react-native-reader
v0.9.4
Published
React Native package that turns a Webview into a Safari like Readability View for android and iOS
Maintainers
Readme
react-native-reader
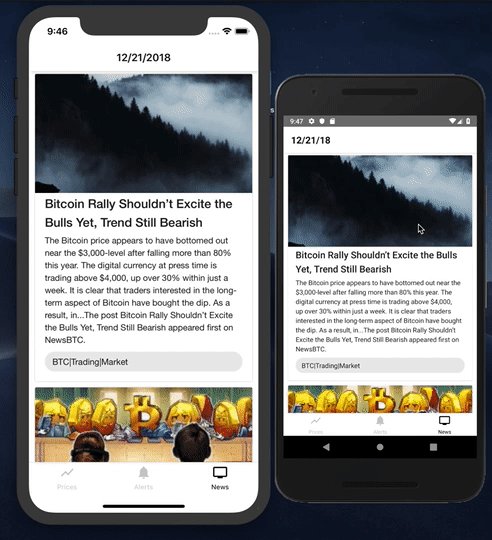
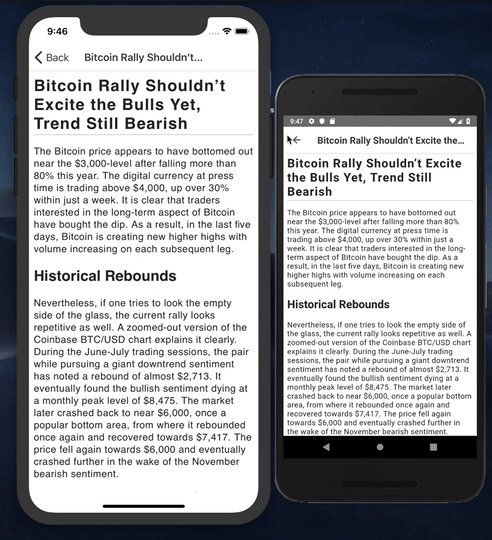
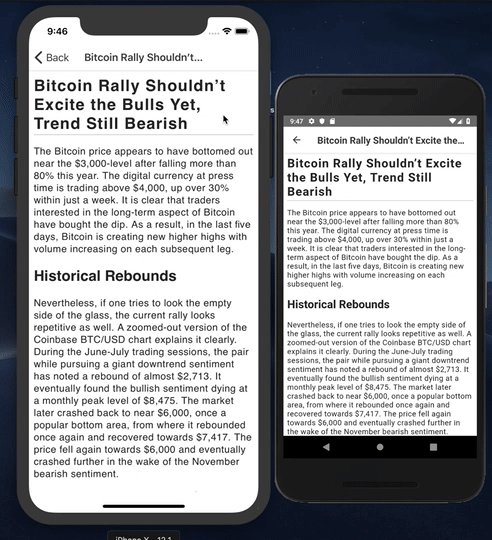
An iOS/Android lightning fast component that renders any web url into clean native views to display content.
Main Feature:
- This provides a Safari reader mode like feel that display's content cleanly (For Reading)
How to use:
- Just pass in a Url into the component and your good to go.
If you need to use this in a web browser theres a react version react-reader-view
Installation Instructions
$ npm install react-native-readerExample

import ReaderView from "react-native-reader";
<ReaderView url="https://www.nytimes.com" title="The Earth is Flat" />;Available Props
| prop | default | type | description |
| --------------------- | --------- | -------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------- |
| url | "" | string | Required: A web url source |
| html | "" | string | Optional: A html string to render instead (url is still required to get reading material) |
| lazy | false | boolean | Optional: Lazily set view for reading. - if set to true make sure to call parseHtml via refs |
| renderLoader | null | Component | Optional: A custom component to render while your content is being loaded |
| title | "" | string | Optional: A title to enforce for the content. Helps when a website has multiple h1 tags or (dirty html) |
| titleStyle | undefined | object | Optional: Controls the styling of the title component of the reader. |
| containerStyle | undefined | object | Optional: Controls the styling of the outer wrapper of the reader. |
| contentContainerStyle | undefined | object | Optional: Controls the content styling of the scrollview wrapper of the reader. |
| loaderContainerStyle | undefined | object | Optional: Controls the styling of the container for the spinner that appears when content is loading |
| indicatorProps | undefined | object | Optional: Exposes all ActivityIndicator props |
| onError | null | function | Optional: A function that fires the error if a url is not valid |
| errorPage | "" | string | Optional: html string to render if page errors |
| config | undefined | Config | Optional: configure html element determination |
This package also exposes every prop for react-native-htmlview. For the list of all available props check out Other Props
