slidev-theme-ksick-dynatrace
v1.3.0
Published
[](https://www.npmjs.com/package/slidev-theme-ksick-dynatrace)
Downloads
56
Readme
slidev-theme-ksick-dynatrace
My personal Dynatrace theme for Slidev.
I'm not a frontend dev and this theme is far from perfect, but it serves my needs until now. I'm sure I'll have to adjust and improve it for future presentations.
Install
Add the following frontmatter to your slides.md. Start Slidev then it will prompt you to install the theme
automatically.
Learn more about how to use a theme.
Layouts
Common properties
By default, any layout will contain a footer expecting the following properties. I recommend settings these props globally.
---
defaults:
eventName: Slidev Theme Demo
eventDate: September 10, 2023
---The footer will then look like this:

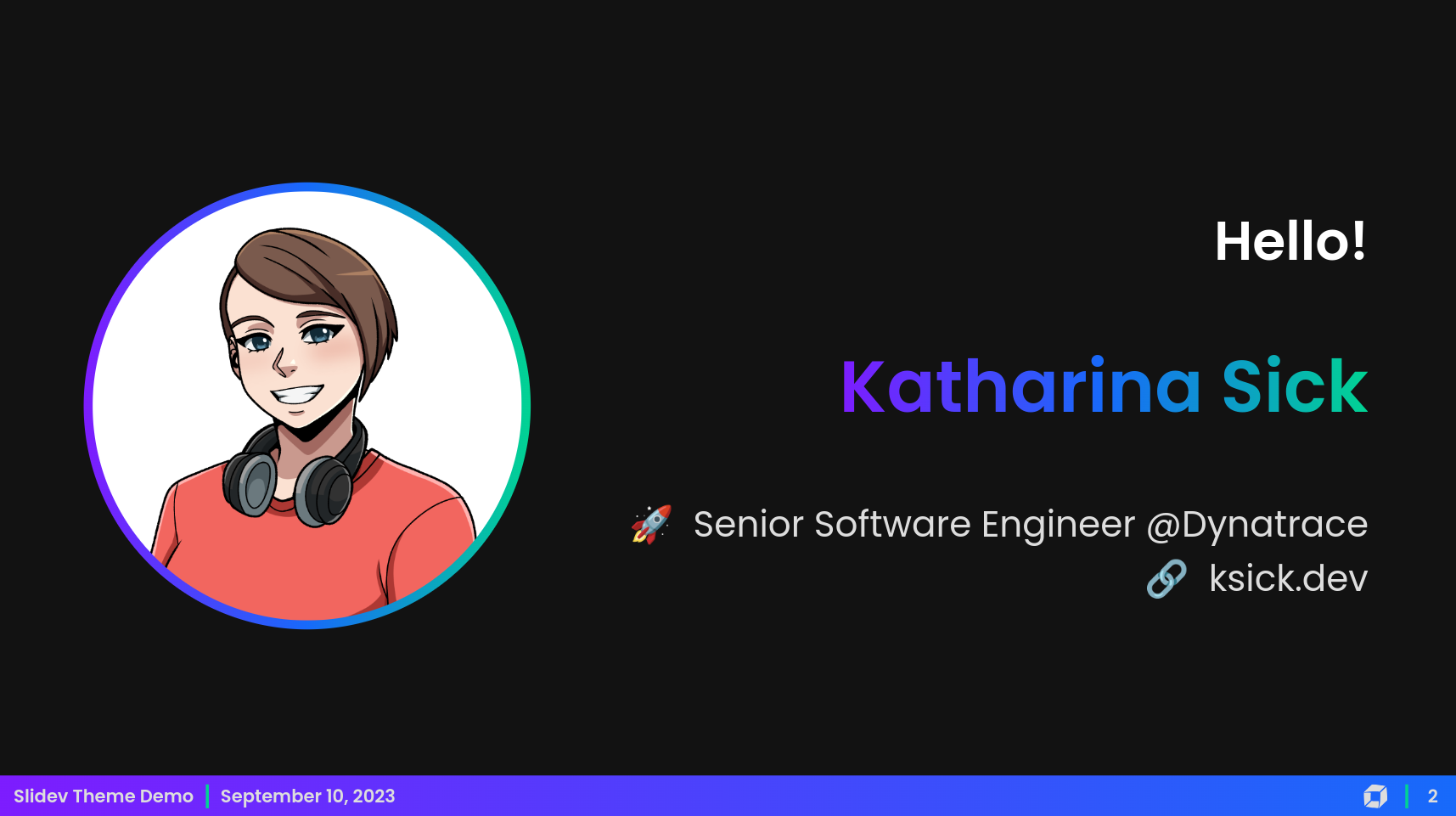
Speaker speaker
Shows information about the speaker.
