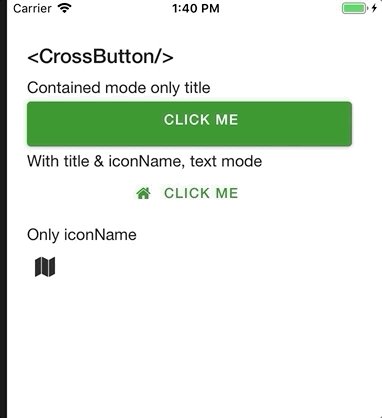
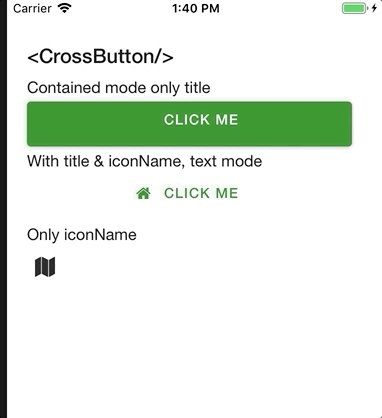
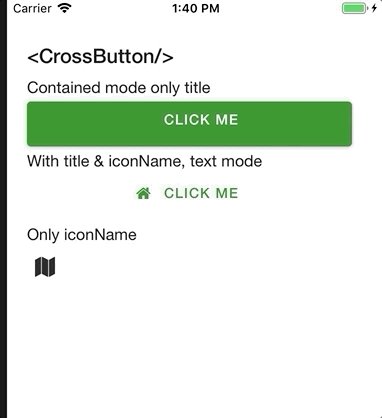
CrossButton

Renders an FontAwesome Button if only iconName is supplied, else an Paper Button.
For properties and documentation, see API reference - Class CrossButton.
Styles can be customized using ButtonStyle, IconStyle and style properties.
However, react-native-paper is currently missing the option to customize fontSize.
Examples
Button with title, but no icon and mode contained (background color):
import { CrossButton } from 'react-native-cross-components';
export const ButtonComp => () => (
<CrossButton
title="Click me"
mode="contained"
onPress={() => OnButtonPress('Pressed button with no icon')}
/>
);Button with title and iconName, default text mode (no background):
import { CrossButton } from 'react-native-cross-components';
export const ButtonComp => () => (
<CrossButton
title="Click me"
iconName="home"
onPress={() => OnButtonPress('Pressed button with icon')}
/>
);Clickable icon:
import { CrossButton } from 'react-native-cross-components';
export const ButtonComp => () => (
<CrossButton
iconName="map"
onPress={() => OnButtonPress('Pressed icon with no title')}
backgroundColor="transparent"
/>
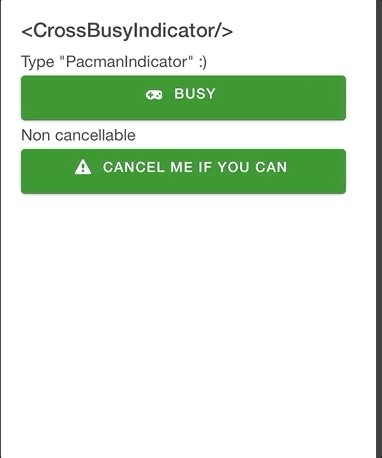
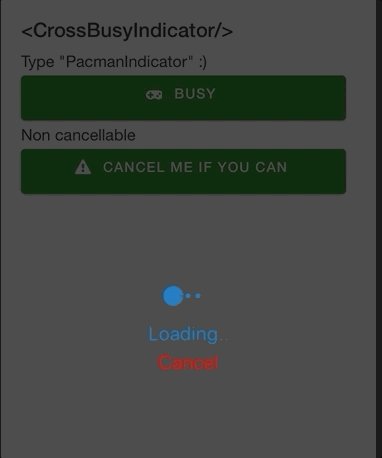
);CrossBusyIndicator

Renders a react-native-modal containing cool animations from react-native-indicators.
