react-native-enhance-webview
v0.0.2
Published
## Getting started
Downloads
56
Maintainers
Readme
react-native-enhance-webview
Getting started
$ npm install react-native-enhance-webview --save
Mostly automatic installation
$ react-native link react-native-enhance-webview
Manual installation
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-enhance-webviewand addRNEnhanceWebview.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNEnhanceWebview.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.enhancewebview.RNEnhanceWebviewPackage;to the imports at the top of the file - Add
new RNEnhanceWebviewPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-enhance-webview' project(':react-native-enhance-webview').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-enhance-webview/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-enhance-webview')
Usage
import RNEnhanceWebview from 'react-native-enhance-webview';
render() {
const { width, height } = Dimensions.get("window");
const pageSource = { uri: 'http://192.168.0.33:8081/html/test.html' };
// const pageSource = { uri: 'https://www.baidu.com/' };
return (
<View style={{ width, height }}>
<RNEnhanceWebview
ref={ref => this.webView = ref}
style={{ flex: 1, width }}
source={pageSource}
keyboardDisplayRequiresUserAction={false} //ios自動獲取焦點
autoFocus={true} //android自動獲取焦點
// injectedJavaScript={'alert(123)'}
automaticallyAdjustContentInsets={false}
allowFileAccessFromFileURLs={true}
scalesPageToFit={false}
mixedContentMode={'always'}
javaScriptEnabled={true}
startInLoadingState={true}
dataDetectorTypes='none'
onMessage={event => {
// let ret = JSON.parse(event.nativeEvent.data);
// console.log(event.nativeEvent.data);
}}
onLoad={() => {
}} />
</View>
)
}Description
RNEnhanceWebview繼承ReactNative提供的組件WebView,支持WebView的所有props 和 static method。 WebView文檔- 增加
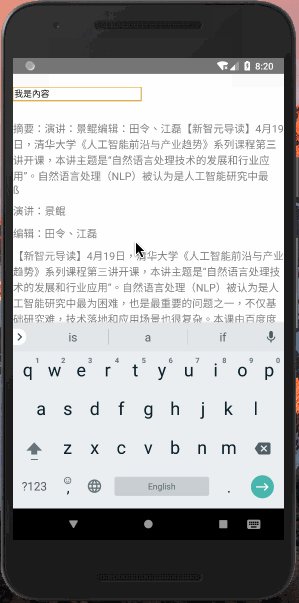
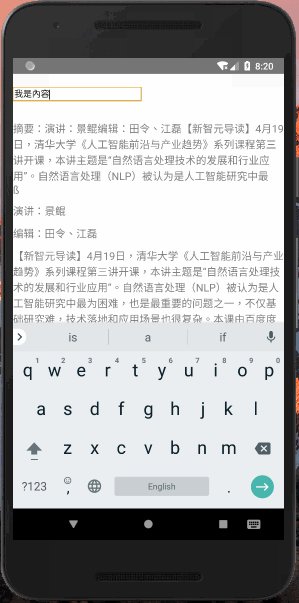
autoFocus,用於Android自動獲取焦點並彈出鍵盤,默認false; - 增加
keyboardDisplayRequiresUserAction, 用於ios自動獲取焦點並彈出鍵盤,默認true;
用
ReactNative開發App時,需要實現一個的功能,即在H5中讓input標籤自動獲取焦點並彈出鍵盤。但是,ReactNative提供的WebvView組件並沒有提供這個屬性或方法。被逼無奈,只好自己去想辦法增實現。為了儘量兼容ReactNative提供的WebvView,Native端採用繼承的方式實現WebView,並添加自動獲取焦點和彈出鍵盤的Props;ReactNative覆寫WebView.android.js和WebView.ios.js文件,添加autoFocuskeyboardDisplayRequiresUserActionprops; 目前這種解決方式比較靠譜,既支持了ReactNative的WebView,又方便自定義WebView;
GIF