tw-daterange-fork
v1.0.1
Published
A date range picker component for React built using tailwind and date-fns
Readme
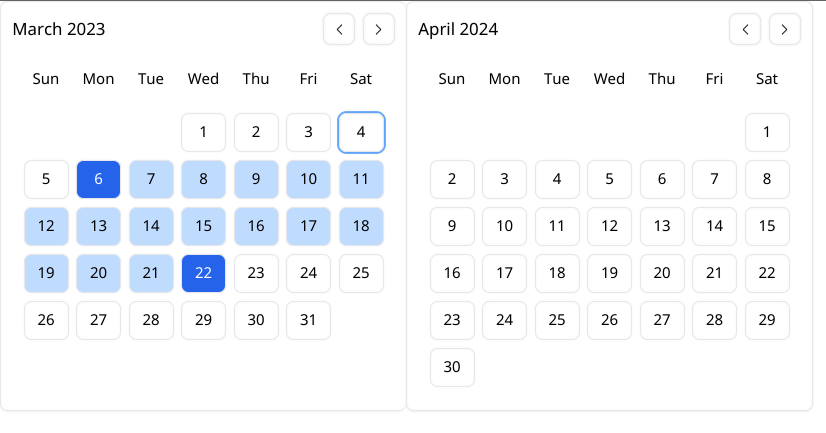
📅 tw-daterange-fork
A modern, sleek DateRange picker created with the power of Tailwind CSS and date-fns.

Table of Contents
🌟 Features
Here is the list of improvements over the original:
- 📦 Web Component: Ready to integrate with popular frameworks such as React, Vue, Svelte, and many more.
- ⚡ Fully Optimized: Minified and tree-shakable for the best performance.
- ✏️ Concise Code: Clean and easy to understand or modify.
🛠️ Installation
Firstly, ensure tailwind is installed and properly set up.
Then, add tw-daterange-fork to your project using the package manager of your choice:
npm install tw-daterange-forkyarn add tw-daterange-forkpnpm add tw-daterange-forkThe below part should be optional. Try without it first.
Finally, don't forget to add the following configuration to your tailwind.config.js:
module.exports = {
// ...
content: [
"./src/**/*.{js,jsx,ts,tsx}",
"./node_modules/tw-daterange-fork/dist/index.esm.js",
],
// ...
}📚 Usage
Here's a usage example:
<tw-daterange is-open="true" />Refer to the component's documentation for more information.
🙋 Contributing
Contributions are always welcome!
📜 License
This project is licensed under the terms of the MIT license.
- MIT © Olyno
- MIT © Swapnil Soni
