udong09-react-components
v0.1.0
Published
## 목록 1. [ThemeColors](#themecolors-공통) 2. [Size](#size-공통) 4. [ThemeBorderRadius](#themeborderradius-공통) 5. [Scaffold](#scaffold) 6. [Appbar](#appbar) 7. [WText](#wtext) 8. [Avatar](#avatar) 9. [Button](#button) 10. [Checkbox](#checkbox) 11. [Radio](#rad
Downloads
5
Readme
Udong09 Components
목록
- ThemeColors
- Size
- ThemeBorderRadius
- Scaffold
- Appbar
- WText
- Avatar
- Button
- Checkbox
- Radio
- Switch
- Dialog
- Toast
- ExpansionTile
- TabView
- BottomSheet
ThemeColors - 공통
| Parameter | Type | Description |
| :-------- | :------- | :------------------------- |
| black.100| string | black opacity 1.0 |
| black.70 | string | black opacity 0.7 |
| black.60| string | black opacity 0.6 |
| black.50 | string | black opacity 0.5 |
| black.40| string | black opacity 0.4 |
| black.30 | string | black opacity 0.3 |
| black.10| string | black opacity 0.1 |
| green.100| string | green opacity 1.0 |
|...
Figma에 정의된 색 정의를 colorScheme 이라는 param으로 각 컴포넌트에 적용합니다.
green, orange, black, white, purple, red 라는 이름으로 설정했습니다.
ex)
function App() {
return <Button colorScheme={'black.80'}/>
}reference: https://www.figma.com/file/2EQmMazTEVKDnz9D0DBhvk/%EC%9A%B0%EB%8F%99%EA%B3%B5%EA%B5%AC?node-id=96%3A1708
Size - 공통
| Parameter | Type | Description |
| :-------- | :------- | :------------------------- |
| sm | string | small size |
| md | string | medium size |
| lg | string | large size |
ex)
function App() {
return <Button size={'md'}/>
}ThemeBorderRadius - 공통
| Parameter | Type | Description |
| :-------- | :------- | :------------------------- |
| none| string | no radius |
| sm | string | small radius |
| md | string | medium radius |
| lg | string | large radius |
| full| string | full radius |
ex)
function App() {
return <Button borderRadius={'full'}/>
}Scaffold
| Parameter | Type | Description |
| :-------- | :------- | :------------------------- |
| appbar | ReactElement | required |
| body | ReactElement | required |
material UI의 Scaffold 와 동일합니다. 화면의 고정 앱바와 components들의 template의 역할을 합니다.
ex)
function App() {
return <Scaffold
appbar={
<Appbar
title="홈화면"
action={
<Button
size="md"
variant="ghost"
text={"완료"}
fontColor={WColors.gossamer}
onClick={() => ref.current?.openDialog!()}
/>}
enableBack
/>}
body={
<TabView />
}
/>
}Appbar
| Parameter | Type | Description |
| :-------- | :------- | :------------------------- |
| title| string | (optional) 화면의 제목 |
| enableBack | boolean | (optional) default false. 백버튼 표시여부 |
| leading | ReactElement[] | (optional) 제목 왼쪽 버튼 |
| action | ReactElement[] | (optional) 제목 오른쪽 버튼 |

