slidev-theme-meetup
v3.12.0
Published
Slidev theme used for talks on meetups
Readme
Slidev Theme Meetup
A theme used for talks on meetups for Slidev. Generally it's a combination of different themes like Unicorn, Purplin and Penguin where I took different snippets from.
Install
Add the following frontmatter to your slides.md. Start Slidev then it will
prompt you to install the theme automatically. Learn more about how to use a
theme within the documentation.
---
theme: meetup
layout: intro
lineNumbers: false
themeConfig:
title: Welcome to Slidev
twitter: example
github: example
---This themes requires additional packages beside the theme itself and the above configuration:
npm install vite-svg-loader qriousFinally you also got to provide a customized vite.config.js as this is
required to load the used SVGs:
import { defineConfig } from 'vite'
import svgLoader from 'vite-svg-loader'
export default defineConfig({
plugins: [
svgLoader(),
],
})Examples
Intro
---
layout: intro
---
Presenter
---
layout: presenter
photo: /images/tboerger.jpg
---
Twocols
---
layout: twocols
---
Center
---
layout: center
---
Cover
---
layout: cover
---
Window
---
layout: window
---
Default
---
layout: default
---
Qrcode
---
layout: qrcode
url: https://example.com
---
Components
CornerCurves
Just curves shown within the slides.
<CornerCurves class="absolute left-0 top-0 transform rotate-90" />WindowConsole
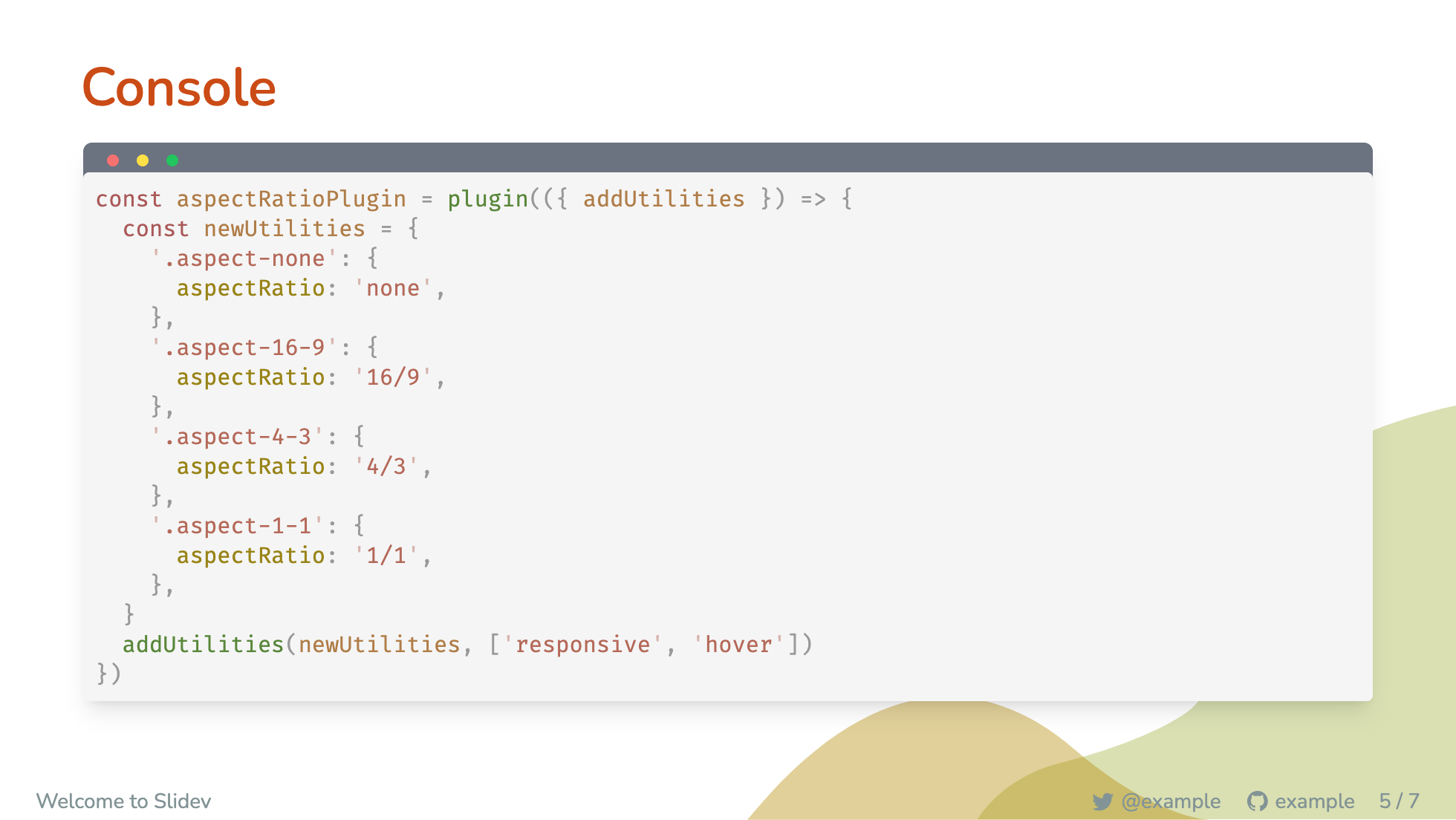
Display content in a terminal window.
<WindowConsole class="rounded-lg shadow-lg object-cover z-10">
Content
</WindowConsole>LayoutHeader
General header part of every slide.
<LayoutHeader />LayoutFooter
General footer part of every slide.
<LayoutFooter />Security
If you find a security issue please contact [email protected] first.
Contributing
Fork -> Patch -> Push -> Pull Request
Authors
License
Copyright
Copyright (c) 2022 Thomas Boerger <[email protected]>
