reactjs-mappletooltip
v1.4.63
Published
Mapple ToolTip: A light weighted and easy to customize React Tooltip.
Downloads
192
Maintainers
Readme
Reactjs - Mapple ToolTip
A light weighted, easy and customizable tool tip for your app. Mapple is crafted in an elegant manner.

Installing
npm i reactjs-mappletooltip --saveDemo and Mapple ToolTip generator
Generate the config for your Mapple ToolTip from here Demo and Generator
Usage

var MappleToolTip = require('reactjs-mappletooltip');
const PageWithToolTip = () => {
return(
<div>
{/* Default Mapple */}
<MappleToolTip>
<div>
Show Mapple Tip on this
</div>
<div>
Hey! this is damn easy
</div>
</MappleToolTip>
{/* customized Mapple */}
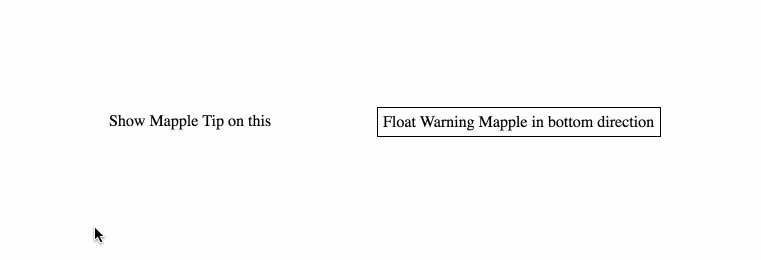
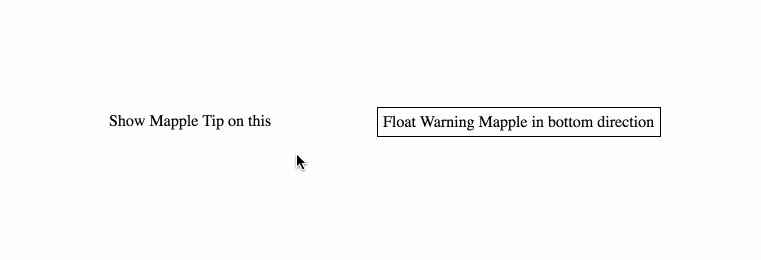
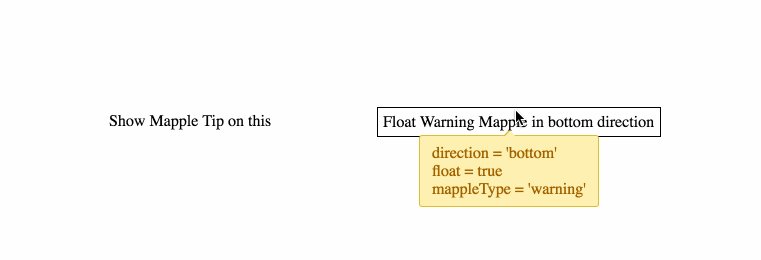
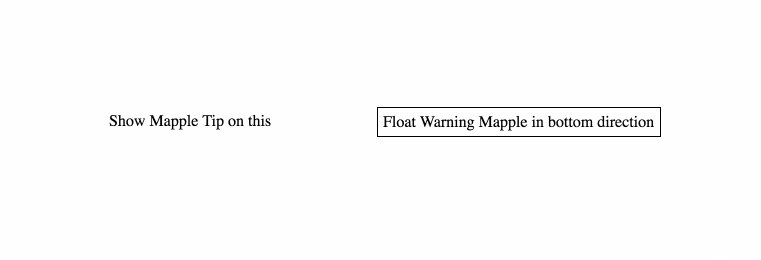
<MappleToolTip float={true} direction={'bottom'} mappleType={'warning'}>
<div>
Float in bottom direction
</div>
<div>
direction = 'bottom'<br/>
float = true<br/>
mappleType = 'warning'
</div>
</MappleToolTip>
</div>
);
}Isn't it super easy to start wwiith Mapple ToolTip :sunglasses:
The Mapple-ToolTip seeks for two child elements. When the mouse pointer is hovered on the first child, div in the example, the Mapple ToolTip appears on top of the first child with the second child as the content within the tip.
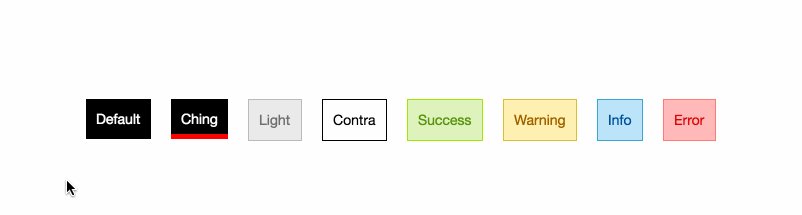
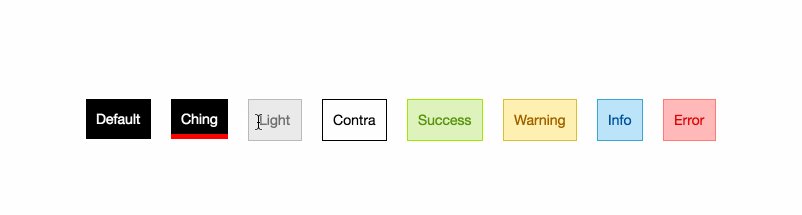
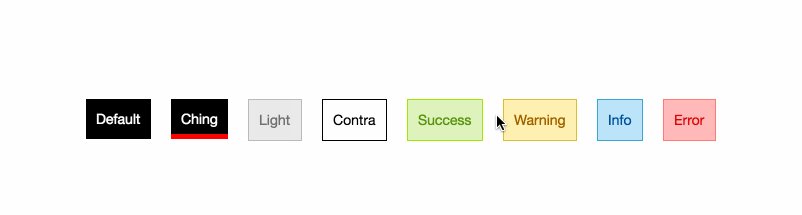
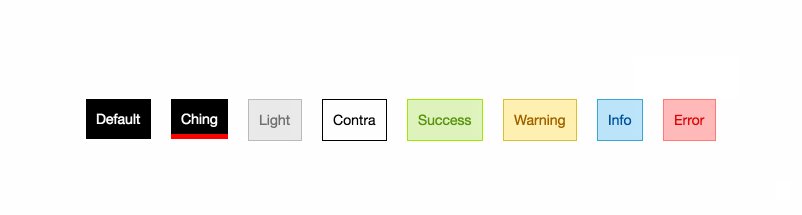
Preview of defined styles

##Highlights
- Start with 8 pre-defined Mapple ToolTip themes
- Customize the Mapplet ToolTip to get your own theme.
- Supports multiline content in Mapple Tip
- Supports images with text within the Tip

