term-stats
v0.0.7
Published
check npm download stats in your terminal :computer: :100:
Maintainers
Readme
term-stats
Check npm download stats in your terminal. 💯 💻

💎 😍
Installation
Well, here we go again.
Let the awesomeness breathe. (duh!)
$ yarn global add term-statsIn case you like npm more,
$ npm i -g term-statsUsage
Step 1. Add some pretty(🙈) config.
A config file is what helps the package display stats for only the ones you care about. In this step you are gonna create one, and put it where it belongs.
- Add Environment variable – TERM_STATS_CONFIG
Adding an environment variable is a different procedure in every OS. If you are on windows, you can hit the window key and type Environment variables (Or you could Google). On linux/unix,
- if you're using
zsh, that's probably in your home directory's~/.zshrcfile - if you're using
bash, that could be yourbash_profilefile or~/.bashrcfile - if you're using
fish, use set -gx key value in your~/.config/fish/config.fishfile
Open the required file, and enter the following line:
export TERM_STATS_CONFIG = '/usr/lib'Change the contents inside the quotes to wherever you want to save the file. To check if it was successful, fire a new terminal and run this,
$ echo $TERM_STATS_CONFIG
'/usr/lib/' #Directory location of your config file. (See step 2.)🎉
Step 2. Make a file named term-stats.json in the directory you chose above.
$ cd /usr/lib/
$ touch term-stats.json && nano term-stats.jsonFeel free to open it in whatever editor you hang out with.
See the example term-stats.json to see how it works. You need to have a key named packages, which is an array of the names of packages you want the stats for.
{
"packages":["express", "npm", "yarn", "bower", "react", "react-native"]
}Save it and move on. You are done. The next step is gonna be brilliant.
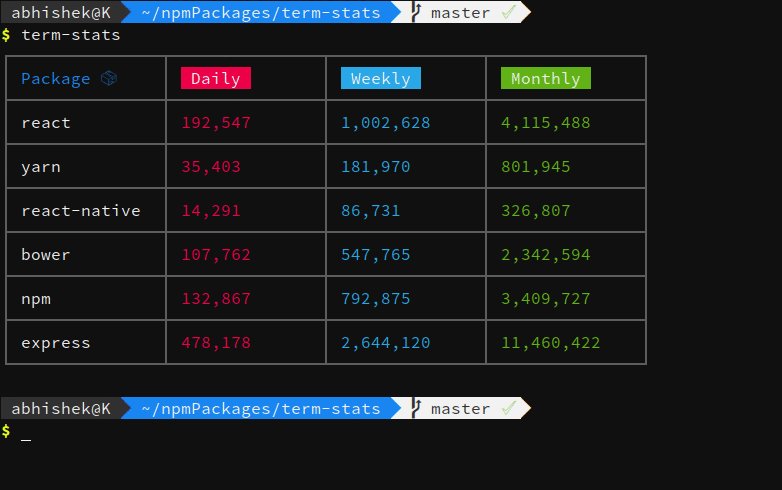
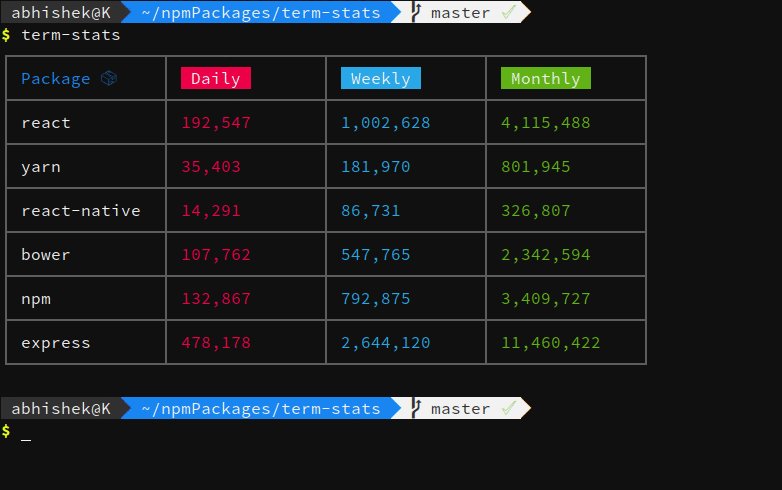
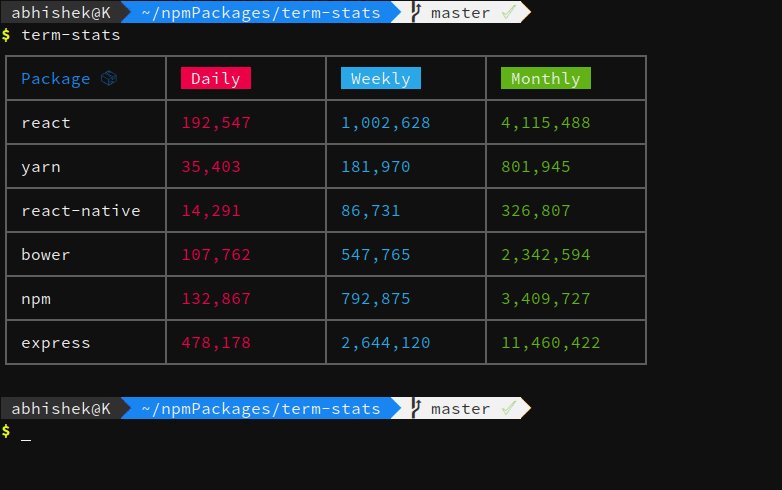
Party Step All you have to do now is fire a terminal, and type in
$ term-statsAnd the party begins.
🎉 😂


