sharex-dev
v0.0.2
Published
ShareX image hosting done with NodeJS
Maintainers
Readme
sharex-dev (NodeJS)
🗒️ The easiest way to run sharex-dev is to use our Docker solution (which you can find here). If you want to manually run it, continue reading!
⚙️ Requirements
Usage
npm install sharex-dev- Use the following code:
const Server = require('sharex-dev');
new Server({
password: 'password',
path: 'definitely/not/my/nudes',
port: 6666,
proxy: false,
host: "https://example.com",
fileLength: 10
})- Enjoy
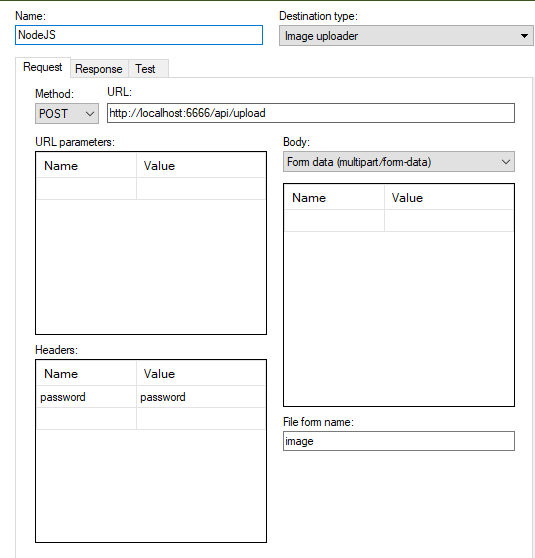
The password is to be set as a header;
The file form name is to be set to image;
The image uploading endpoint is /api/upload;
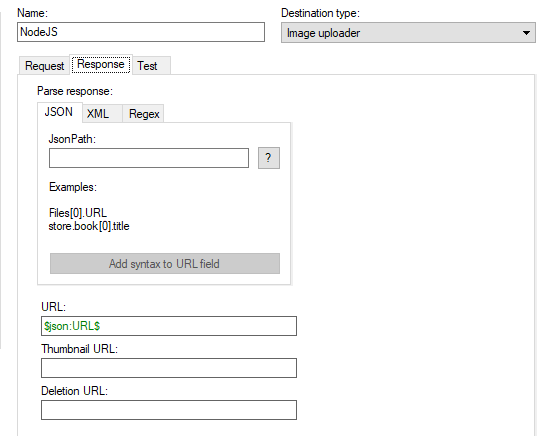
The upload endpoint returns a JSON with a URL link;
ShareX - Custom uploader settings