sublimer
v1.0.5
Published
simple CLI tool for faster editing lint rules using sublime and standard
Downloads
2
Maintainers
Readme
sublimer 
simple CLI tool for faster editing lint rules using sublime and standard

installation
Install standard and sublimer
$ [sudo] npm install standard -g
$ [sudo] npm install sublimer -gDo a quick test
$ sublimerIt will most likely tell you that you are missing the EDITOR environment variable.
If you are missing it then continue below setting it up.
MAC
Update ~/.bashrc
vi ~/.bashrc
export EDITOR=[PATH TO EDITOR]For example here is how you do Sumblime Text 3
export EDITOR=/Applications/Sublime Text 3.app/Contents/SharedSupport/bin/sublThen source the file
source ~/.bashrc
echo $EDITORIt should output the path, now you can start using sublimer, see usage
WINDOWS
For windows you need to open up System Properties and add
EDITOR
"C:\Program Files\Sublime Text 3\subl.exe"Make sure to include the double quotes around the path.
Also, make sure you are running Git Bash here
Close and open your terminal, test the new variable
echo $EDITORIt should output the path, now you can start using sublimer, see usage
Usage
Navigate to the app and run sublimer
$ cd APP_DIRECTORY
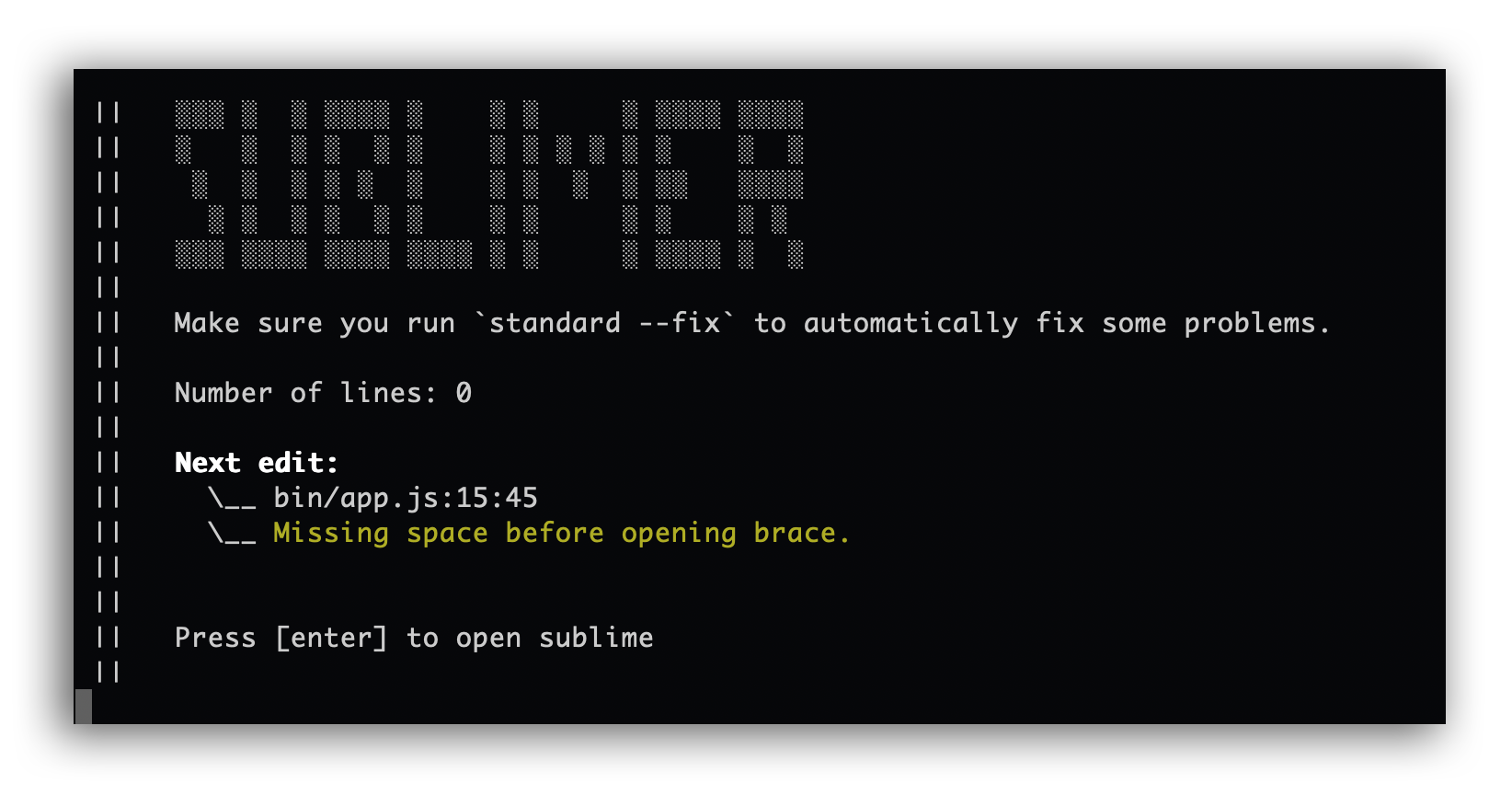
$ sublimerThe app will call standard and then pass the results to sublimer and propt you to edit.
Once you click enter the app will open sublime and take you to the file and the line number you need to edit.
