react-native-image-detective
v1.0.6
Published
React Native library to simplify the integration of AI and ML features into your mobile app.
Downloads
3
Readme
react-native-image-detective
 ✨ ALL IN ONE, ALL IN JUST ONE LINE ✨
✨ ALL IN ONE, ALL IN JUST ONE LINE ✨
late-night brain sessions often lead to interesting questions. lately, I've been pondering: "can React Native and the wild world of AI/ML join forces and create some magic? yes, they totally can!" 😎 not one to let dreams stay as dreams, I dived into research mode. the burning question led me to a fascinating project where React Native and AI/ML got cozy. why all this fuss? well, I'm on a mission to shake things up in the React Native community. forget pointing fingers, let's make it better together. this journey might be a baby step, but hey, even small steps can leave giant footprints. powered by Google's MLKit, I whipped up native modules for Android (using Java), iOS (using Objective C) and TypeScript 🚀✨
Features
well, I'm striving to make this library easy to integrate and user-friendly with minimal effort, so let's get started!
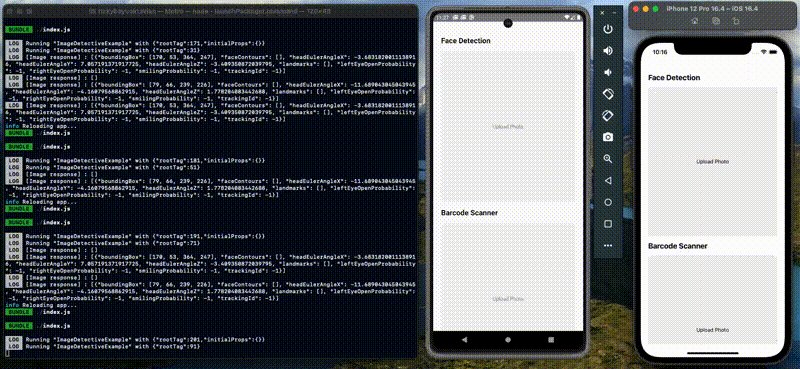
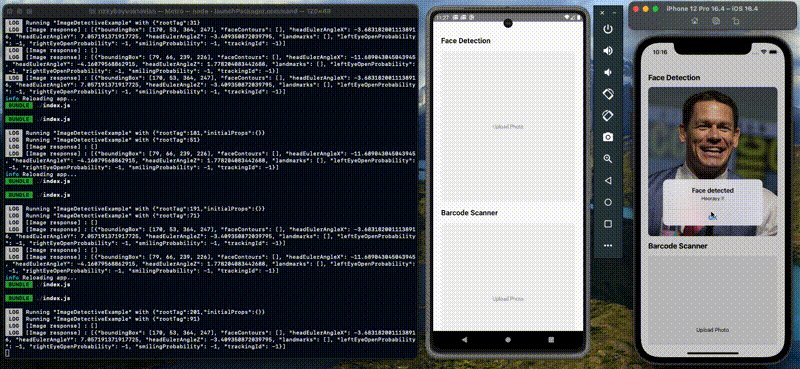
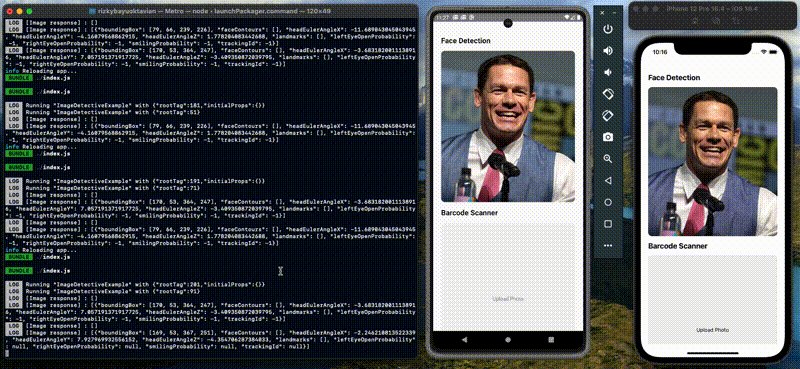
- Face Detection
- Barcode Scanner
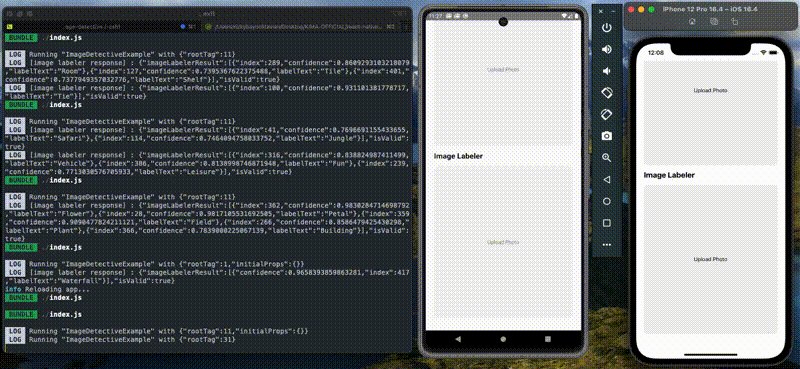
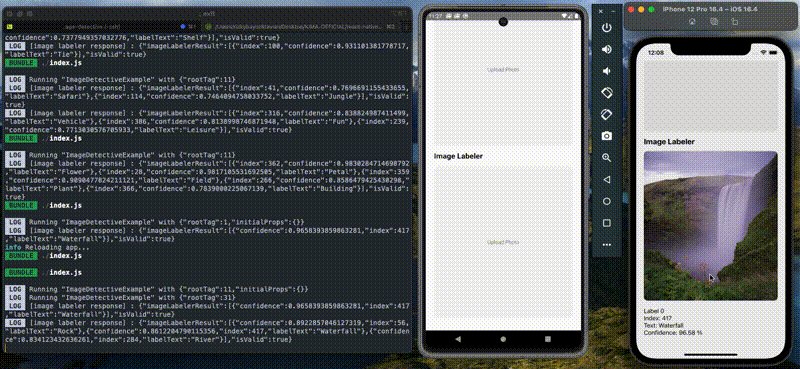
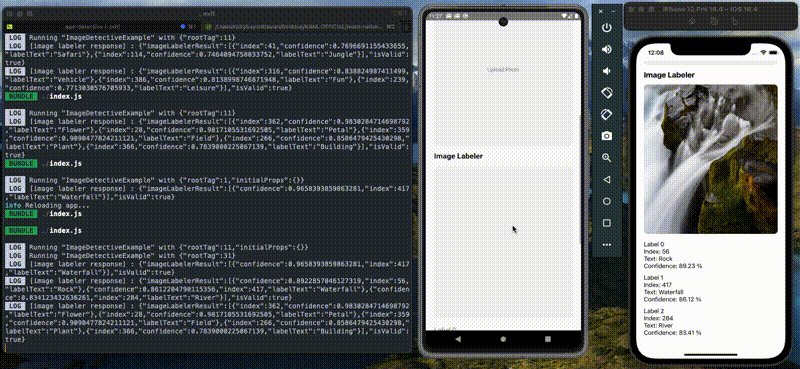
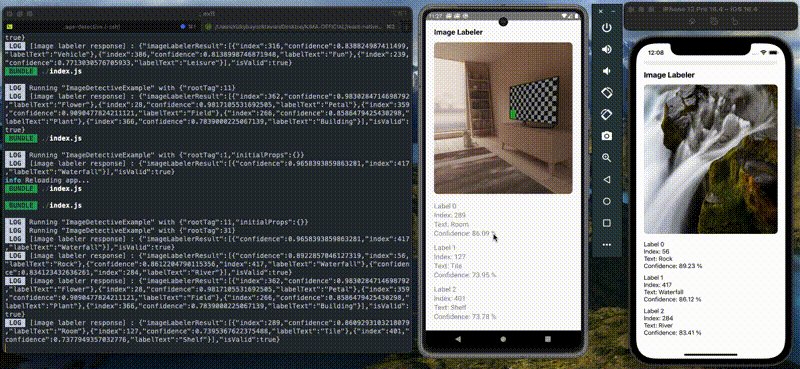
- Image Labeler
- Coming Soon ! 🚀
Installation
npm install react-native-image-detective
or
yarn add react-native-image-detective
npx pod-installUsage
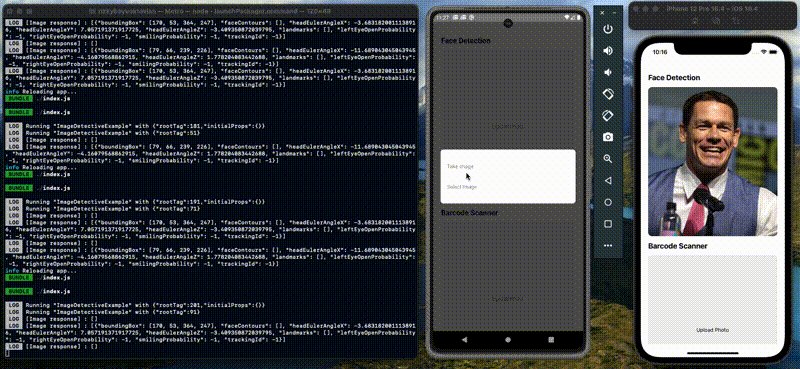
select a picture from either your camera or device using another library of your choice. in this example folderI've used react-native-image-picker
- Face Detection

import ImageDetective from 'react-native-image-detective';
// ... blablababla
const onImageChanges = async (res: ImagePickerResponse) => {
try {
if (!res.assets || !res.assets[0]?.uri) {
return;
}
const imagePath = res.assets[0].uri;
// MAIN CODE
const image = await ImageDetective.analyzeFace(imagePath);
// END OF MAIN CODE
