sign-machine
v2.1.0-beta
Published
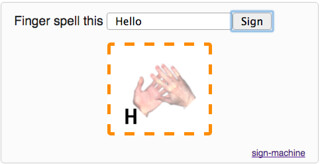
Easily embed sign-language animations - finger spell your text. Currently supports British Sign Language.
Downloads
19
Maintainers
Readme
nfreear / sign-machine
Version 2.x
Javascript to easily embed sign-language animations — finger spell your text. Currently supports British Sign Language. Read the blog post.
Install ... Test
npm i sign-machine
npm run build && npm testUsage
HTML web-page snippet — via unpkg CDN:
<div id="id-sign-machine">[ sign-machine requires Javascript ]</div>
<script src="https://unpkg.com/[email protected]/dist/jquery.min.js"></script>
<script src="https://unpkg.com/[email protected]#...js"></script>Or, via RawGit CDN:
<script src="http://cdn.rawgit.com/nfreear/sign-machine/2.1.0-beta/src/sign-machine.js"></script>Local hosting, with an optional initial set:
<div id="id-sign-machine" data-sign-machine='{ "initial": "Hello" }'></div>
<script src="https://unpkg.com/[email protected]/dist/jquery.min.js"></script>
<script src="src/sign-machine.js"></script>2.x files
- Javascript, LESS, CSS, HTML, GIF,
- GIF images: each is animated, with 3 frames, 100 x 100 pixels.
graphics/{ a..z }.gif
node_modules/ # Via: npm install
src/sign-machine.js
style/sign-machine.{ less → css } # Via: lessc
index.html
package.jsonVersion 1.x
Legacy
British Sign Language finger-spelling machine - web service.
- PHP, Javascript, CSS, GIF.
bookmarklet/index.php
graphics/*.gif
includes/*.{ js css png }
lib/*.{ php bookmarklet.js user..js }
wikidemo/index.php
index.phpCompatibility: PHP 4, IE 6, Firefox 3, Safari.
Initial commit of sign-machine aka. "BSM". Author/ Copyright 2008-08-30 Nicholas Freear (except graphics).
- GitHub: nfreear/sign-machine
- Bitbucket: nfreear/sign-machine
- v1.x PHP demo: freear.org.uk/sign?text=Hello
License
License: MIT.
© 2008-2017 Nick Freear. @nfreear.