ex)
function App(){
<Appbar
title="홈화면"
leading={[
<Button
size="sm"
variant="ghost"
text={"풍덕천동"}
fontColor={WColors.black}
leftIcon={<Icon name={icMap} size={"sm"} />}
onClick={() => ref.current?.openDialog!()}
/>
]}
action={[
<Button
size="md"
variant="ghost"
fontColor={WColors.gossamer}
onClick={() => ref.current?.openDialog!()}
leftIcon={<Icon name={icSearch} size={"md"} />}
/>,
<Button
size="md"
variant="ghost"
fontColor={WColors.gossamer}
onClick={() => ref.current?.openDialog!()}
leftIcon={<Icon name={icQRCode} size={"md"} />}
/>
]}
enableBack={false}
/>}TextTheme
| Parameter | Font Size | Font Weight | | :-------- | :--------- | :--------- | | text1 | 24px | 400 | | text2 | 22px | 400 | | text3 | 20px | 400 | | text4 | 18px | 400 | | text5 | 14px | 400 | | text6 | 12px | 400 | | title1 | 24px | 700 | | title2 | 22px | 700 | | title3 | 20px | 700 | | title4 | 18px | 700 | | title5 | 14px |700 | | title6 | 12px | 700 |
WText
| Parameter | Type | Description |
| :-------- | :------- | :------------------------- |
| size | xs,sm,md,lg,xl,xxl | (optional) default md |
| text | string | required |
| color | ThemeColors | (optional) default black |
| theme | TextTheme | (optional) default text4 |
ex)
function App() {
return <WText text={"현금 영수증"} color={'green.100'} theme={"title4"} />;
}Avatar
| Parameter | Type | Description |
| :-------- | :------- | :------------------------- |
| size | sm,md,lg | required |
| src | string | required 리소스 |
ex)
function App() {
return <Avatar src="https://naver.com" size="lg" />;
}Button
| Parameter | Type | Description |
| :-------- | :------- | :------------------------- |
| text | string | required |
| size | sm,md,lg | (optional) default md |
| radius | ThemeBorderRadius|(optional) default sm |
| color | ThemeColors|(optional) default green.100 |
| fontColor | string|(optional) default #FFF |
| leftIcon | ReactElement|(optional) 제목의 왼쪽 아이콘 |
| onClick | () => void|(optional) 클릭 이벤트 |
| variant | ghost,outlined,solid |(optional) default ghost |


ex)
function App() {
return <Button
size="md"
variant="ghost"
text={"BUTTON"}
fontColor={WColors.gossamer}
onClick={() => ref.current?.openDialog!()}
leftIcon={<Icon name={icSearch} size={"md"} />}
/>;
}Checkbox
| Parameter | Type | Description |
| :-------- | :------- | :------------------------- |
| size| sm,md,lg | required |
| checked | boolean | required 버큰 체크 여부 |
| value | any | required 버튼의 값 |
| label | string|(optional) 버튼 오른쪽 텍스트 |
| color | ThemeColors|(optional) default green.100 |
| onClick | (value: boolean) => void|(optional) 클릭 이벤트 |

ex)
function App() {
return <Checkbox
label={"현금 영수증"}
checked={checkbox}
value={"checked"}
onClick={(e) => setCheckbox(!checkbox)}
size={"sm"}
color={"green.80"}
/>
}Radio
| Parameter | Type | Description |
| :-------- | :------- | :------------------------- |
| size | sm,md,lg | required |
| checked | boolean | required 버큰 체크 여부 |
| value | T | required 버튼의 값 |
| label | string|(optional) 버튼 오른쪽 텍스트 |
| color | ThemeColors|(optional) default green.100 |
| onClick | (checked: boolean, value: T) => void| required 클릭 이벤트 |

ex)
function App() {
return <Radio
label={"신용카드"}
checked={checkbox}
value={"1"}
onClick={(checked, value) => setValue(value)}
size={"sm"}
color={"green.80"}
checked={value === "1"}
/>
}Switch
| Parameter | Type | Description |
| :-------- | :------- | :------------------------- |
| size | sm,md,lg | required |
| checked | boolean | required 버큰 체크 여부 |
| color | ThemeColors|(optional) default green.100 |
| onClick | () => void| required 클릭 이벤트 |

ex)
function App() {
return <Switch
onClick={() => setValue(value)}
size={"sm"}
color={"green.80"}
checked={value === "1"}
/>
}Dialog
| Parameter | Type | Description |
| :-------- | :------- | :------------------------- |
| text | string | required |
| onConfirm | () => void | (optional) not null 추가 버튼 생성 |
| children | ReactElement | required dialog를 사용할 하위 component들 |
| leftButtonColor | ThemeColors | (optional) default black.100 |
| leftButtonText | string | (optional) default '취소' |
| righttButtonColor | ThemeColors | (optional) default black.100 |
| rightButtonText | string | (optional) default '확인' |

