recyclerlistview-gridlayoutprovider
v1.0.1
Published
Grid Layout Provider built on top of RecyclerListView!
Downloads
2,807
Maintainers
Readme
recyclerlistview-gridlayoutprovider
Grid Layout Provider built on top of RecyclerListView!. Works beautifully on Android, iOS and web. Compatible with recyclerlistview version greater than 1.4.0-beta.6.
Why use GridLayoutProvider?
In cases where you are rendering a list of grids - you would have to explicitly calculate and tell the width/height of each cell. Grid Layout Provider minimises that effort for the users as it calculates the width/height based on the spans each index/type wants to consume. Tell us the type of each cell, max span that any cell can achieve and the span for each cell - we will calculate the width (in case of vertical list)/height (in case of horizontal list) for you. Do checkout our sample code to understand more.
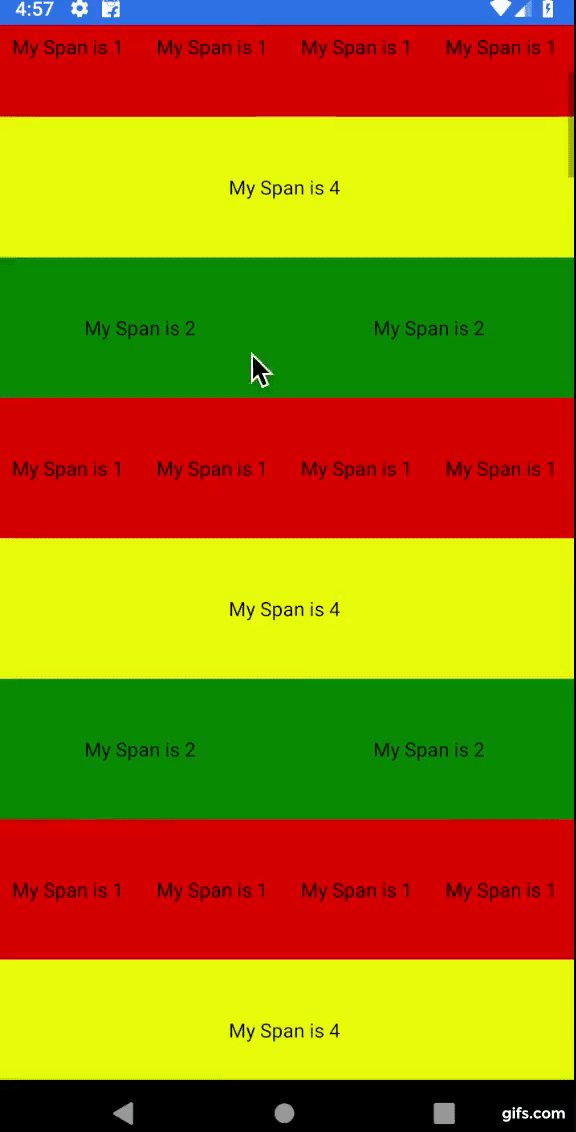
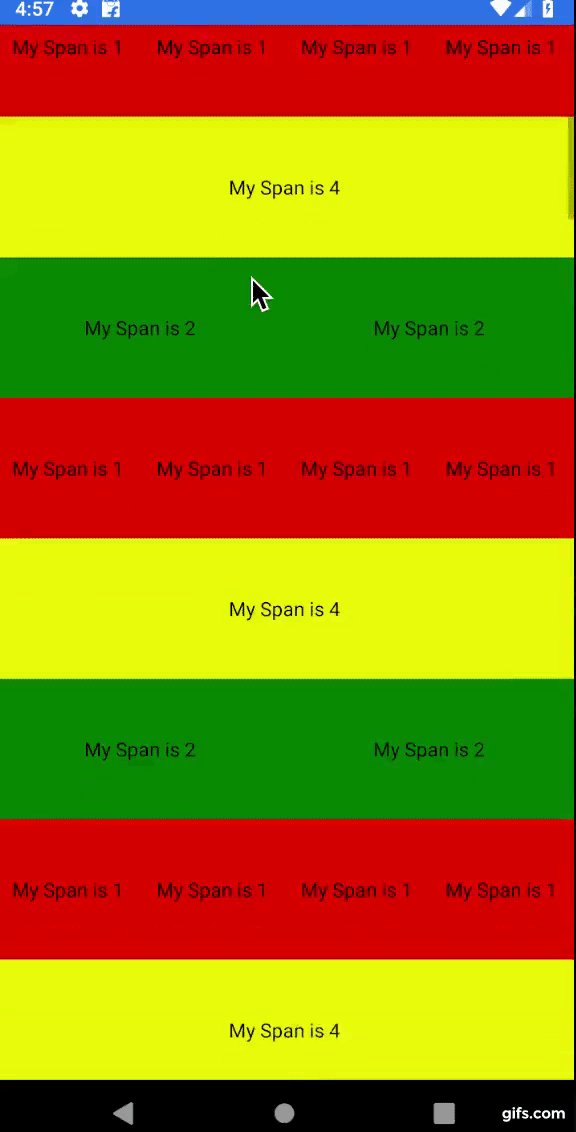
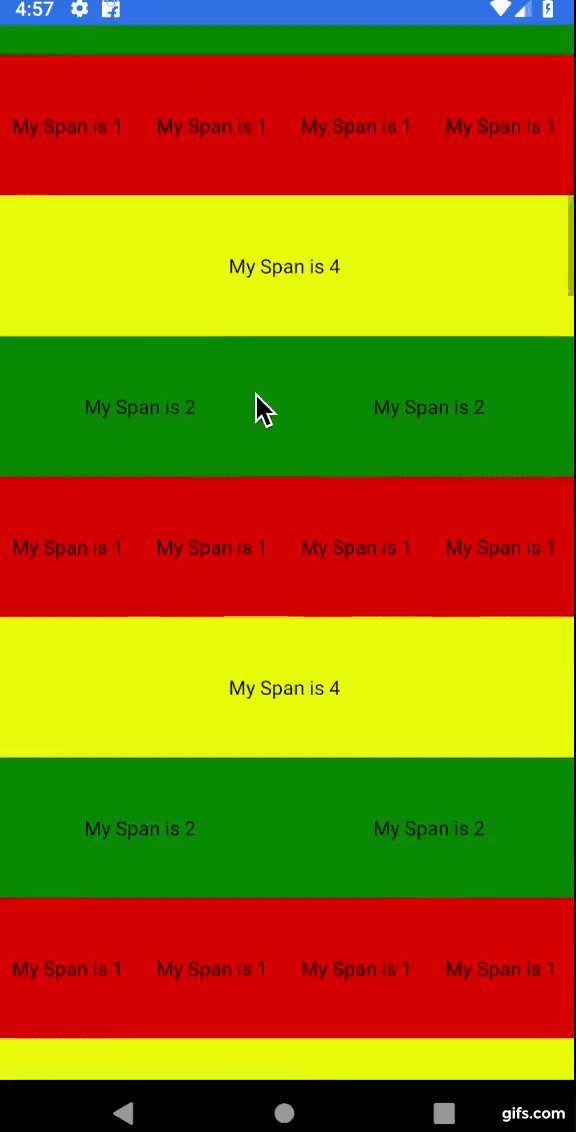
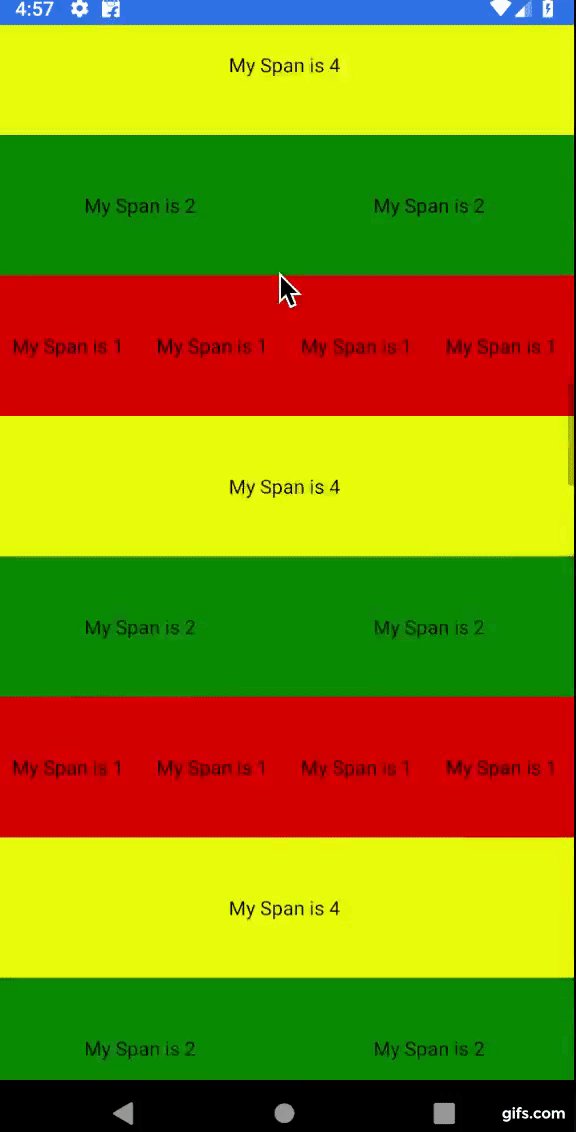
GIF

API
It's a pretty simple and intuitive API. Grid Layout Provider needs just 4 things:
- Max Span
- Layout type for each index (similar to Layout Provider)
- Span for each index
- Width/Height for each index (width only for vertical scrollable lists and height only for horizontal scrollable lists)
Sample
Report Issues
Please raise issues here
Contributors
Contact Us
Email us at [email protected] in case of any queries



