vite-plugin-mpage
v0.0.11
Published
"mpage" means "module page", like one page project management. Abstractly speaking, one page for module just like one page for project.
Readme
vite-plugin-mpage
"mpage" means "module page", like one page project management. Abstractly speaking, one page for module just like one page for project.



Install
yarn add -D vite-plugin-mpage
// or
pnpm add -D vite-plugin-mpageAdd plugin to your vite.config.ts:
// vite.config.ts
import { defineConfig } from 'vite';
import mpage from 'vite-plugin-mpage';
// recommend to use @vitejs/plugin-react-swc
export default defineConfig({
plugins: [mpage()],
});Usage
The following is the recommended directory structure.
demo
├── intro.md
└── usage1.tsxin ./demo/intro.md
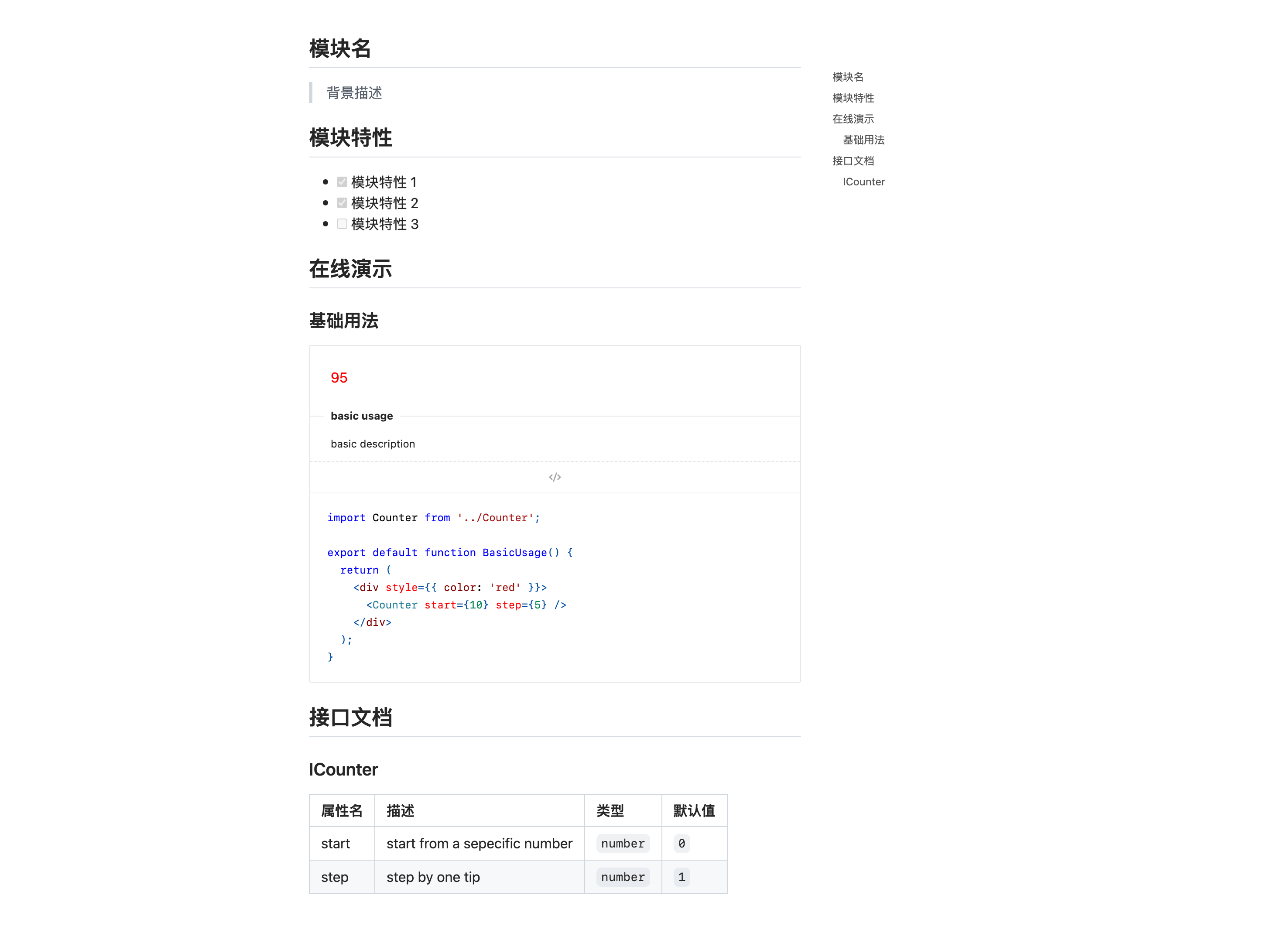
## 模块名
> 背景描述
## 模块特性
- [x] 模块特性 1
- [x] 模块特性 2
- [ ] 模块特性 3
## 在线演示
### 基础用法
<Demo
path="./usage1.tsx"
title="basic usage"
desc="basic description"
/>
## 接口文档
### ICounter
<Interface path="../Counter.tsx" name="ICounter" />in your App.tsx
import IntroPage from './demo/intro.md';
export default function App() {
return (
<div className="min-h-screen flex justify-center mt-10">
<IntroPage />
</div>
);
}
