vite-plugin-debug
v1.0.1
Published
A plugin for vite that enable mobile debugging
Downloads
23
Maintainers
Readme
vite-plugin-debug
English | 中文
Introduction
Vite-plugin-debug is a vite plugin that dynamically enables mobile web page debugging based on specific url parameters, Built-in vconsole and eruda debugging tools


Installation
npm install vite-plugin-debug -D
# or
yarn add vite-plugin-debug -D
# or
pnpm add vite-plugin-debug -DConfig
enabled
- intro:Whether to enable plugin
- type:boolean
- default:true
apply
- intro:Apply the plugin only for serve or build,value is undefined,Apply the plugin for serve and build
- type:'serve' | 'build' | undefined
- default:undefined
tool
- intro:Which built-in debugging tool to use
- type:'vconsole' | 'eruda'
- default:vconsole
src
- intro:The cdn of the debugging tool,use src,must use code
- type:string | undefined
- default:undefined
- example:https://cdn.bootcdn.net/ajax/libs/vConsole/3.14.7/vconsole.min.d.ts
code
- intro:Run the debugging tool init method code,use code,must use src
- type:string | undefined
- default:undefined
- example:new window.VConsole();
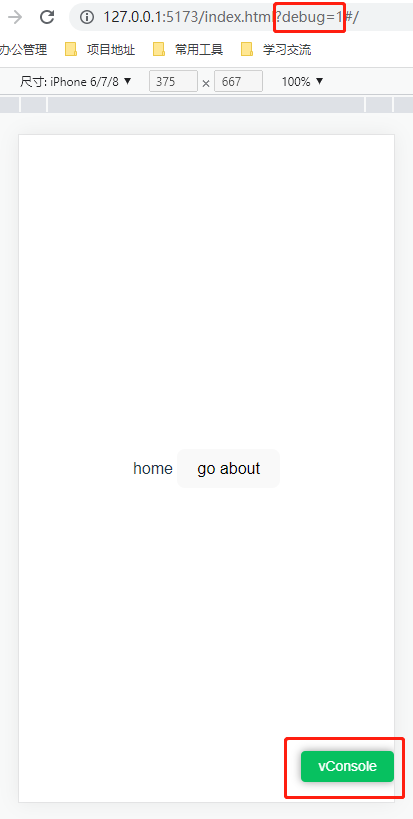
enabledByKey
- intro:Enable the debugging tool dynamically based on specific url parameters
- type:string
- default:debug,
enabledByValue
- intro:Check whether the value of enabledByKey meets the condition
- type:string
- default:'1'
Usage
- no params
// vite.config.ts
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import debug from 'vite-plugin-debug';
export default defineConfig({
plugins: [vue(), debug()],
});- not enabled
// vite.config.ts
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import debug from 'vite-plugin-debug';
export default defineConfig({
plugins: [vue(), debug({ enabled: false })],
});- apply the plugin only for serve
// vite.config.ts
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import debug from 'vite-plugin-debug';
export default defineConfig({
plugins: [vue(), debug({ apply: 'serve' })],
});- custom src and code
// vite.config.ts
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import debug from 'vite-plugin-debug';
export default defineConfig({
plugins: [
vue(),
debug({
src: 'https://unpkg.com/[email protected]/eruda.js',
code: 'eruda.init();',
}),
],
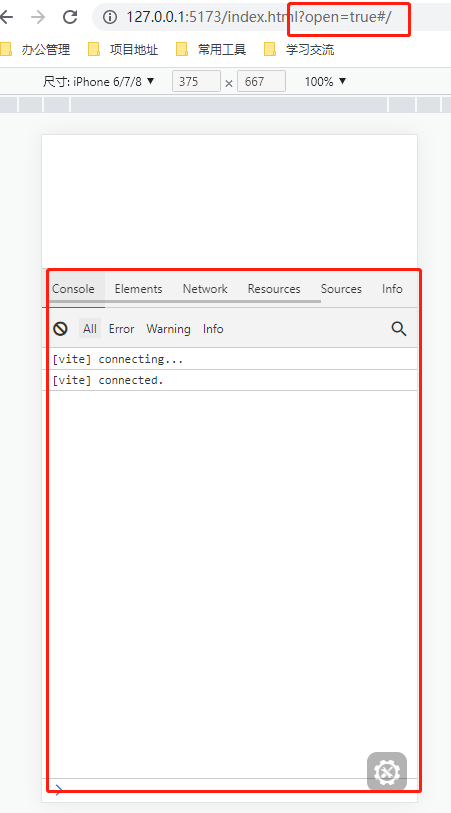
});- custom enabledByKey and enabledByValue
// vite.config.ts
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import debug from 'vite-plugin-debug';
export default defineConfig({
plugins: [vue(), debug({ enabledByKey: 'open', enabledByValue: 'true' })],
});- complete config
// vite.config.ts
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import debug from 'vite-plugin-debug';
export default defineConfig({
plugins: [
vue(),
debug({
enabled: true,
apply: 'serve',
src: 'https://unpkg.com/[email protected]/eruda.js',
code: 'eruda.init();',
enabledByKey: 'open',
enabledByValue: 'true',
}),
],
});