Properties
image: URL to the speaker imagespeaker: The name of the speakerjobTitle: The job title of the speakerwebsite: The website of the speaker
Usage
---
layout: about
image: 'https://ksick.dev/resources/pictures/me/drawings/headphones.png'
speaker: Katharina Sick
jobTitle: Senior Software Engineer
website: ksick.dev
---Screenshots
| Dark | Light |
|-------------------------------------------------------------------------------------------------------------------|-------------------|
|  | Not yet supported |
| Not yet supported |
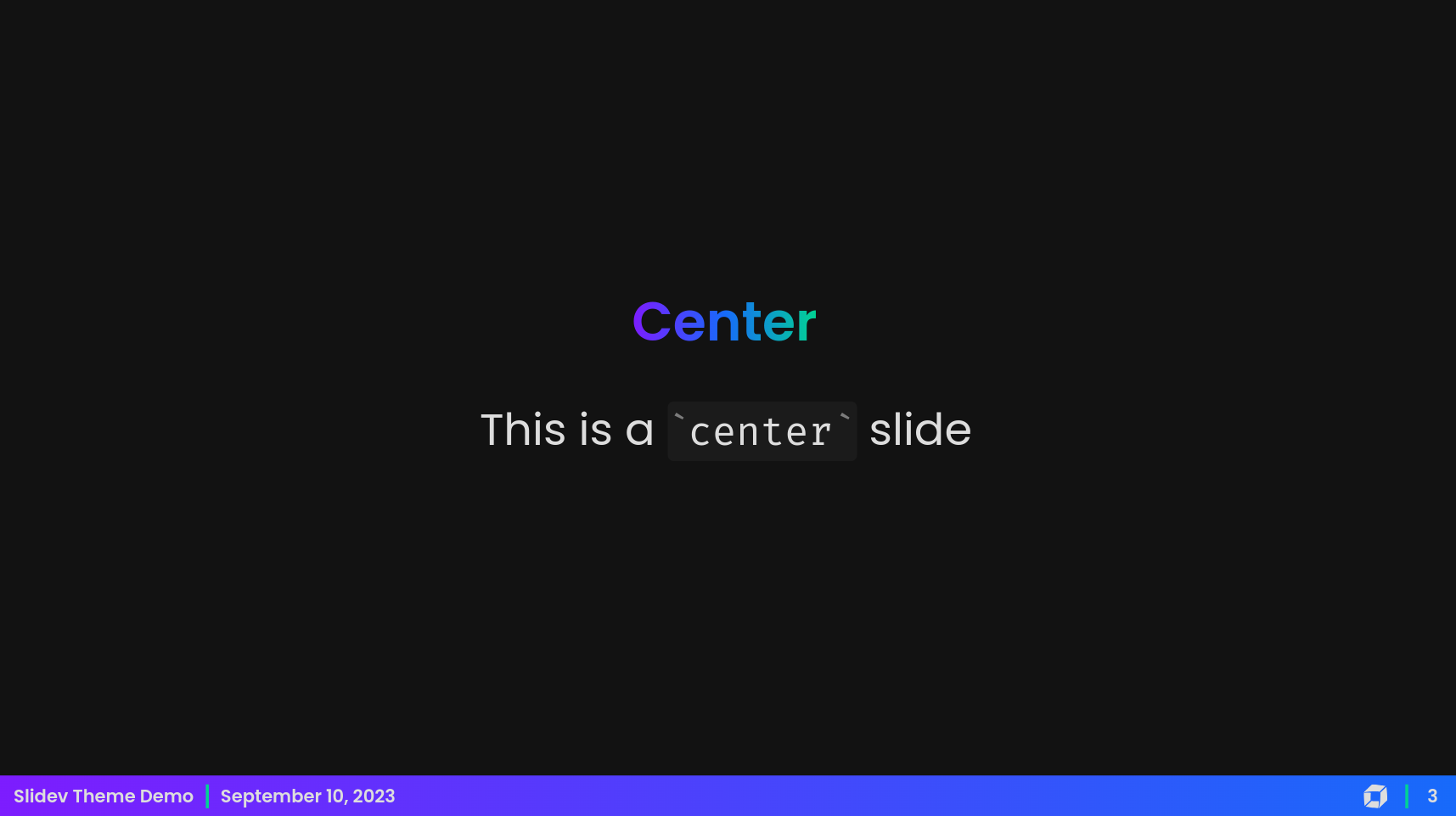
Center center
Displays the given information in the center of the slide.
