sparkar-autofit
v0.3.3
Published
A Spark AR tool that keeps the texture of object in correct ratio.
Downloads
6
Maintainers
Readme
Autofit
 Autofit is a Spark AR utility to make object's texture keep in correct ratio.
Autofit is a Spark AR utility to make object's texture keep in correct ratio.
Both Patch and Script version are included.
You can also Click Here to Download Sample Projects. The PickerHandler in script-usage demo projects is not necessary, it's just used to assist in demo.
For Patch Editor
Install
Drag/Drop or import it to Spark AR
Usage

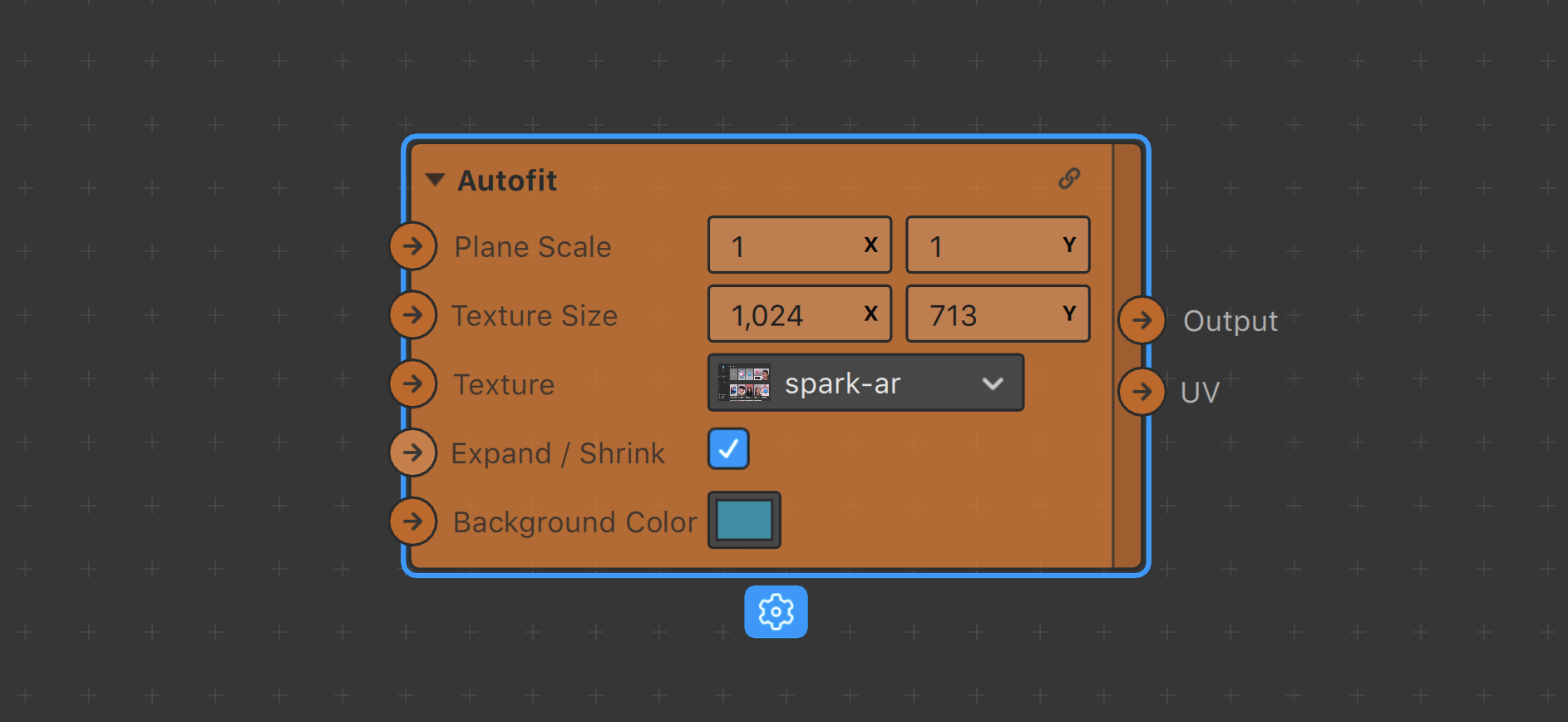
Input
| Value | Type | Description |
| ---------------- | ------- | ------------------------------------------------------------ |
| Plane Scale | Vector2 | Generally is the the scale of a **plane'**s transform, or scale of rectangle. |
| Texture Size | Vector2 | The Dimensions value of input texture. Find the value and fill it manually. |
| Texture | Texture | 🖼️ |
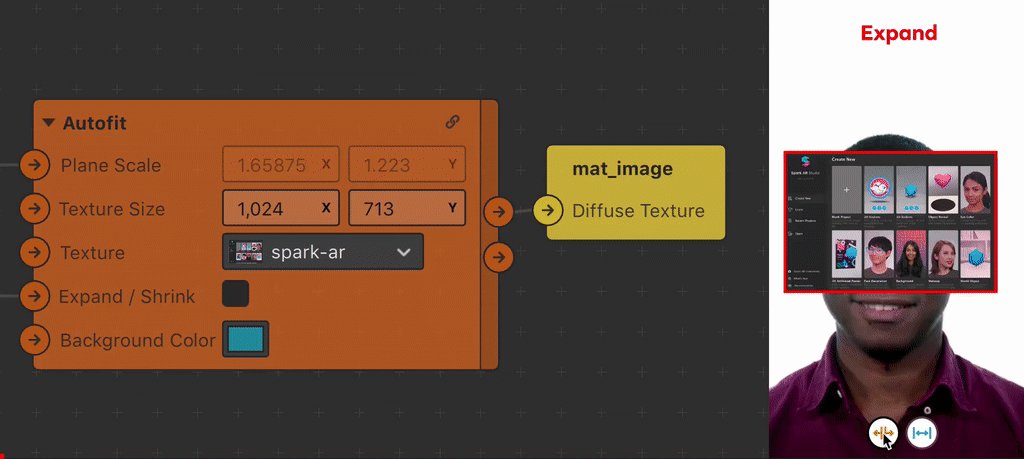
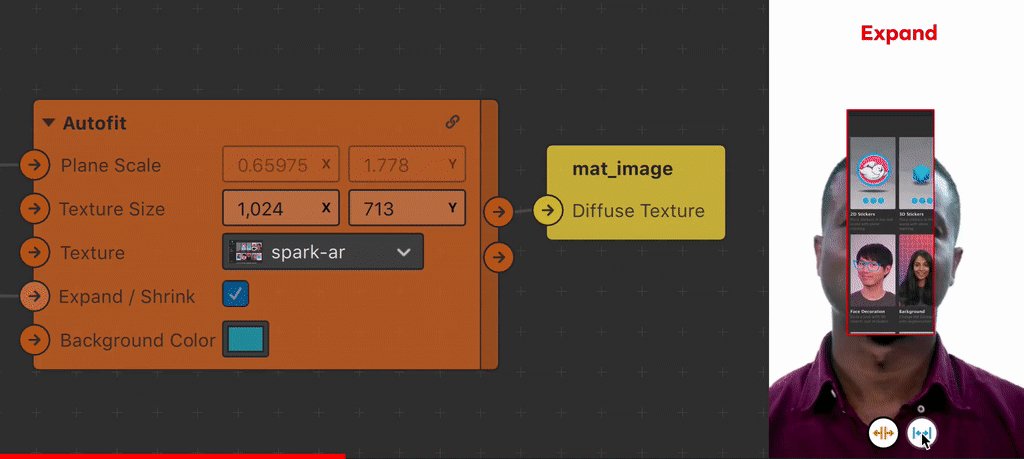
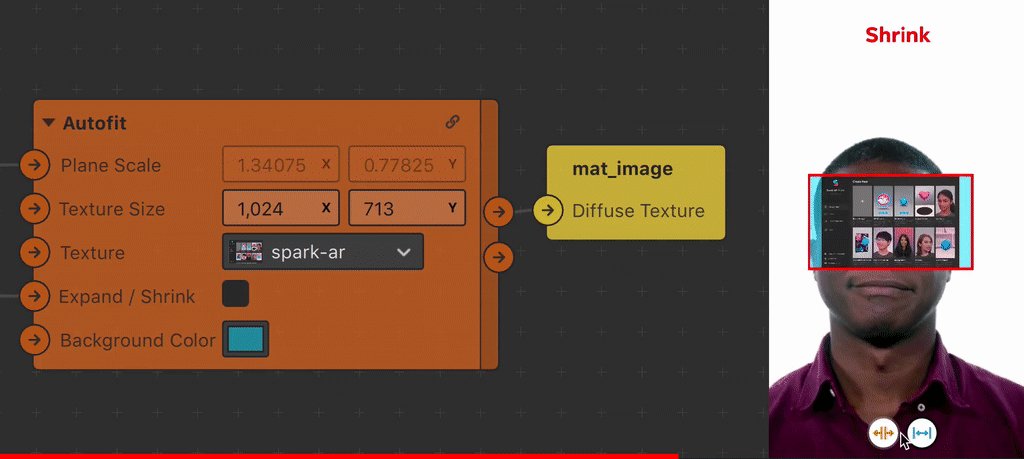
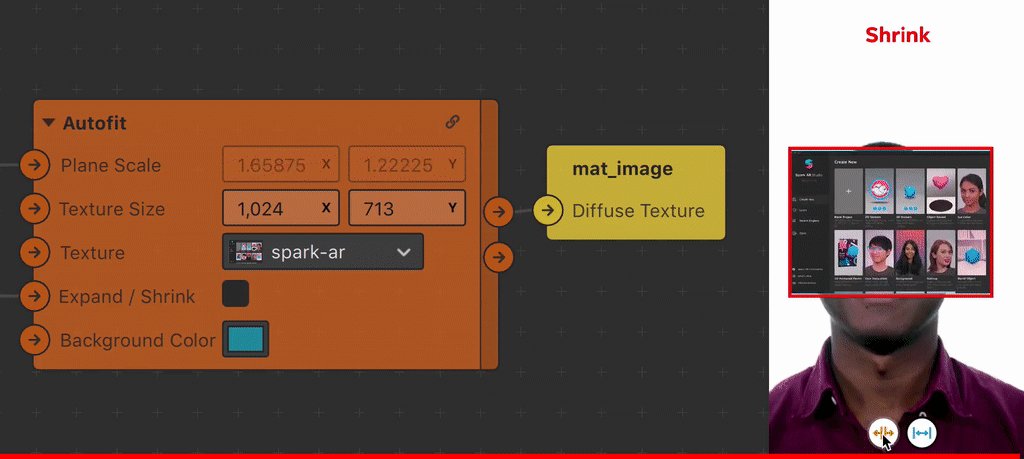
| Expand / Shrink | Boolean | If true, the mode is Expand. If false, the mode is Shrink. |
