react-native-survey
v1.0.23
Published
Build your own forms, surveys and polls for your React Native apps.
Maintainers
Readme
NativeForms.com
Build forms, surveys and polls for React Native apps.
Why this product was created?
We created NativeForms to save you countless hours of boring development of forms. Our product offers advanced solutions to all your problems and let you focus on things that are really important in your app.
How does it work?
After creating account, you get access to admin panel where you manage all your forms. Each form has unique address, that you can use both on mobile and web. Each time form is completed, you receive email notification. All completed forms will be visible in admin panel. You can export collected data to file format of your choice.
1. Installation
yarn add native-forms
// or
npm install native-forms --save2. Basic Usage
- Import component.
import NativeForms from 'native-forms';- Use this component in your render() method.
<NativeForms
form="https://my.nativeforms.com/vVDct0mcvZWPmZic4JlRvpmNy0Db"
/>This code will display form in your application. You can create your own forms here.
3. Full Example
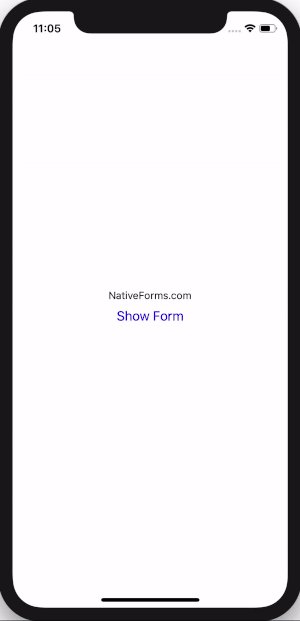
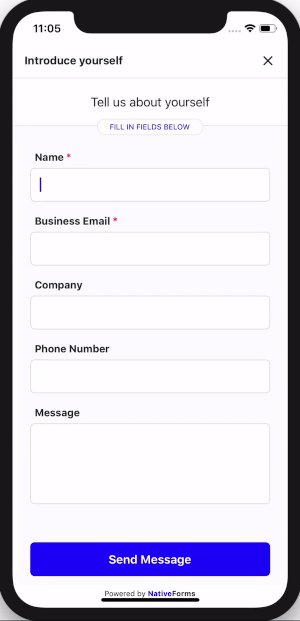
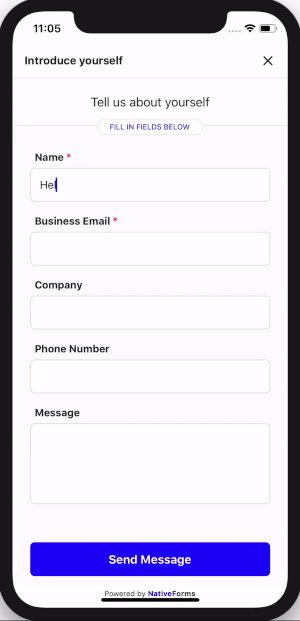
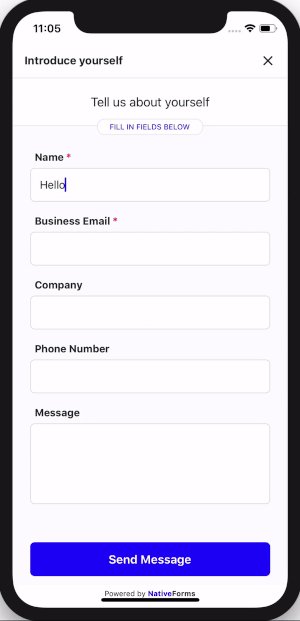
Basic flow of NativeForms in your application.
import React, {useState} from 'react';
import { Button, StyleSheet, Text, View } from 'react-native';
import NativeForms from 'native-forms';
const App = () => {
const [hasForm, showForm] = useState(false);
const show = () => showForm(true);
const hide = () => showForm(false);
return (
<View style={styles.container}>
<Text>NativeForms.com</Text>
<Button title="Show Form" onPress={show} color="#20f" />
{hasForm && (
<NativeForms
form="https://my.nativeforms.com/vVDct0mcvZWPmZic4JlRvpmNy0Db"
onClose={hide}
/>
)}
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
export default App;You can create your own forms here.
4. Demo

5. Props
| Name | Type | Required | Note | |--------------------|--------|---------|----------------------------------------------------------------| | form | String | Yes | URL of form to display. | | onClose | Function | No | Called when user decides to close the form. | | onSend | Function | No | Called when completed form was sent. | | email | String | No | Email of person that will complete form (it will be displayed in admin panel). | | name | String | No | Name of person that will complete form. |
Example of using props:
<NativeForms
form="https://my.nativeforms.com/vVDct0mcvZWPmZic4JlRvpmNy0Db"
onSend={() => console.log("Form completed")}
onClose={() => console.log("User cancels forms")}
name="John Smith"
email="[email protected]"
/>6. Live Preview
Support
In case of any questions or problems, please contact me at: [email protected]