For properties and documentation, see API reference - Class CrossBusyIndicator.
Examples
Feedback message and PacmanIndicator type (because, why not).
<CrossBusyIndicator
isBusy={this.state.isBusy}
type='PacmanIndicator'
isCancelButtonVisible={true}
message="Loading.."
onCancel={() => this.setState({ isBusy: false })}
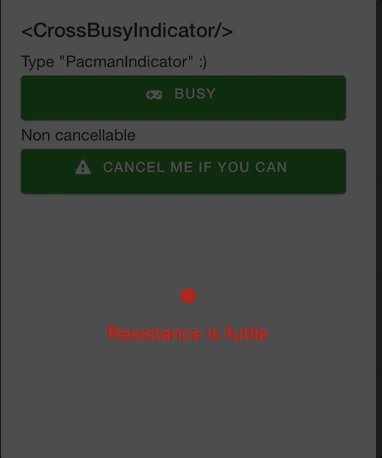
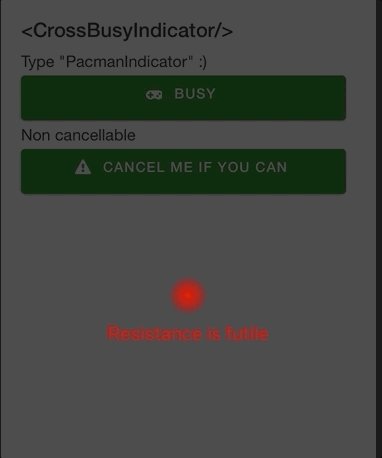
/>Non-cancellable and custom styles for spinnerProps and messageStyle:
<CrossBusyIndicator
spinnerProps={{ color: 'red', type: 'WaveIndicator' }}
messageStyle={{ color: 'red' }}
isBusy={this.state.isBusy2}
isCancelButtonVisible={false}
message="Resistance is futile"
/>Custom modal props:
<CrossBusyIndicator
modalProps={{
swipeDirection: 'up',
backdropColor: 'blue'
}}
isBusy={this.state.isBusy2}
isCancelButtonVisible={false}
message="Busy busy busy.."
/>CrossSpinner
Basically just wraps react-native-indicators so you can provide the type you want via property.
For properties and documentation, see API reference - Class CrossSpinner.
Examples
<CrossSpinner
type={CrossSpinnerType.MaterialIndicator}
style={styles.spinner}
/>CrossLabel

Wraps react-native-paper typhography components and can also act as a clickable text link.
For properties and documentation, see API reference - Class CrossLabel.
Examples
Headline component:
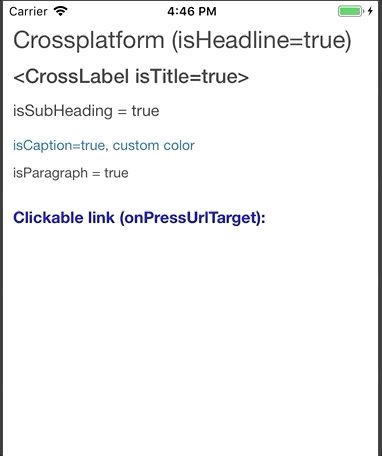
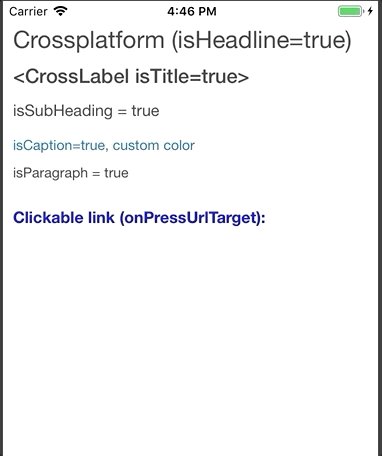
<CrossLabel isHeadline={true}>Crossplatform (isHeadline=true)</CrossLabel>Title component:
<CrossLabel isTitle={true}><CrossLabel isTitle=true></CrossLabel>Subheading (with custom style):
<CrossLabel
isSubheading={true}
style={{ marginTop: 5 }}
>
isSubHeading = true
</CrossLabel>Caption component (with custom style):
<CrossLabel
isCaption={true}
style={{ color: Colors.CrossLightBlue, marginTop: 10 }}
>
isCaption=true, custom color
</CrossLabel>Paragraph component (with custom style):
<CrossLabel
isParagraph={true}
style={{ marginTop: 5 }}
>
isParagraph = true
</CrossLabel>URL link using onPressUrlTarget property. You can also set color using linkColor.