console.log('[Image response] :', image.faces);
if (image.isValid) {
Alert.alert(
'Face detected',
'Hoorayy !!'
);
} else {
Alert.alert(
'Face not detected',
'Please reupload an image with your face in it.'
);
}
} catch (error) {
console.log('error', error);
}
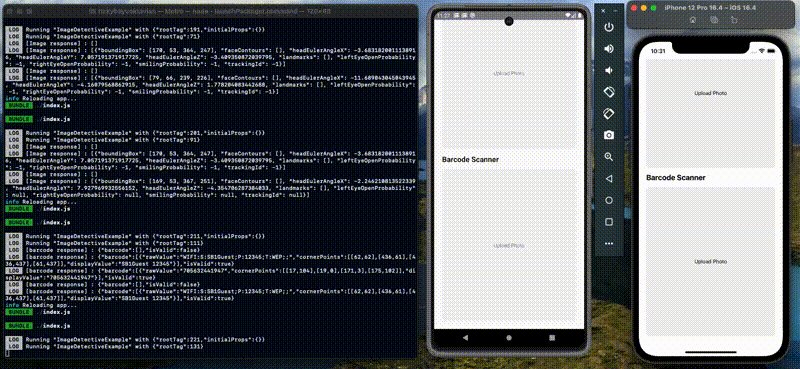
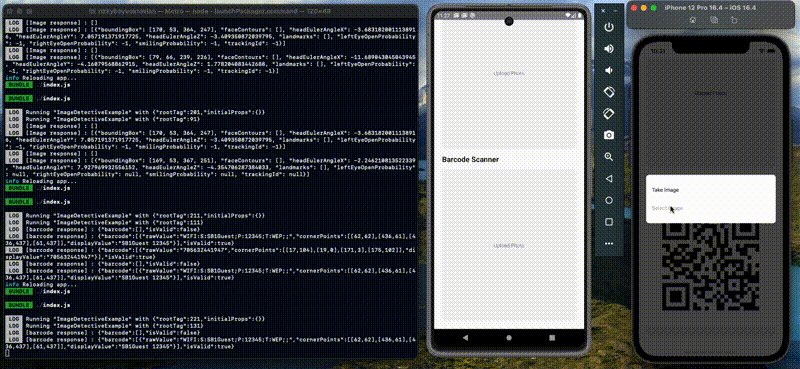
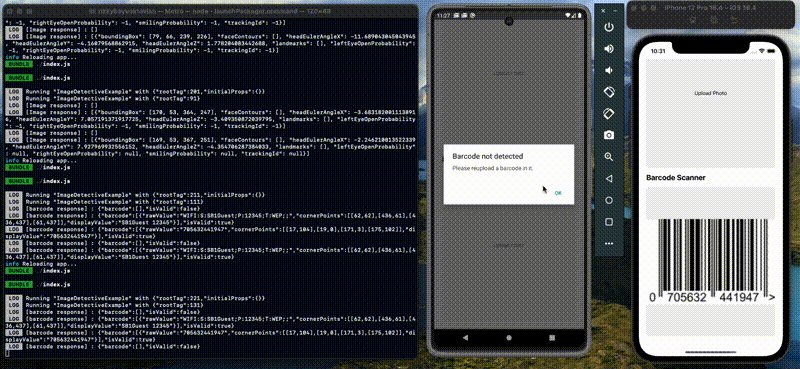
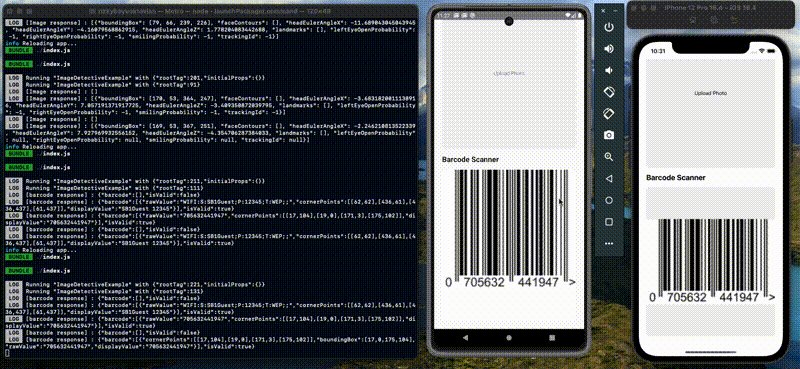
};- Barcode Scanner
 supports the following formats: Code-128, 39, 93, Codabar, Data Matrix, EAN-13, EAN-8, ITF, QR Code, UPC-A, UPC-E, PDF-417, and Aztec Code.
supports the following formats: Code-128, 39, 93, Codabar, Data Matrix, EAN-13, EAN-8, ITF, QR Code, UPC-A, UPC-E, PDF-417, and Aztec Code.
import ImageDetective from 'react-native-image-detective';
// ... blablababla
const onBarcodeScan = async (res: ImagePickerResponse) => {
try {
if (!res.assets || !res.assets[0]?.uri) {
return;
}
const imagePath = res.assets[0].uri;
// MAIN CODE
const barcode = await ImageDetective.analyzeBarcode(imagePath);
// END OF MAIN CODE
console.log('[barcode response] :', JSON.stringify(barcode));
if (barcode.isValid) {
Alert.alert('barcode result', JSON.stringify(barcode));
} else {
Alert.alert('Barcode not detected', 'Please reupload a barcode in it.');
}
} catch (error) {
console.log('error', error);
}
};- Image Labeler

import ImageDetective from 'react-native-image-detective';
const onImageLabeler = async (res: ImagePickerResponse) => {
try {
if (!res.assets || !res.assets[0]?.uri) {
return;
}
const imagePath = res.assets[0].uri;
// MAIN CODE
const imageLabeler = await ImageDetective.analyzeImage(imagePath);
// END OF MAIN CODE
if (imageLabeler.isValid) {
console.log('[image labeler response] :', JSON.stringify(imageLabeler));
} else {
Alert.alert('Oopss!', 'error !');
}
} catch (error) {
console.log('error', error);
}
};- coming soon ! 🚀
Contributing
Please help me make this library both fun and useful to use. Share your ideas about what AI/ML features could be on the list for the next version!
License
MIT
Made with ❤️ by @rbayuokt, thanks to create-react-native-library
