react-progress-deck
v0.0.4
Published
A materialize progress deck for gamification badges using react
Maintainers
Readme
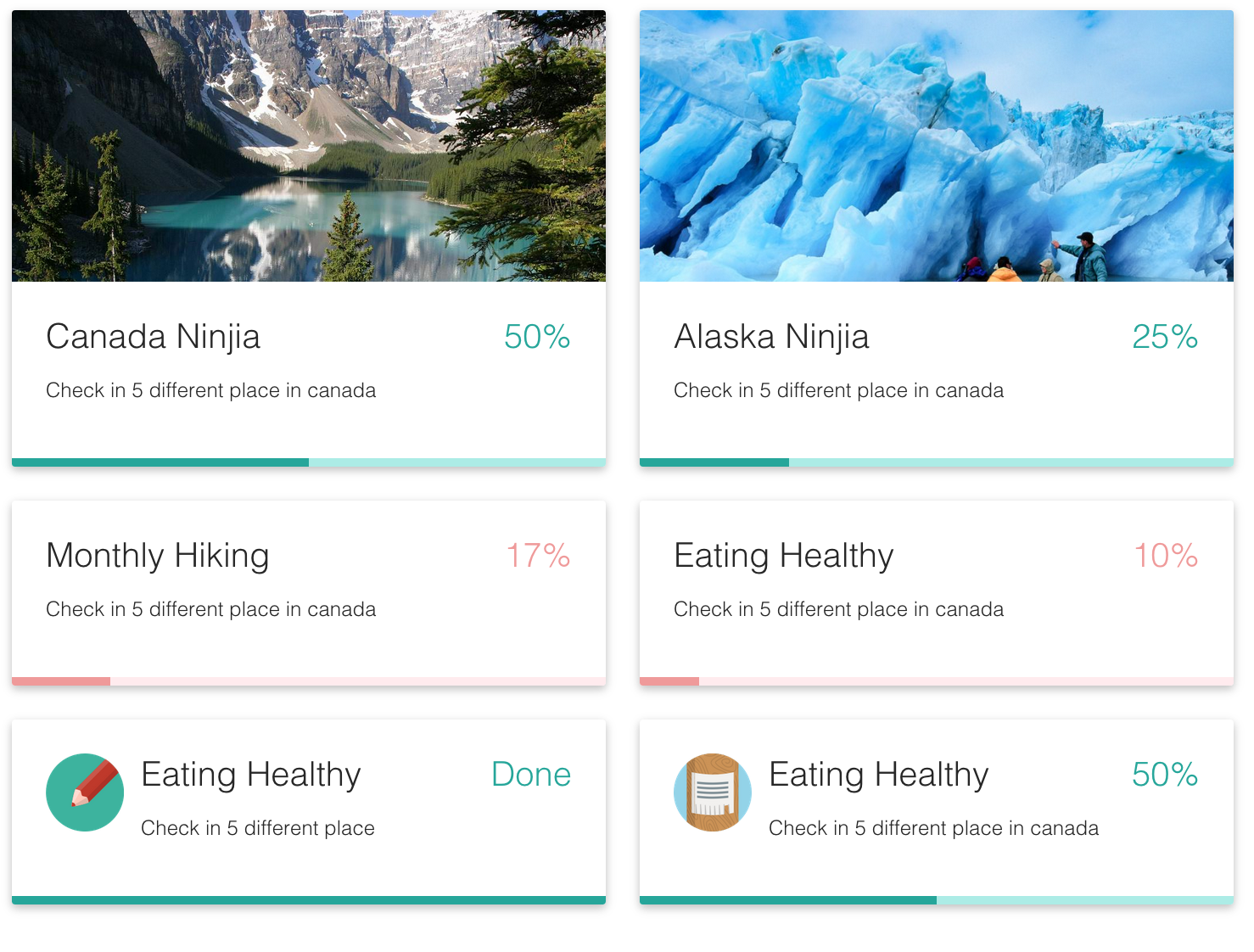
react-progress-deck
- react component for generating gamification badges.
- Use cases would be: visualize achivement progress etc using materialized Badge. or loyalty reward program etc
- material design, could be easily integrate with react-tween state for animiated progressing.