<CrossLabel
onPressUrlTarget="https://www.typescriptlang.org/"
isSubheading={true}
style={{ marginTop: 20, marginBottom: 10 }}
>
Clickable link (onPressUrlTarget):
</CrossLabel>Regular onPress event:
<CrossLabel
onPress={() => Message('CrossLabel onPress')}
style={{ marginTop: 20, marginBottom: 10 }}
>
onPress message
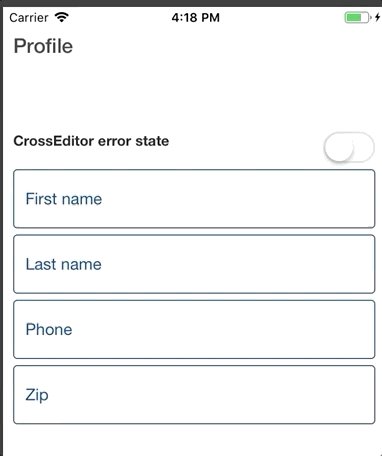
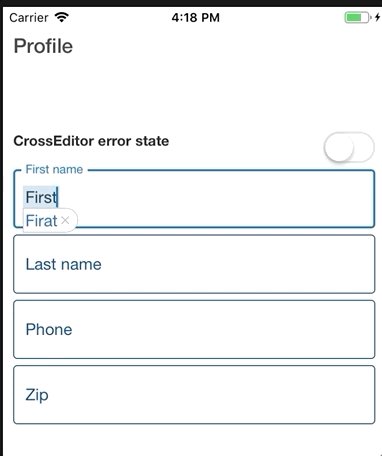
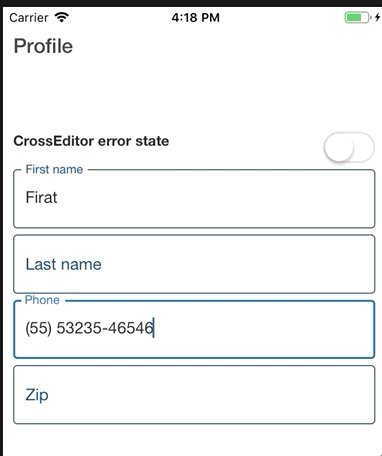
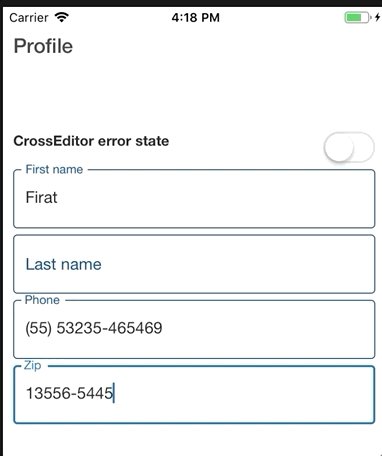
</CrossLabel>CrossEditor

A Paper TextInput that also supports masking using react-native-masked-input.
For properties and documentation, see API reference - Class CrossEditor.
Examples
Basic usage
<CrossEditor
label={'Test'}
onChangeText={(val) => console.log('Got value', val)}
value={'Textvalue'}
/>Masked input usage. For maskProps documentation see react-native-masked-input.
<CrossEditor label="Phone" maskProps={{ type: 'cel-phone' }} />