swallowcd-image-process
v0.1.4
Published
Swallowcd-image-process ==== Image pre processing for upload (html5 + canvas)
Readme
Swallowcd-image-process
Image pre processing for upload (html5 + canvas)
解决图片上传前缩放到一定比例自动居中裁剪、等比缩放等。后期版本应该会加入手动设置裁剪位置及缩放比例。
Create by swallowcd / 2017-03-13
使用方法
<div id="imgWrapper">
<!-- 图片预览容器 -->
</div>
<div>
<button id="buttonId">选择图片</button>
</div>
<script src="../build/swallowcd-image-process.min.js"></script>
<script>
var swipOptions = {
// 选择图片按钮id
elm: 'buttonId',
// 图片预览容器 id
target: 'imgWrapper',
// 裁剪图片
crop: true,
// 裁剪尺寸
width: 640,
height: 640
}
var swip = new SWIP(swipOptions, function (data) {
console.log(data);
alert('图片文件读取、裁剪/等比缩放编码成功,\n请详见浏览器控制台!');
/**
* data:待上传的图像数据
* 可将data写入input[value],利用form表单上传
* 或直接通过如腾讯云接口直接上传,如下:
*/
/**
* 腾讯云上传实例,详见腾讯云文件上传文档
* https://www.qcloud.com/document/product/436/8095
*/
// cos.uploadFile(
// successCallBack, // 上传成功回调函数
// errorCallBack, // 上传失败回调函数
// progressCallBack, // 上传进度回调函数
// bucket, // 腾讯云对象存储bucket目录
// '上传成功后的文件名.jpg', // 腾讯云目录文件夹+上传后的文件名
// data, // 图像文件数据
// 1 // 若bucket中有同名文件,是否覆盖
// );
});
</script>
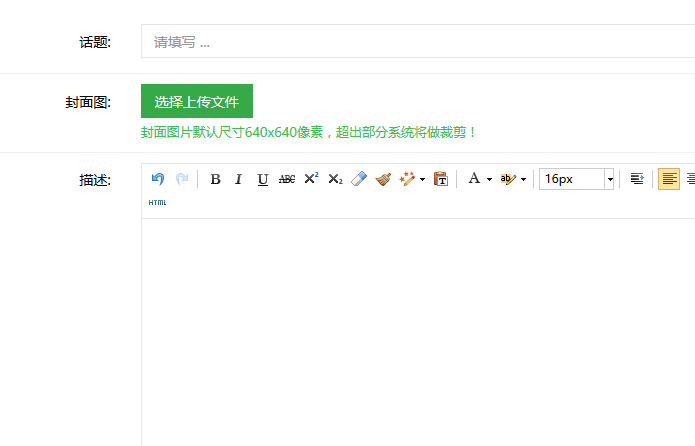
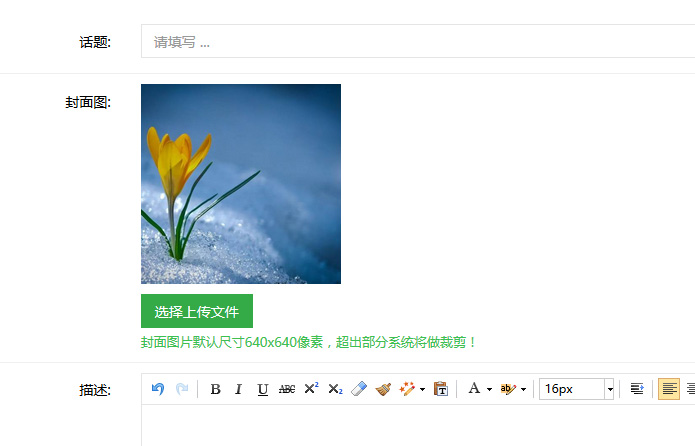
使用效果图
====
Options 参数
elm: 'buttonId'选择图片按钮id(必须)target: 'imgWrapper'图片预览容器id(可选)crop: true是否裁剪图片(可选)
为true时,必须同时设置width、height值大于0
裁剪规则: 图片缩放到一定比列(即一边等于设置值,另一边超出设置值部分裁去),居中裁剪
图片尺寸与设置裁剪尺寸相同时,不做canvas重绘处理
width: 500裁剪或缩放宽度为500px(可选)
crop为false或不配置crop,则为缩放尺寸。
1.限制宽度缩放,则只需设置width值。
2.限制高度缩放,则只需设置height值。
3.若crop为false,同时设置了width/height值,则只按width缩放,忽略height
height: 500裁剪或缩放高度为500px(可选)type: 'jpg'上传图片目标格式,默认jpg/png(可选)
1.不配置此项,则保留原图片格式(bmp文件会转换成jpg, gif会转换为png)。
2.配置后,将所有格式图片转换为配置格式。
3.可选值'jpg', 'png'。
4.HTMLCanvasElement.toDataURL()不支持'gif', 'bmp',均输出'png'格式