set-hello-badge-3-conditionals
v0.0.2
Published
Set Hello Badge Tutorial #3: Demonstrates the data-set-if attribute.
Downloads
4
Readme

Set Hello Badge Tutorial: Conditionals (Part 3 of 4)
In part 2, we used the Set template engine (Git it now!) to create multiple name badges from the single one we made in Part 1.
In this example, we’re going to customise some of the labels to include an additional note depending on whether the person is a speaker or not.
Usage
- Clone the repository.
- Run
npm installto install the dependencies. - Run
npm startto start the server.
Once the server is running, go to http://localhost:3000 to see the example and http://localhost:3000/hello-badge.html to see the template source.
Read the notes below to find out how it works and take a peek at the source code.
How it works
Templates in Set are pure HTML 5. Set uses data- attributes to populate templates either on the server or on the client (or both).
One of those attributes, data-set-if, allows you to conditionally decide whether an element is shown or not. You can decide either falsy elements are simply hidden (display:none) — this is the default behaviour — or whether they are removed altogether from the DOM (server‐side only). You would chose the latter if you are not going to update your template on the client‐side (e.g., via AJAX calls or WebSocket events).
The template
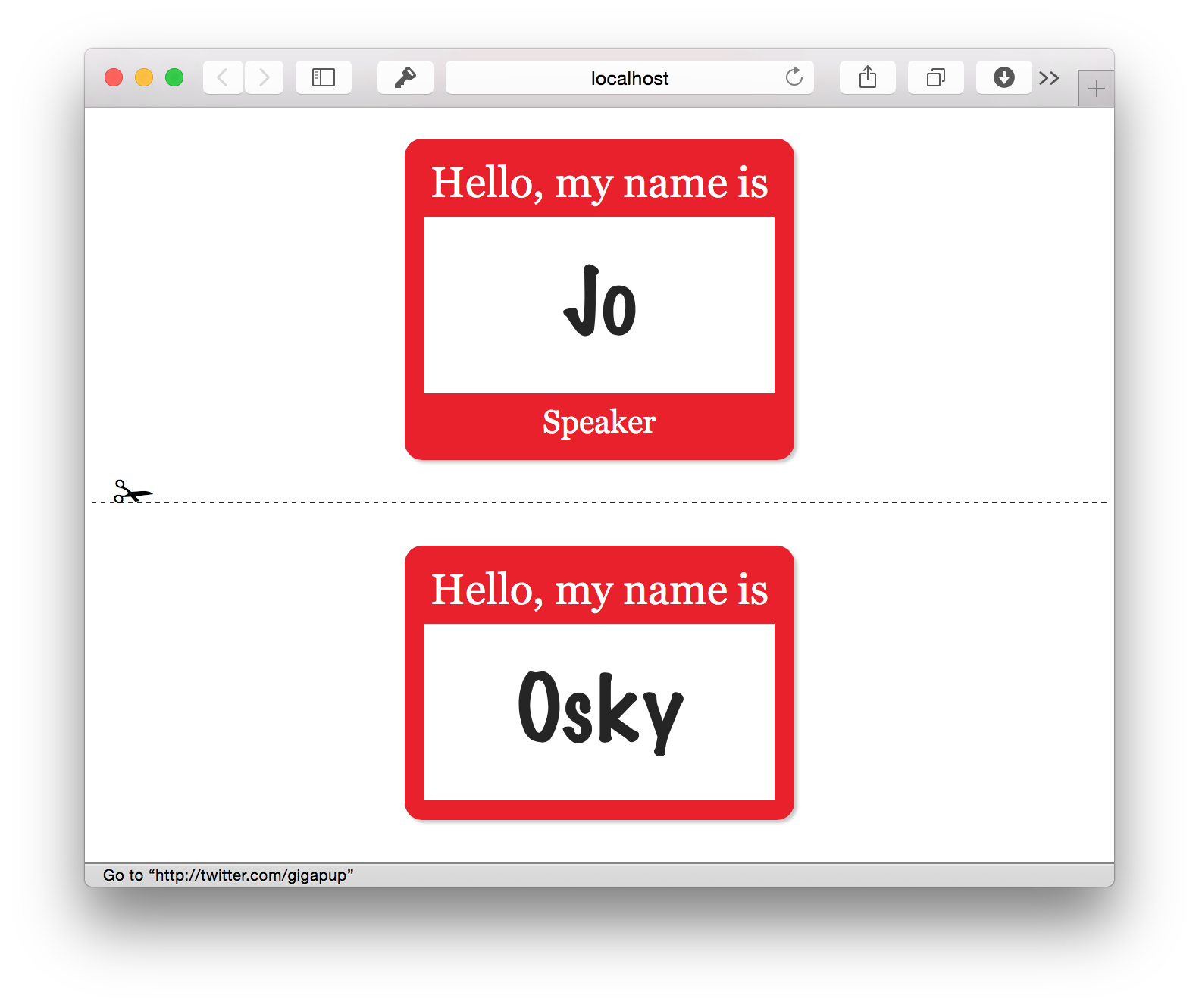
We’re going to modify our template to add a conditional element that gets shown only if the person is a speaker.
<ul>
<li data-set-repeat='person people'>
<a data-set-attribute='href person.homepage'>
<p>
Hello, my name is <span data-set-text='person.name'>Inigo Montoya</span>
<span data-set-if='person.isSpeaker'>Speaker</span>
</p>
</a>
</li>
</ul>The text in the newly added span — ‘Speaker’ — will only get shown if person.isSpeaker is truthy.
The server
On the server, the only change we need to make is to add a truthy isSpeaker property to some of the person objects.
express = require 'express'
set = require 'set'
app = express()
app.engine 'html', set.__express
app.set 'view engine', 'html'
app.use express.static('views')
data = {
people: [
{ name: 'Aral', homepage: 'https://aralbalkan.com', isSpeaker: yes }
, { name: 'Laura', homepage: 'http://laurakalbag.com' , isSpeaker: yes }
, { name: 'Jo', homepage: 'http://www.jo-porter.com', isSpeaker: yes }
, { name: 'Osky', homepage: 'http://twitter.com/gigapup' }
]
}
app.get '/', (request, response) ->
response.render 'hello-badge', data
app.listen 3000That’s it!
When you run the example, the badges of the speakers will have a note on them to that effect. (Poor Osky can only bark and thus hasn’t been invited to speak at any conferences yet.)
Continue learning about Set in Part 4: Dummy Data.
Table of Contents
- Part 1: Text and Attribute
- Part 2: Repetition
- Part 3: Conditionals
- Part 4: Dummy Data
This is just a very simple example. Check out the Set web site for more complicated ones.
