unified-remark-prismjs
v1.1.7
Published
remark prismjs plugin
Downloads
34
Readme
unified-remark-prismjs
Syntax highlighter for markdown code blocks using Prism (modified from remark-prism), use with remark-rehype
- added some features
- filename
- line highlight
- language tag
- copy button
- refine the attribute syntax
installation
npm i unified-remark-prismjsusage
const src = `
\`\`\`javascript
console.log('Hello World');
\`\`\`
`;
require('unified')()
.use(require('remark-parse'))
.use(require('unified-remark-prismjs'), {
/* options */
})
.use(require('remark-rehype'))
.use(require('rehype-format'))
.use(require('rehype-stringify'))
.process(src, (err, file) => console.log(String(file)));- output
<div class="remark-highlight">
<pre class="language-javascript">
<code>
<span class="token console class-name">console</span>
<span class="token punctuation">.</span>
<span class="token method function property-access">log</span>
<span class="token punctuation">(</span>
<span class="token string">'Hello World'</span>
<span class="token punctuation">)</span>
<span class="token punctuation">;</span>
</code>
</pre>
</div>Don't forget to import styles
- base style && prismjs theme style
@import url('unified-remark-prismjs/src/style.css');
@import url('prism-themes/themes/prism-base16-ateliersulphurpool.light.min.css');- prismjs plugins style have been used
@import url('prismjs/plugins/line-numbers/prism-line-numbers.css');
@import url('prismjs/plugins/inline-color/prism-inline-color.min.css');
@import url('prismjs/plugins/diff-highlight/prism-diff-highlight.min.css');
@import url('prismjs/plugins/treeview/prism-treeview.min.css');
@import url('prismjs/plugins/command-line/prism-command-line.min.css');
@import url('prismjs/plugins/show-invisibles/prism-show-invisibles.min.css');attributes in syntax
you can use any one you like
```js{2,3}
```js {2,3}
```js {2, 3}
```js [xxx.js][attrname=xxx]{2,3}[class=xxx]
```js [filename=xxx.js]{2,3}[attrname=xxx class=xxx]
```js{2,3}[attrname=xxx][class=xxx]
```js {2,3}[attrname=xxx][class=xxx]
```js [attrname=xxx]{2,3}[class=xxx]
```js {2,3}[attrname=xxx class=xxx]
```js [attrname=xxx class=xxx]{2,3}
```js [attrname=xxx class=xxx]
```js [class=xxx]
```js {2,3}[attrname=xxx class="xxx1 xxx2 xxx3"]
```js {2,3}[attrname=xxx][class="xxx1 xxx2 xxx3"]
```js {2,3}[attrname=xxx][class="xxx1"][class="xxx2 xxx3"]
```js [attrname=xxx][class="xxx1"]{2,3}[class="xxx2 xxx3"]
```js{2,3}[attrname=xxx][class="xxx1"][class="xxx2"][class="xxx3"]
```js[attrname="aaa1 aaa2 cc bb nn"][attrname2="ccc3-f-gg-hh-hh"][class="xxx1"]{2,3}[cdf=op][class="xxx2 xxx3"]
full usage
see test.md
git clone [email protected]:jerrywu001/unified-remark-prismjs.git
cd unified-remark-prismjs
npm i
npm run playoptions
use(require('unified-remark-prismjs'), {
showLanguage: true, // show language tag
enableCopy: true, // show copy button
plugins: [], // some prismjs plugins
})options.plugins
use(require('unified-remark-prismjs'), {
plugins: [
'autolinker',
'show-invisibles',
'data-uri-highlight',
'diff-highlight',
'inline-color',
'line-numbers',
'command-line',
'treeview',
],
});Instructions
import base style
@import url('unified-remark-prismjs/src/style.css');
@import url('prism-themes/themes/prism-base16-ateliersulphurpool.light.min.css');- language tag
use(require('unified-remark-prismjs'), {
showLanguage: true, // show language tag
})

- enabled copy
use(require('unified-remark-prismjs'), {
enableCopy: true, // show copy button
})

- filename
```js[xxx/xxx.js]
or
```js[filename=xxx/xxx.spec.js]

