slide-puzzle-engine
v1.0.8
Published
simple slide puzzle engine
Downloads
20
Readme
Slide Puzzle Engine
It is a library that allows you to generate a sliding puzzle board, you can control its movement and check if the puzzle has been solved.
Imports
ES Module
import { Board } from 'slide-puzzle-engine';CommonJs Module
const { Board } = require('slide-puzzle-engine/dist');IIFE (web)
<!-- inside <head> -->
<script src='https://unpkg.com/[email protected]/dist/index.iife.js' type="text/javascript"></script>CLI test
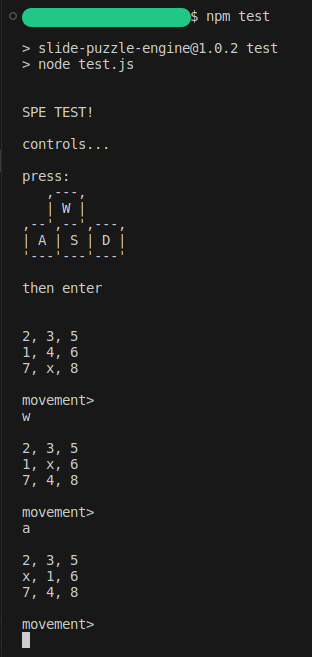
By executing this command you will start a test of the engine on the command line
npm test
How to use it
Create a new board
The Board is the main object of the game, it can be instantiated as follows.
const { Board } = window.SlidePuzzleEngine // only for IIFE imports
const puzzle = new Board({
dimensions: {
width: 3,
height: 3,
}
})Get a 2D Array of the board
Use this function to render your board, the "x" indicates the empty space.
console.log(puzzle.to2dArray())
// output example:
//[
// [1, 3, 6],
// [5, 7, 2],
// [4, "x", 8],
//] Move across the board
You can move across the board by swapping positions between the empty space and a token. To do this, use the move() function and the Direction enum.
import directions:
EsModule
import { Direction } from 'slide-puzzle-engine'; CommonJs
const { Direction } = require('slide-puzzle-engine/dist')IIFE (web)
const { Direction } = window.SlidePuzzleEngineUse move()
puzzle.move([
Direction.up,
...moreDirections // you can make more than one move at once
])Check if the puzzle is solved
if (puzzle.solved) {
// add your magic here
}