react-sale-countdown
v1.0.2
Published
Countdown card package by Pankaj: Sales and giveaways made stylish.
Downloads
13
Maintainers
Readme
React Sale Countdown


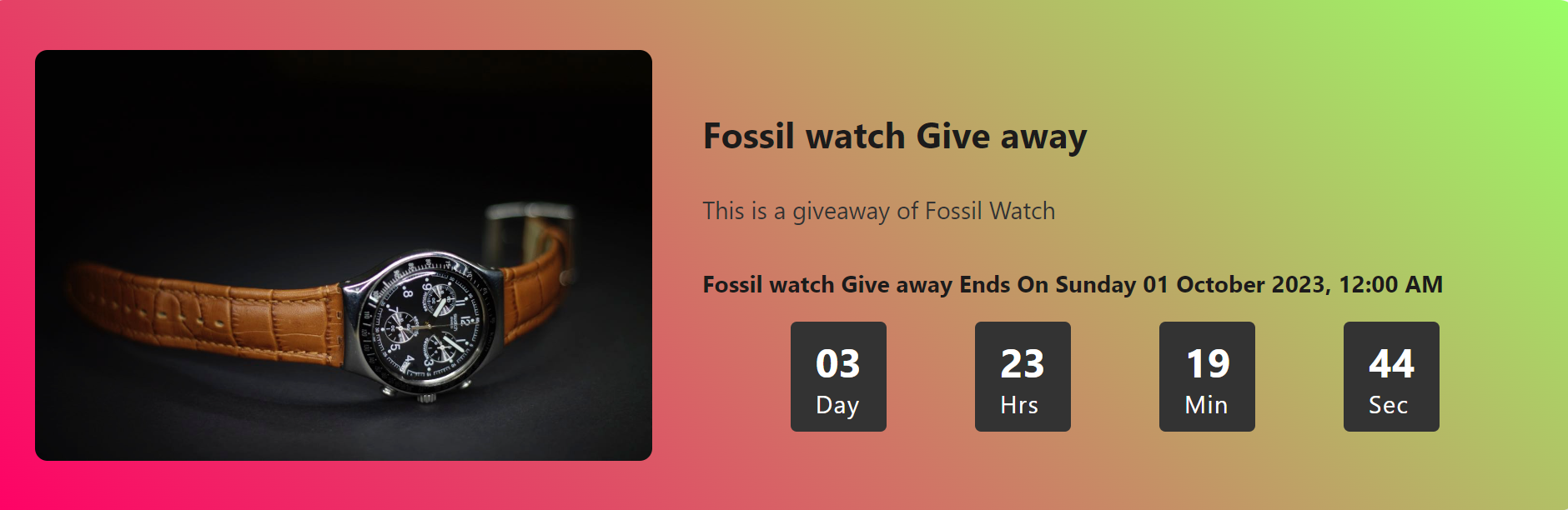
DEMO

click Here to try demo
Installation
You can install
react-countdown-cardusing npm or yarn.npm install react-countdown-card
In order to use react-countdown-card, you have to install react-router-dom
Description
React Countdown Card is a versatile package for creating stylish countdown timers in a card format. It's designed to make it easy to integrate countdowns into your React applications, particularly for sales, giveaways, or any time-sensitive events.
Usage
Import the CountdownCard component in your React application and use it as follows:
import React from 'react';
import {CountdownCardKit} from 'react-countdown-card';
function App() {
const imageUrl ="https://t.ly/WIQhD";
const endDate = "Sunday 01 October 2023, 12:00 AM";
const title = "Fossil watch Give away";
const description = "This is a giveaway of Fossil Watch";
return (
<div>
{/* Your other content */}
<CountdownCardKit
imageUrl={imageUrl}
endDate={endDate}
title={title}
description={description}
/>
</div>
);
}
export default App;Props
imageUrl: URL of the image to display in the card.endDate: Date and time when the countdown should end (in 12hrs format).title: Title for the card.description: Description or message for the card.
Author
Pankaj
Feel free to reach out for any questions or feedback!