| Background Color | Color | The background color is filled in the empty space in ENVELOPE mode. |
Output
| Value | Type | Description | | ------ | ------- | ------------------------------------------------ | | Output | Texture | The result can be used in material texture slot. | | UV | Vector2 | The scaled UV. |
For Script
Import
Download Autofit.js (Right click and Save as)
Drag/Drop or import it to Spark AR.
Load in the required module.
const Autofit = require('./Autofit'); // Your script...
npm
Add package with
yarnornpm.yarn add sparkar-autofitor
npm i sparkar-autofitLoad in the required module.
const Autofit = require('sparkar-autofit'); // Your script...
Usage
const Scene = require('Scene');
const Autofit = require('./Autofit');
Scene.root.findFirst('plane0').then(plane0 =>
Autofit.fitTexture(plane0, Autofit.TextureScaleMode.FIT))
);
Scene.root.findFirst('plane0').then(plane0 =>
Autofit.fitObject(plane0, Autofit.ObjectScaleMode.BASED_ON_HEIGHT))
);
Reference
Autofit
| Method | Description |
| ------------------------------------------------------------ | ------------------------------------------------------------ |
| fitTexture(sceneObject: SceneObjectBase, scaleMode: Autofit.TextureScaleMode, backgroundColor: Point4DSignal): Promise<void> | Fit object's texture scale in ratio. |
| getFitTextureUV(sceneObject: SceneObjectBase, scaleMode: Autofit.TextureScaleMode): Promise<ScaleSignal> | Get the ScaleSignal that for object to fit scale by texture's ratio. |
| fitObject(sceneObject: SceneObjectBase, scaleMode: Autofit.ObjectScaleMode): Promise<void> | Fit object's scale by texture's ratio. |
| getFitObjectScale(sceneObject: SceneObjectBase, scaleMode: Autofit.ObjectScaleMode): Promise<ScaleSignal> | Get the ScaleSignal that for object to fit scale by texture's ratio. |
Autofit.ObjectScaleMode
| Value | Description |
| ---------- | --------- |
| BASED_ON_HEIGHT | Scale based on height mode. |
| BASED_ON_WIDTH | Scale based on width mode. |
| BASED_ON_1024 | Scale based on resolution 1024 mode. |
Autofit.TextureScaleMode
| Value | Description |
| ---------- | --------- |
| Expand | Scale in expand mode. |
| Shrink | Scale in shrink mode. |
| Stretch | Scale in strech mode. |
Donations
If this is useful for you, please consider a donation🙏🏼. One-time donations can be made with PayPal.

