vscode-tailwindcss-highlight
v0.0.1
Published

Downloads
4
Maintainers
Readme
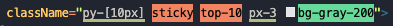
Tailwind CSS Highlight

This extension highlights the utilities of TailwindCSS.
Installation
https://marketplace.visualstudio.com/items?itemName=ellreka.tailwindcss-highlight
Development
yarn installyarn dev- Run debug mode on the vscode.
Configuration
tailwindcss-highlight.languages
List of languages to apply highlighting.
"tailwindcss-highlight.languages": [
"html",
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"vue",
"php",
"svelte"
]tailwindcss-highlight.enabledUtilities
List of utilities to highlight.
Utility name list: src/defaultConfig.ts
"tailwindcss-highlight.enabledUtilities": [
"padding",
"margin",
"space",
"width",
"height",
"flex",
"grid",
"position"
]tailwindcss-highlight.customUtilitiesConfig
Configuration for highlighting utilities. Override default config. Set only the properties you want to override.
| Name | Description | Type |
| ----- | -------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------- |
| regex | Regex to match the utility | String |
| color | Color of the highlight. Style property takes precedence. | String |
| style | Highlight styles | DecorationRenderOptions |
Example: Make it a underline instead of a highlight
"tailwindcss-highlight.customUtilitiesConfig": {
"padding": {
"style": {
"backgroundColor": "",
"borderWidth": "0 0 3px 0",
"borderStyle": "solid",
"borderColor": "rgba(187, 196, 136, 1)",
"color": "currentColor"
}
},
}
tailwindcss-highlight.defaultVariantsColor
Default color of the variants.
"tailwindcss-highlight.defaultVariantsColor": "#1FAB89"tailwindcss-highlight.customVariantsConfig
Configuration for highlighting variants.
| Name | Description | Type |
| ----- | --------------- | ---------- |
| Key | Color | String |
| Value | List of variant | String[] |
"tailwindcss-highlight.customVariantsConfig": {
"#08D9D6": [
"sm",
"md",
"lg",
"xl",
"2xl"
]
}Example: Change the color of the focus variants
"tailwindcss-highlight.customVariantsConfig": {
"#FFB6C1": [
"focus",
"focus-within",
"focus-visible"
]
}