tokensniffer-widgets
v0.0.10
Published
React components to render results from TokenSniffer API
Downloads
245
Readme
Token Sniffer Widgets
The tokensniffer-widgets package is an npm package of React components used to provide subsets of the Token Sniffer functionality in a small and configurable user interface element.
Requirements
- React
- Token Sniffer API
Installation
Install the widgets library via npm or yarn.
yarn add tokensniffer-widgetsor
npm i --save tokensniffer-widgetsUsing in a non-React project
See https://react.dev/learn/add-react-to-an-existing-project
React Components
ScoreBadge
The ScoreBadge component displays the score of the token with a visual aid.

data: the full response from the Token Sniffer API Get Token endpoint converted to a Javascript object. One of theinclude_metricsandinclude_testsquery parameters must be set in the request URL.theme: select "dark" or "light" predefined themes or pass a custom theme object. See themes.js for example theme objects.width: number (of pixels) or a valid CSS width.width="100%"sets the width to dynamically fill 100% of the parent container
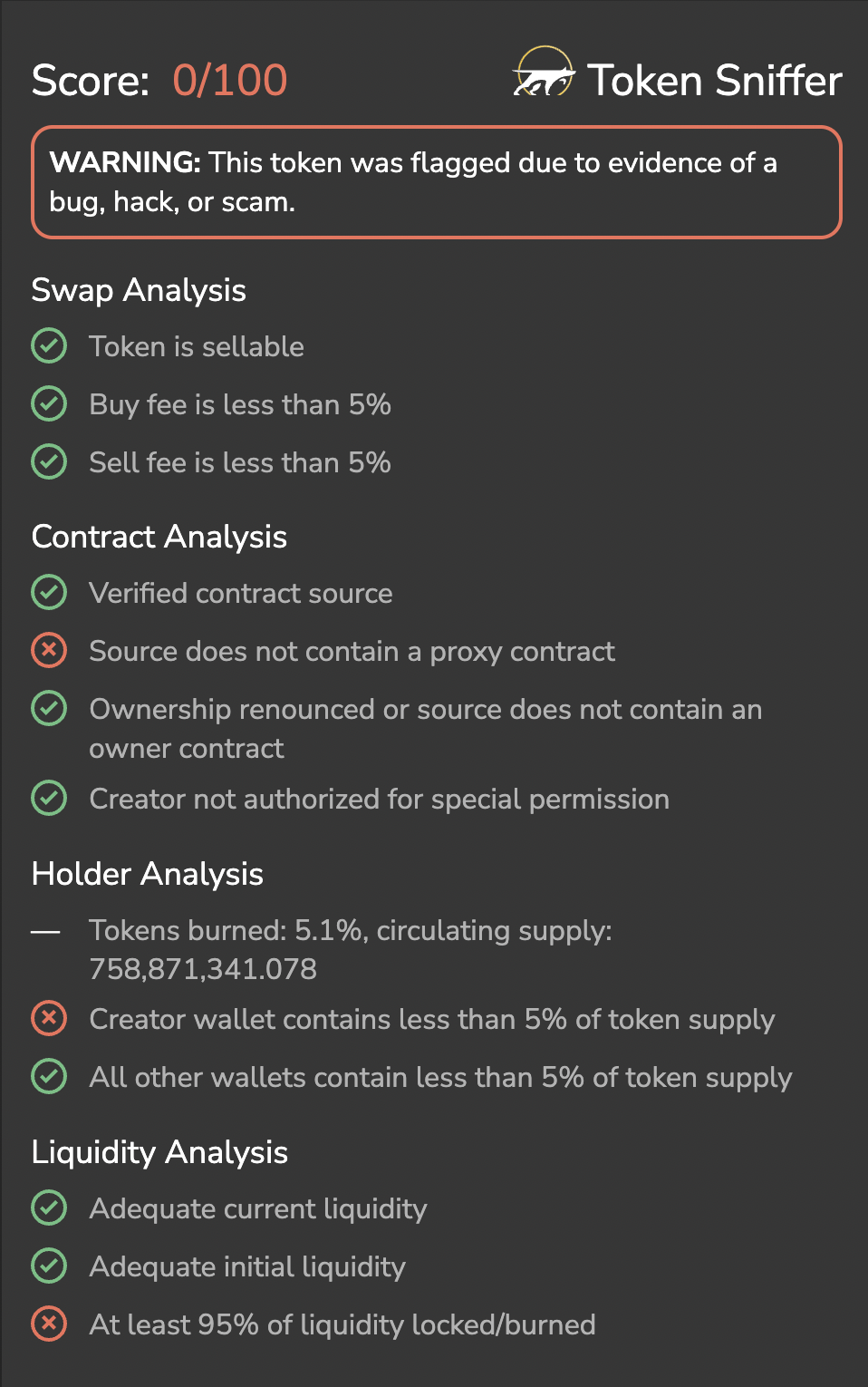
SmellTestResults
The SmellTestResults component displays the full Smell Test results for a token as shown on tokensniffer.com.

Properties
data: the full response from the Token Sniffer API Get Token endpoint converted to a Javascript object. Both theinclude_metricsandinclude_testsquery parameters must be set in the request URL.theme: select "dark" or "light" predefined themes or pass a custom theme object. See themes.js for example theme objects.width: number (of pixels) or a valid CSS width.width="100%"sets the width to dynamically fill 100% of the parent container horizontally.width="30em"sets the width to display to 30 font units which is the ideal width for vertical display of the test results.
Example
See demo.js for example code.
