testing-responsively
v1.0.36
Published
Easily adjust components with responsive, mobile-frist approach in mind.
Maintainers
Readme
Responsively
Responsively is created with the intention to easily adjust components with a responsive, mobile-first approach in mind; it may resemble single purpose classes (e.g. .mt-0, or .mt-0--mobile).
This library plays nicely with libraries such 👩🎤 Emotion and 💅 Styled Components since the code output is string.
Table of contents
Usage
This library adjust the value of the passed property according to passed breakpoints. Breakpoints can be defined on a component/page basis, but it can also be defined across the whole app, depending on one's needs.
Simple flow
- Configure breakpoints
- Implement responsively in one of the following ways:
- Pass props to component with supported functions
- Call the function with desired property and its responsive values via styles, or
- Pass
propertyandvaluesprops to the component for single purpose usage
- Done 😇
1. Configure breakpoints
/**
* Configure breakpoints in any file which is being called
* on the top aplication level (e.g. App.js, utils.js, etc.)
*/
import Responsively from 'responsively';
Responsively.configureBreakpoints([480, 768, 990, 1170]);2. Implementation
Option 1: Pass props to component with supported functions
With this handy approach we can integrate responsively functions which would provide an option to pass multiple responsive props to component. Check the documentation for all available functions.
import React from 'react';
import styled, { css } from 'react-emotion';
import { background, text } from 'responsively';
const SectionStyles = styled('section')(
...background,
...text,
);
/**
* Section component
*/
const Section = props => <SectionStyles {...props} />;
export default Section;
then, define as many properties as you need:
import Section from '../ui';
...
<Section
background={['#f9eeef', '#f5cbce', '#f2afb4', '#ef717c', '#f74b59']}
color={['black', 'white']}
textTransform={['uppercase']}
>
<h1>Section Heading</h1>
</Section>Option 2: Call the function with desired property and its responsive values in style declaration
import React from 'react';
import { css } from '@emotion/core';
import Responsively from 'responsively';
const baseStyles = css`${Responsively.responsive('margin-top')([10, 20, 30, 40, 50])};`;
// or, add responsively directly to the component
<Component className={css`${Responsively.responsive('margin-top')([10, 20, 30, 40, 50])};`} />Option 3: Pass property and values props to the component for single purpose usage
import React from 'react';
import PropTypes from 'prop-types';
import styled, { css } from 'react-emotion';
import Responsively from 'responsively';
const baseStyles = ({ property, values }) =>
css`
${Responsively.responsive(property)(values)};
`;
const SectionStyles = styled('div')(baseStyles);
/**
* Section component
*/
const Section = ({ property, values }) => <SectionStyles property={property} values={values} {...props} />;
Section.propTypes = {
property: PropTypes.string.isRequired,
values: PropTypes.array.isRequired,
};
export default Section;then, define its property and values as props:
import Section from '../ui';
...
<Section property="margin" values={[10, 20, 30, 40, 50]}>
<h1>Section Heading</h1>
</Section>Try It Out
Try the examples on CodeSandbox:
- Option 1: 👩🎤 Emotion
- Option 2: 👩🎤 Emotion | 💅 Styled Components
- Option 3: 👩🎤 Emotion | 💅 Styled Components
Install
npm i responsively -S
or,
yarn add responsively
API
Responsively.responsive([breakpointsArray])(propertyName)([propertyArrayValues]);Arguments
breakpointsArray— An array of breakpoint valuespropertyName— CSS property namepropertyArrayValues— An array of values which maps to provided breakpoints. By default, the first value is applied without a media query, while the rest of the values are applied as children of media query selectors.
breakpointsArray and propertyArrayValues values
- Support all unit kinds (px, em, rem, vw, vh, %, etc.).
If a unitless value is passed, it will automatically be converted to
px. CSS properties with unitless values are processed as is (e.g.line-height: 1.5;orflex: 1;).
Responsively.responsive('margin-top')([10, 20, 30, '4em', '5rem']);will yield:
margin-top: 10px;
@media screen and (min-width: 480px) {
margin-top: 20px;
}
@media screen and (min-width: 768px) {
margin-top: 30px;
}
@media screen and (min-width: 990px) {
margin-top: 4em;
}
@media screen and (min-width: 1170px) {
margin-top: 5rem;
}- Clean output The number of generated breakpoints depends on the number of passed property values.
const { responsive } = Responsively;
responsive('margin')([10]);
responsive('padding')([10, 20]);will yield:
margin: 10px;
padding: 10px;
@media screen and (min-width: 480px) {
margin-top: 20px;
}- Shorthand values per breakpoint
Responsively.responsive('margin')(['10px 20px']);will yield:
margin: 10px 20px;- Correction for common typos
const { responsive } = Responsively;
Responsively.responsive('margin')(['10 20']);
Responsively.responsive('padding')(['10px']);will yield:
margin: 10px 20px;
padding: 10px;Warning message
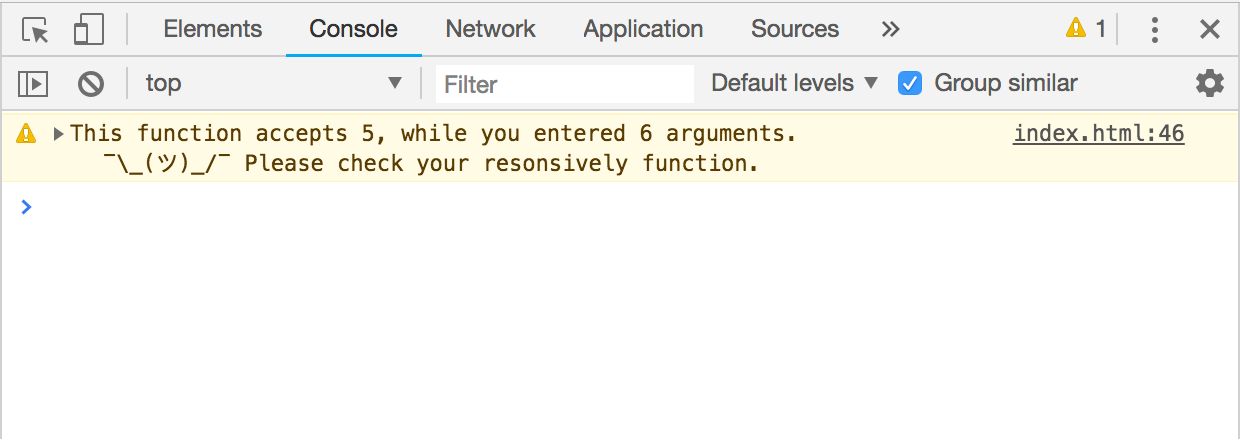
In case one passed more property values then there are breakpoint values, responsively provides the warning in the browser's console.
Responsively.configureBreakpoints([480, 768, 990, 1170]);
Responsively.responsive('padding')([10, 20, 30, 40, 50, 60]); // first argument is `default value`will compile the code, but the last value will be nested in undefined breakpoint:
...
@media screen and (max-width: undefined) {
padding: 60px;
}Console warning message:

Skipping breakpoints
If particular breakpoint needs to be skipped, undefined value should be passed:
Responsively.configureBreakpoints([480, 768, 990, 1170]);
Responsively.responsive('padding')([undefined, 20, undefined, undefined, 60]);will yield:
...
@media screen and (max-width: 480px) {
padding: 20px;
}
@media screen and (max-width: 1170px) {
padding: 60px;
}TODO
- [ ] Merge exact shorthand values, e.g.
'10 10' → 10px - [ ] Add shorthand properties, e.g.
m → margin, orp → padding - [ ]