- line highlight
```js{1,3-5}

Instructions for plugins
- autolinker
use(require('unified-remark-prismjs'), {
plugins: [
'autolinker',
],
});then import plugin style
@import url('prismjs/plugins/autolinker/prism-autolinker.css');
- data-uri-highlight
use(require('unified-remark-prismjs'), {
plugins: [
'data-uri-highlight',
],
});
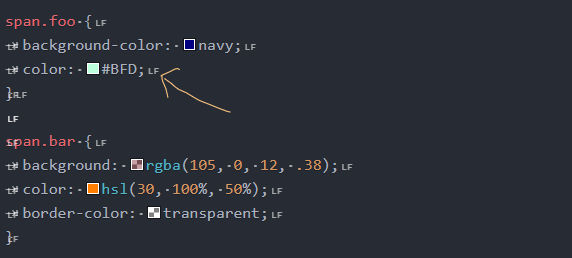
- inline-color
use(require('unified-remark-prismjs'), {
plugins: [
'inline-color',
],
});then import plugin style
@import url('prismjs/plugins/inline-color/prism-inline-color.min.css');
- line-numbers
use(require('unified-remark-prismjs'), {
plugins: [
'line-numbers',
],
});then import plugin style
@import url('prismjs/plugins/line-numbers/prism-line-numbers.css');
Line numbers will not used
```js[class=no-line-numbers]
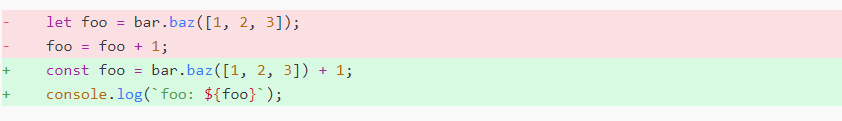
- diff-highlight
use(require('unified-remark-prismjs'), {
plugins: [
'diff-highlight',
],
});then import plugin style
@import url('prismjs/plugins/diff-highlight/prism-diff-highlight.min.css');
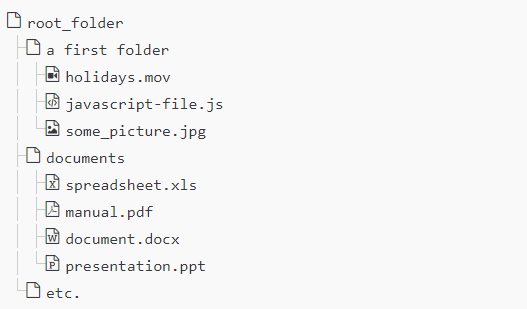
- treeview
use(require('unified-remark-prismjs'), {
plugins: [
'treeview',
],
});then import plugin style
@import url('prismjs/plugins/treeview/prism-treeview.min.css');
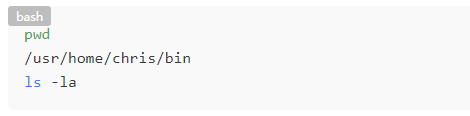
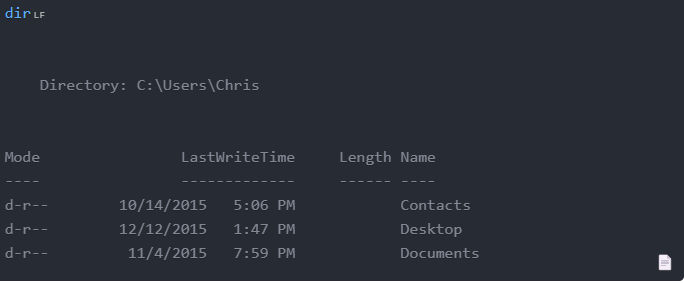
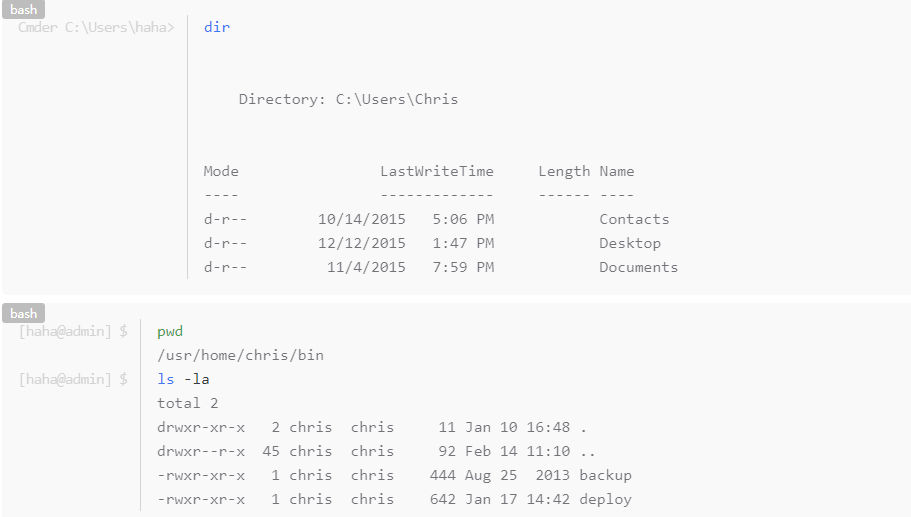
- command-line
use(require('unified-remark-prismjs'), {
plugins: [
'command-line',
],
});then import plugin style
@import url('prismjs/plugins/command-line/prism-command-line.min.css');
@import url('prismjs/plugins/show-invisibles/prism-show-invisibles.min.css');
command line will not used
```js[class=no-command-line]
- show-invisibles
use(require('unified-remark-prismjs'), {
plugins: [
'show-invisibles',
],
});then import plugin style
@import url('prismjs/plugins/show-invisibles/prism-show-invisibles.min.css');