react-scripts-former-kit-dashboard
v2.4.0
Published
Configuration and scripts for Create React App.
Maintainers
Keywords
Readme
react-scripts-former-kit-dashboard
This package includes scripts and configuration used by Create React App. It's a fork from original react-scripts with template and configuration changes to give you the base for building dashboards very quickly.

Using this template
To create a new application myapp using this package:
npx create-react-app --scripts-version react-scripts-former-kit-dashboard myappnpx comes with npm 5.2+ and higher. To install on older versions:
npm install -g create-react-app
create-react-app --scripts-version react-scripts-former-kit-dashboard myappCheck the bootstrapped project README file for more instructions on how to work on it. If you want to check it before bootstrapping the project, check here.
What's included
The template bootstrapped by this scripts should give you the base for building highly customizable dashboards very quickly using FormerKit as the React UI component library.
It has the following scaffold:
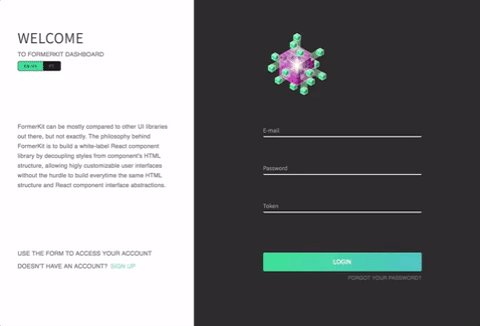
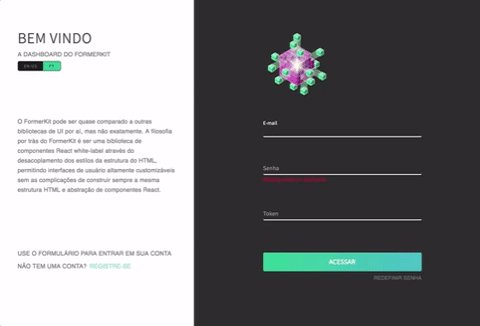
- Account area
- Login
- Signup
- Forgot Password
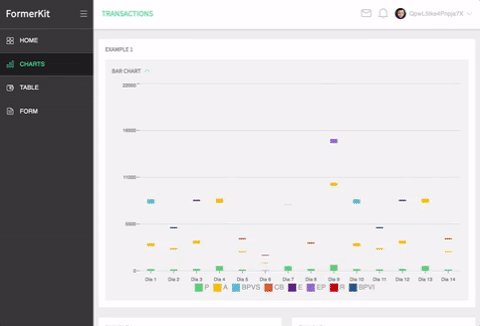
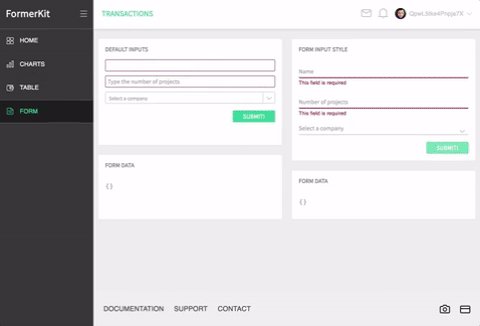
- Logged area
- Charts example
- Forms example
- Table example
We also hand-picked some libraries and tools to build the foundation so that you don't have to. Here are the most important ones:
- Pagar.me's Skin as the default theme
- Emblematic Icons as the icon set
- ReactRouter for routing
- React i18next for internationalization
- CSS Modules for CSS module scoping
- PostCSS for CSS processing
- CSSNext for CSS level 4 features, but today
- SVGR for importing SVG as React components
- Recharts for responsive SVG charts
- Vanilla Form for form state management and validation
- Redux for shared state management
- Redux Observable for async actions
- Ducks Specification for redux organization
- Redux Actions for reducing Redux boilerplate
