tsurutan-reactjs-popup
v1.3.3
Published
React Popup Component - Modals,Tooltips and Menus — All in one
Downloads
13
Maintainers
Readme
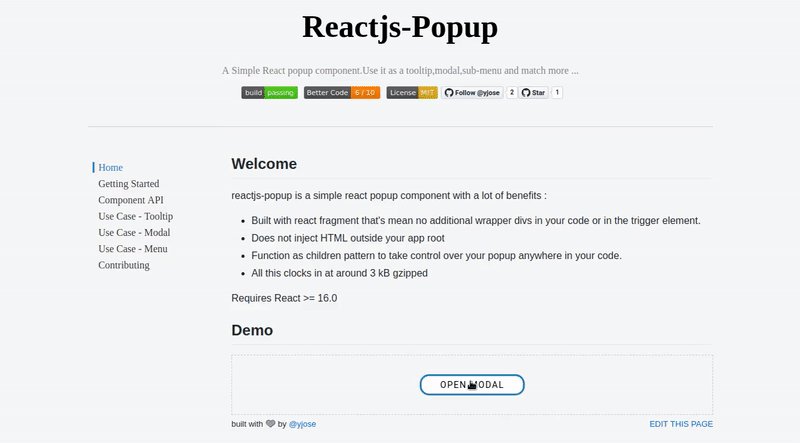
Reactjs-popup
built with react Fragment : react 16 Tiny 3KB
Welcome
Reactjs-popup is a simple react popup component with a lot of benefits :
- Built with react fragment that’s mean no additional wrapper Divs in your code or in the trigger element. 😮
- Does not inject HTML outside your app root. 📦
- Function as children pattern to take control over your popup anywhere in your code. 💪
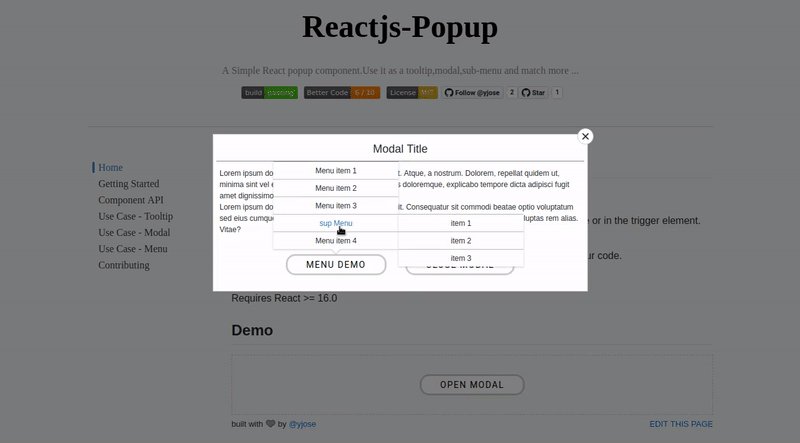
- Modal, Tooltip, Menu : All in one 🏋️
- Full style customization 👌
- Easy to use. 🚀
- IE Support.🚀
- TypeScript Support 👌
- All these clocks in at around 3 kB zipped. ⚡️
Requires React >= 16.0
Demo

TO DO
- [x] Create repository && publish package
- [x] Create reactjs-popup Home page
- [x] Tooltip Support
- [x] Modal Support
- [x] Menu & Nested Menu Support
- [x] Add Live examples
- [ ] Animation API
- [ ] Toast Support
- [ ] suggest a feature here
Installing / Getting started
This package is available in npm repository as reactjs-popup. It will work correctly with all popular bundlers.
npm install reactjs-popup --saveUsing yarn
yarn add reactjs-popup -sInclude the Component
To start using reactjs popup you just need to import the component from the reactjs-popup package.
import React from "react";
import Popup from "reactjs-popup";
export default () => (
<Popup trigger={<button> Trigger</button>} position="right center">
<div>Popup content here !!</div>
</Popup>
);You can find more examples in the reactjs-popup home page
Contributing
Clone Repo
Fork and then clone the repo
git clone [email protected]:your-username/reactjs-popup.gitStart Developing
Install all npm scripts:
npm install
or
yarn installwe use a simple package called parcel-story it's a simple storybook alternative more info https://github.com/yjose/parcel-story
Run parcel-story :
yarn startRun Test in watch mode
yarn test-watchTo make contributing simply you need to create a new story with documentation under stories/src directory ( you can copy/past any story to start with ).
In this story, you need to present the new features or the bug fix and don't forget to comment your code :) .
Make Changes. If you want to contribute check out the help wanted issues for things that need fixing.
Before submitting a pull request run npm run test to run the unit-tests and npm run eslint to check for linting errors in your changes.
Licensing
The code in this project is licensed under MIT license.
Show your support!
That's all, thank you for your attention, please 









