smartagent-plugin-sdk
v0.0.13
Published
SDK for developing SmartAgent plugins
Downloads
19
Readme
SmartAgent Plugin SDK
The SmartAgent SDK provides the ability for partners and clients to create their own plugins using SmartAgent resources. The SDK exposes a number of methods and events to allow the sending and receiving of data.
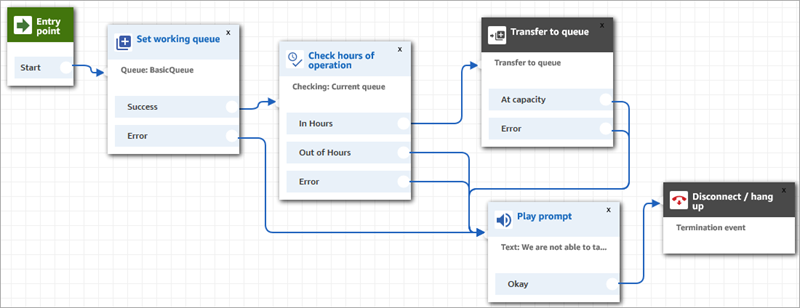
What is a Contact Flow?

A Contact Flow (see diagram) is the functionality in connect to define exactly what a customer experiences throughout their entire engagement with your call/chat/etc.
They can take advantage of ContactAttributes to customise the experience for the customer, and automate many tasks.
Contact Flows can invoke lambda functions and execute some logic of their own (e.g. comparators) in order to direct customers in certain directions.
What is a Connect Contact?
A connect contact is a reference to a connection between a customer (those seeking help), and a contact flow. A contact will have:
InitialContactId*
The initial unique identifier for the contact that was assigned at the entry point for that particular contact.
ContactId*
The current unique identifier for the contact. This may have changed from the
InitialContactIdif, for example, if a customer is transferred between agents whilst connected - theirContactIdwould change, but theirInitialContactIdwould remain the same.
Queue
(optional) The identifier for the queue that the contact is currently in if they are in a queue.
Attributes
A list of key/pair values that are unique to the contact that can be used in the contact flows to uniquely customise the customers experience.
What is a Quick Connect?
Quick connects are a list of destinations for common transfers. For example, there might be a quick connect for Tier 2 support. If agents in Tier 1 support can't solve the issue, they will transfer the contact to Tier 2.
Setting up the SmartAgent SDK
run npm install smartagent-plugin-sdk
Import and initialise the SDK:
//myapp.ts
import SmartAgent from "smartagent-plugin-sdk"
export default async () => {
const sm = new SmartAgent();
// initialise the sdk
await sm.init();
}
Listening for messages:
//myapp.ts
import SmartAgent from "smartagent-plugin-sdk"
const alertOnIncomingCall = () => {
alert("Incoming call!")
}
export default async () => {
const sm = new SmartAgent();
// initialise the sdk
await sm.init();
// call the 'on' function when there is an incoming call
sm.on('incoming_call', alertOnIncomingCall) // see 'Event Types' for all
// the possible event types
}
Sending messages:
You can use the sendMessage functionality with the following event types:
update_contactupdate_customerupdate_quick_connectstransfer_callend_conference_callquick_connectshow_popup_message
Each of these takes a different payload as documented below.
Here is an example sendMessage implementation:
//myapp.ts
import SmartAgent from "smartagent-plugin-sdk"
export default async () => {
const sm = new SmartAgent();
await sm.init();
const updateContact = (contactAttributes: Record<String, String>) => {
sm.send('update_contact', contactAttributes);
}
}
//listener.ts
import main from "./myapp.ts"
const onCustomerClickedButton = () => {
main.updateContact({
"button-clicked": 'true',
})
}
update_contact
Updates contact attributes for a customer
Payload: A list of key/pair values. (Record<String, String> | [key: string]: string)
e.g.
{
'sa-name': 'Ben',
'sa-role': 'Software Engineer'
}
update_customer
Updates details for a customer.
Payload: Object
{
email?: string,
phoneNumber?: string,
name?: string,
ID?: string,
}
transfer_call
Transfers the call.
Payload: Object
{
number: string,
name: string,
endpoint: {
endpointARN: string;
endpointId: string;
type: 'phone_number' | 'agent' | 'queue';
name: string;
phoneNumber?: string;
agentLogin?: string;
queue?: string;
};
}
end_conference_call
Ends a conference call.
Payload: Object
{
connectionName: string
}
quick_connect
Transfers the customer to a defined quick connect.
Payload: Object
{
name: string,
message: string,
}
update_quick_connects
Updates the list of quick connects.
Payload: none
show_notification
Shows/clears a notification in the SmartAgent application.
Payload: Object
{
type: 'CREATE_NOTIFICATION' | 'CLEAR_NOTIFICATION',
header: string,
text: string,
}
show_popup_message
Displays a popup message in the SmartAgent application.
Payload: Object
{
type: 'SUCCESS' | 'ERROR',
popupMessage: string,
}
Event Types
Plugins are able to listen to a number of events via the .on method.
incoming_callcontact_updatedcall_startedon_holdoff_holdcall_endedreject_calloutgoing_calltransfer_callmissed_calladd_connectionconference_connectionsend_connectiontoggle_connectionsafter_call_workafter_call_work_endnext_statuscontact_updated
Methods
onoffshowPluginhidePluginsetTitleTagupdateContactgetUsersendMessage
init() => void
This initialises the SmartAgent SDK.
N.B. the SDK will only initialise if the plugin is placed inside an iFrame.
on(event: string, callback: Function) => void
Adds an event listener for SmartAgent events (see ‘Event Types') and calls the callback function when the event is triggered.
event: SmartAgent event; see Event Types.
callback`: The function to be called when the event is triggered.
off(event: string, callback: Function) => void
Removes an event listener for SmartAgent events.
event: SmartAgent event; see Event Types.
callback: The function you wish to remove from being called when this event is triggered.
showPlugin() => void
Displays the plugin in the SmartAgent App.
async hidePlugin() => void
Hides the plugin in the SmartAgent App.
sendMessage(event: string, message?: string) => void
Sends a message to the SmartAgent App via the Window API.
event: SmartAgent event; see Event Types.
message: (Optional) Date you wish to send along with the event.
setTitleTag(title: string) => void
Sets the title tag for the plugin in the SmartAgent App.
title: The title tag.
async updateContact(contact: Record<String, String>) => void
Updates the contact attributes for the current contact.
contact: A list of key/pair values where they key is the attribute name, and the pair is the attribute’s value.
async getUser() => void
Gets the current user
async getCompanyID() => void
Gets the current company id
An example implementation of the sdk can be found here: https://bitbucket.org/kumodi/smartagent-plugin-example/src/master/
Testing your plugins locally
Contact Mission Labs to enable your custom plugin via our internal configuration. You will need to supply the plugin type
('call' | 'default' | 'contact-log' | 'DPA' | 'nav' | 'always'), and if the plugin should display by default. You must also let Mission Labs know what port your plugin app runs on locally. For example, if you are writing a React App that will sit in the SmartAgent app, when you runnpm run start, Mission Labs will need to know which port that is running on (usually 3000).Run your development environment of SmartAgent.
That's it! You should see your plugin running in the location you have specified to us. If you have any issues running your plugin locally, contact Mission Labs and a member of the team will be able to help you get your custom plugin up and running.