- Please criticize this project and leave your feedback in issues :)
Home Page:
https://github.com/linghuaj/react-progress-deck
Home Page:
https://github.com/linghuaj/react-progress-deck
TODO:
- support other themes.
Run a demo
cd examples/simple
npm startAPI
propTypes: {
imageUrl: PropTypes.string, //image view badge. the main image url
imageStyle: PropTypes.string, //by default it is image view. when specify 'thumbnail', it switch to thumbnail mode
title: PropTypes.string, //title for the deck
description: PropTypes.string, //description for the dec
progressBackgroundColor: PropTypes.string, //background color for the progressbar
progressForegroundColor: PropTypes.string, //forground color for the progressbar
percentage: PropTypes.number,//percentage of the progressbar
size: PropTypes.string //width of the deck
}Examples
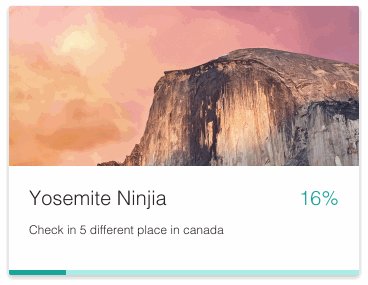
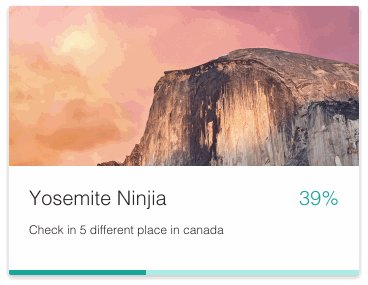
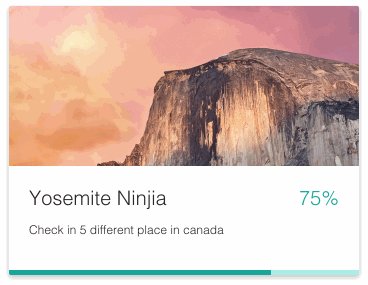
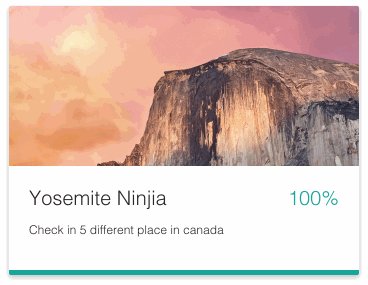
Main, Image Deck Progress View
< ProgressDeck
imageUrl="https://c3.staticflickr.com/3/2917/14333867272_acc4372727_b.jpg"
description="Check in 5 different place in Yosemite"
title="Yosemite Ninjia"
size = {350}
percentage = {0.5}
/>Thumbnail Deck Progress View
< ProgressDeck
description="Check in 5 different place"
title="Eating Healthy"
size = {350}
imageUrl="https://cdn4.iconfinder.com/data/icons/ballicons-2-free/100/pencil-128.png"
imageStyle="thumbnail"
percentage = {0.5}
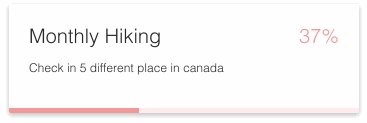
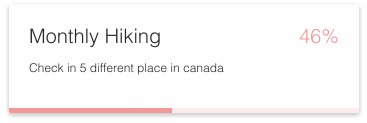
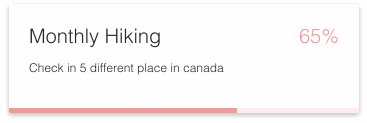
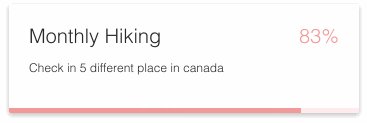
/>Plain Deck Progress View
< ProgressDeck
description="Check in 5 different place in canada"
title="Monthly Hiking"
size = {350}
progressBackgroundColor = "#ffebee"
progressForegroundColor = "#ef9a9a"
percentage = {0.5}
/>
Grouped View
To use materialize fonts
@import url(//fonts.googleapis.com/css?family=Roboto:400,500,300,100,700,900);
html,
body {
font-family: 'Roboto', sans-serif;
height: 100%;
width: 100%;
margin: 0;
-webkit-font-smoothing: antialiased;
}Pick the Right Materialize color
http://materializecss.com/color.html
Lazy Load Image
https://github.com/callmecavs/layzr.js