subhalingamd
v1.0.1
Published
Connect with me directly from Command Line Interface
Downloads
7
Readme
npx-card
This is my NPX card. You can know more/connect with me directly from Command Line Interface.
Open Terminal (or any CLI) and just hit...
npx subhalingamdand observe what happens next... it's as simple as that!
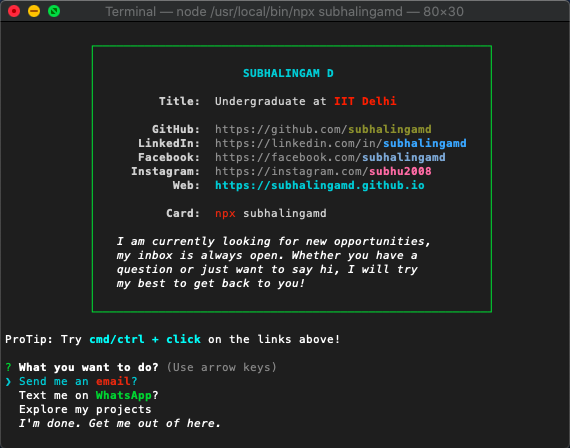
Screenshot

For Developers
You can make something similar to this by yourself! Just follow the following steps:
npm init
Start a new node project and name it whatever you want. You could choose to name it after the executable you want to expose. It’s not necessary but conventions are nice, and it makes your binary more npx friendly.
mkdir subhalingamd
cd subhalingamd
npm initNow open the new file in your favorite editor.
#!/usr/bin/env node
console.log('hello world!')Be creative and add logic to create your own card in index.js file.
or you can simply copy my index.js file and make necessary changes as required :P
ship it
That’s an entirely functional first release! You just need to modify your package.json to let npm know to link your executable and you are off:
{
// ...
"bin": "./index.js",
// ....
}By default, npm will expose your binary using the same name as your package.
Share your new CLI with the world!
npm version patch
npm publishNow anyone can leverage your new CLI using npx, without needing to install it locally:
npx $YOUR_PACKAGE_NAMENow you have a globally executable script, that can leverage all of npm, to perform awesome utilities (or silly ideas like this). If you find you are writing a ‘big’ CLI with lots of parameters or sub-commands, you will want more options around how to define your CLI and should consider trying yargs instead of minimist.
Inspired From
This project was inspired from anmol098/npx_card

