vitepress-demoblock
v1.0.4
Published
为vitepress添加更专业的Demo演示能力
Downloads
130
Maintainers
Readme
文档
安装
我们建议您使用包管理器 (NPM,Yarn, pnpm 安装 vitepress-demoblock
# 选择一个你喜欢的包管理器
# NPM
$ npm install vitepress-demoblock --save
# Yarn
$ yarn add vitepress-demoblock
# pnpm
$ pnpm install vitepress-demoblock引入
先注册 vitepress-demoblock 提供的markdown解析插件
// .vitepress/config.ts or .vitepress/config.js
import demoblock from 'vitepress-demoblock';
export default {
// ...
markdown: {
// ...
config: (md) => {
md.use(demoblock)
}
},
}再引入 vitepress-demoblock 提供的demo组件
// .vitepress/theme/index.ts or .vitepress/theme/index.js
import DefaultTheme from 'vitepress/theme'; //引入默认主题
import demo from 'vitepress-demoblock/demo.vue'
export default {
...DefaultTheme,
enhanceApp({ app }) {
app.component('demo', demo)
}使用
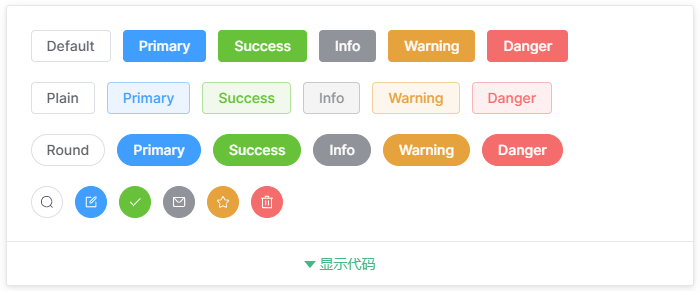
输入
<demo src="../component/button.vue" desc="使用 `type`、`plain`、`round` 和 `circle` 来定义按钮的样式。"></demo>输出