ex)
function App() {
const ref = useRef<DialogType>(null);
return <Dialog
ref={ref}
text="제출하시겠습니까? 우동공구 입니다. 수정하시려면 확인이 필요합니다."
rightButtonColor={"green.100"}
onConfirm={() => {}}
children={
<Scaffold
appbar={<Appbar
action={
<Button
size="md"
variant="ghost"
text={"완료"}
fontColor={WColors.gossamer}
onClick={() => ref.current?.openDialog!()}
/>
}
/>}
body={<TabView />}
/>
}
/>
}Toast - Custom Hook
| Parameter | Type | Description |
| :-------- | :------- | :------------------------- |
| sendToast | (text: string) => void | useToast 선언 후 사용 |
ex)
function App() {
const { sendToast } = useToast();
return <Button
text={"TOAST"}
onClick={() => sendToast("완료되었습니다.")}
size={"sm"}
color={"green.80"}
checked={value === "1"}
/>
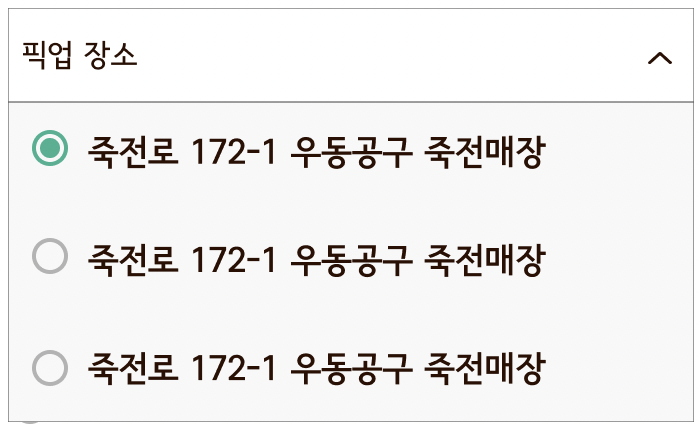
}ExpansionTile
| Parameter | Type | Description |
| :-------- | :------- | :------------------------- |
| title | string | required tile의 헤더 텍스트|
| items | T[] | required tile의 하위 아이템 리스트 |
| label | (item: T) => string | required 아이템에 표시될 텍스트 |
| checkedIndex | number | (optional) 선택된 아이템의 index |
| onClickItem | (item: T, index: number) => void | (optional) 아이템 클릭시 이벤트 |

ex)
function App() {
return <ExpansionTile
title="매장 선택"
items={option1, option2, option3]}
label={(item) => item.name}
checkedIndex={checkedIndex}
onClickItem={(item, index) => setSelectedOption(index)}
/>
}TabView
| Parameter | Type | Description |
| :-------- | :------- | :------------------------- |
| tabs | string[] | required tile의 헤더 텍스트|
| panels | ReactElement[] | required tile의 하위 아이템 리스트 |
| tabColors | ThemeColors[] | (optional) 선택시 표시될 탭의 색상 |
| isFitted | boolean | (optional) default false. 레이아웃 full 여부 |
| onChangeTab | (index: number) => void | (optional) 탭 클릭시 이벤트 |

BottomSheet
| Parameter | Type | Description |
| :-------- | :------- | :------------------------- |
| children | ReactElement | required 내용 |
| isOpen | boolean | required 모달 오픈 여부 |
| onClose | () => void | required 닫기 액션 |
useBottomSheet 과 같이 선언하여 사용한다. BottomSheet Component에 useBottomSheet 의 isOpen과 onClose Prop을 넘긴다.
ex)
function App() {
const { onOpen, isOpen, onClose } = useBottomSheet();
return <BottomSheet isOpen={isOpen} onClose={onClose}>
<Checkbox
label={"현금 영수증"}
checked={checkbox}
value={""}
onClick={(e) => setCheckbox(!checkbox)}
size={"sm"}
color={"green.80"}
/>
</BottomSheet>
}