Usage
---
layout: center
---Screenshots
| Dark | Light |
|---------------------------------------------------------------------------------------------------------------------|-------------------|
|  | Not yet supported |
| Not yet supported |
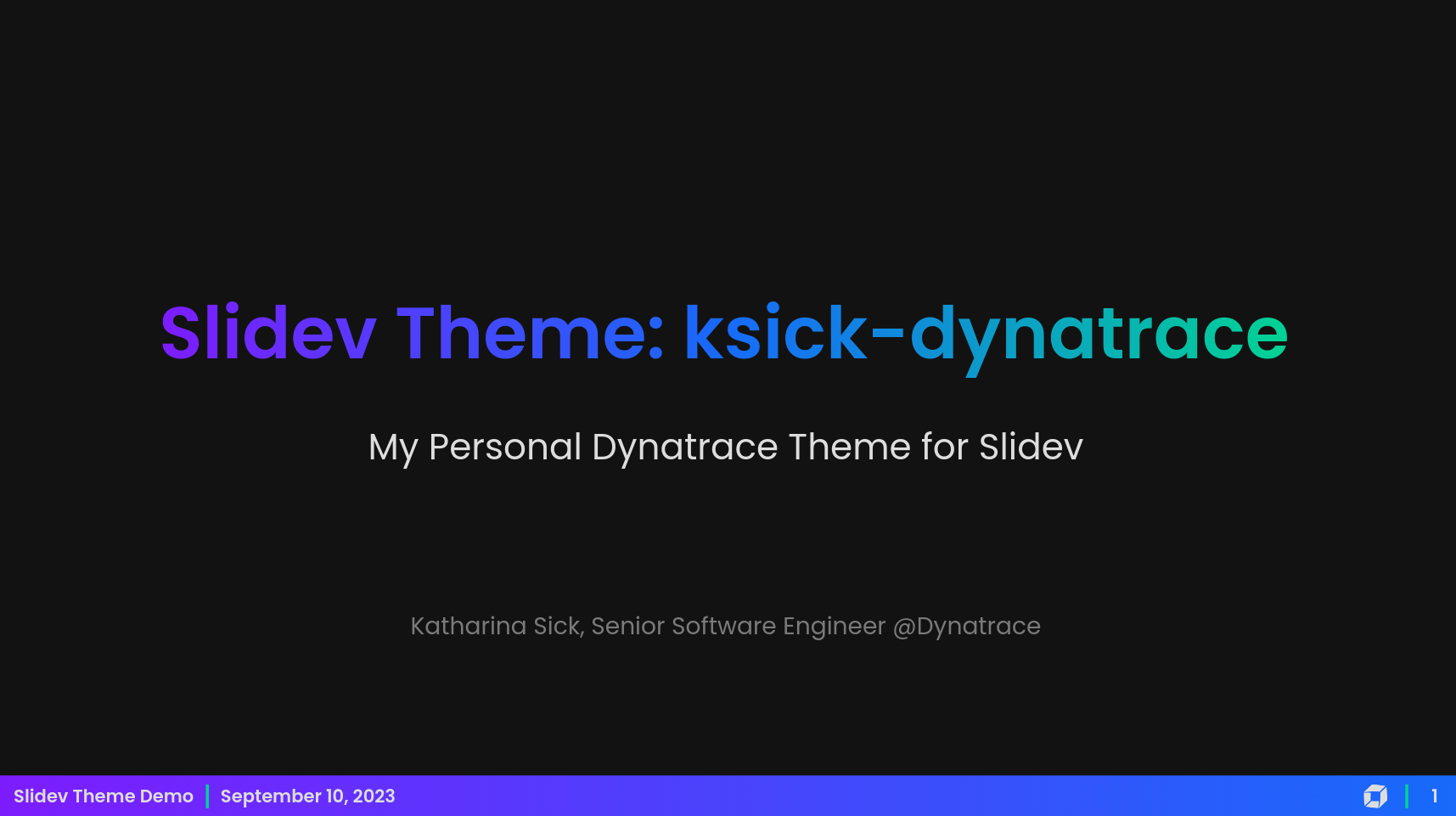
Cover cover
Shows a cover slide that contains the presentation title, subtitle and speaker information if available.
Properties
speaker(optional): The name of the speakerjobTitle(optional): The job title of the speaker
Usage
---
layout: cover
speaker: Katharina Sick
jobTitle: Senior Software Engineer
---Screenshots
| Dark | Light |
|-------------------------------------------------------------------------------------------------------------------|-------------------|
|  | Not yet supported |
| Not yet supported |
Image Center image-center
Shows an image in the center of the slide
Properties
image: The image to display
Usage
---
layout: image-center
image: 'https://source.unsplash.com/collection/94734566/1920x1080'
---Screenshots
| Dark | Light |
|---------------------------------------------------------------------------------------------------------------------------------|-------------------|
|  | Not yet supported |
| Not yet supported |
Outro Image outro-speaker
Shows an outro slide that includes information about the speaker.
Properties
image: URL to the speaker imagespeaker: The name of the speakerwebsite: The website of the speaker
Usage
---
layout: outro-speaker
image: 'https://ksick.dev/resources/pictures/me/drawings/headphones.png'
speaker: Katharina Sick
website: ksick.dev
---Screenshots
| Dark | Light |
|-----------------------------------------------------------------------------------------------------------------------------------|-------------------|
|  | Not yet supported |
| Not yet supported |
Components
Footer
The Footer component is automatically added to all Slides and shows information about the event, a Dynatrace logo and
the slide number.
Contributing
npm installnpm run devto start theme preview ofexample.md- Edit the
example.mdand style to see the changes npm run exportto generate the preview PDFnpm run screenshotto generate the preview PNG

