serve
v14.2.5
Published
Static file serving and directory listing
Readme

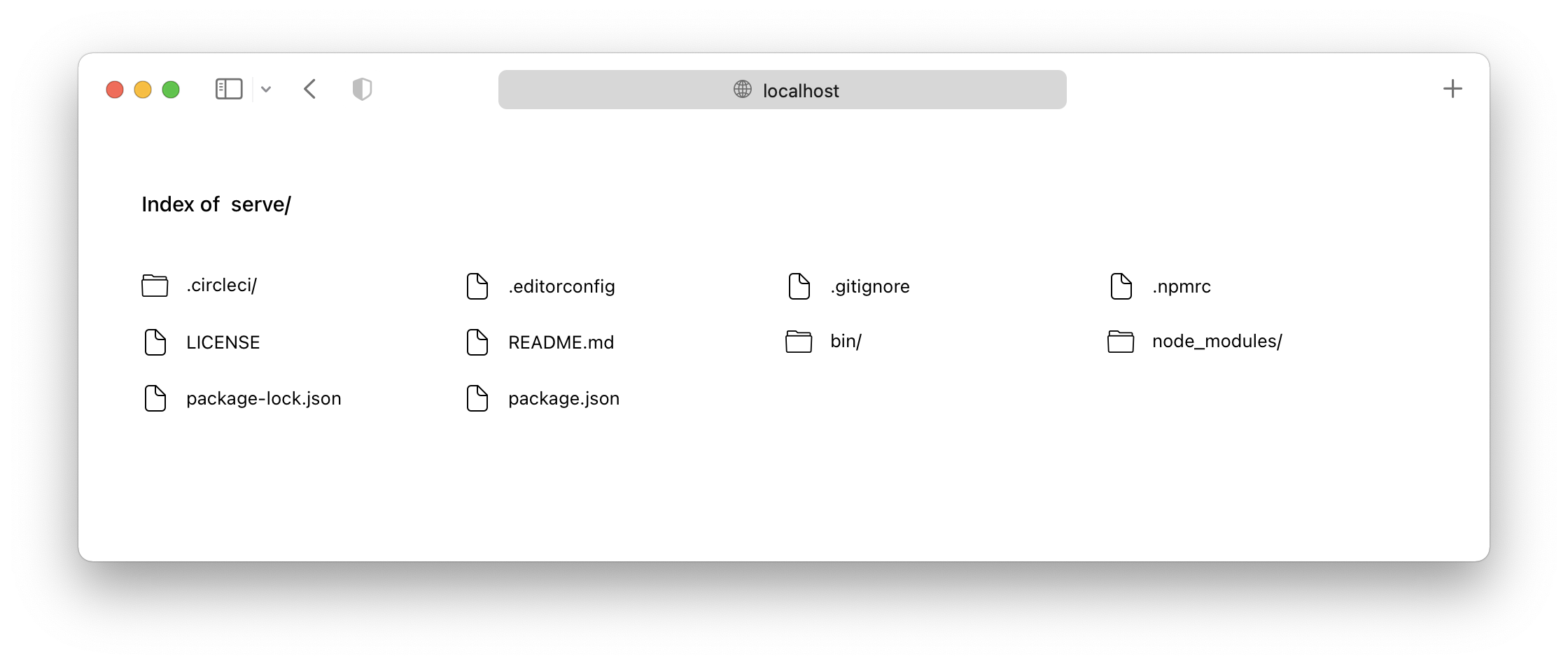
serve helps you serve a static site, single page application or just a static file (no matter if on your device or on the local network). It also provides a neat interface for listing the directory's contents:

Once it's time to push your site to production, we recommend using Vercel.
Usage
servev14 onwards requires Node v14 to run. Please useservev13 if you cannot upgrade to Node v14.
The quickest way to get started is to just run npx serve in your project's directory.
If you prefer, you can also install the package globally (you'll need at least Node LTS):
> npm install --global serveOnce that's done, you can run this command inside your project's directory...
> serve...or specify which folder you want to serve:
> serve folder-name/Finally, run this command to see a list of all available options:
> serve --helpNow you understand how the package works! :tada:
Configuration
To customize serve's behavior, create a serve.json file in the public folder and insert any of these properties.
API
The core of serve is serve-handler, which can be used as middleware in existing HTTP servers:
const handler = require('serve-handler');
const http = require('http');
const server = http.createServer((request, response) => {
// You pass two more arguments for config and middleware
// More details here: https://github.com/vercel/serve-handler#options
return handler(request, response);
});
server.listen(3000, () => {
console.log('Running at http://localhost:3000');
});You can also replace
http.createServerwithmicro.
Issues and Contributing
If you want a feature to be added, or wish to report a bug, please open an issue here.
If you wish to contribute to the project, please read the contributing guide first.
Credits
This project used to be called list and micro-list. But thanks to TJ Holowaychuk handing us the new name, it's now called serve (which is much more definite).
Author
Leo Lamprecht (@leo)
