vue-multi-dropdown
v1.0.0
Published
A custom dropdown component for Vue.js
Maintainers
Readme
vue-multi-dropdown
A custom dropdown component for Vue.js
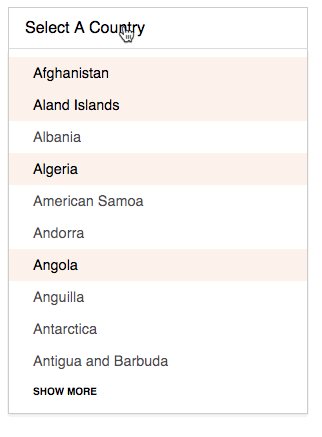
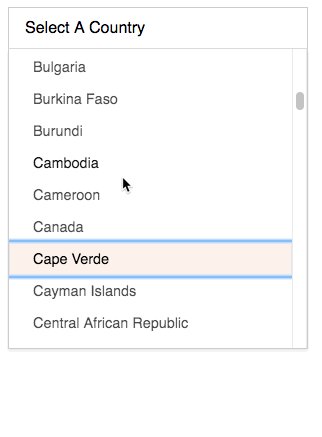
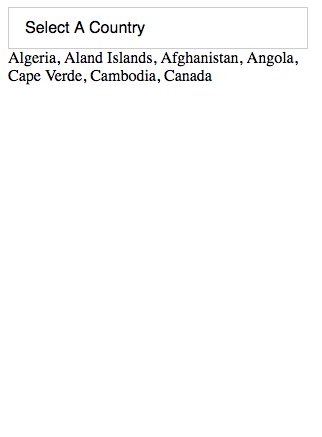
Example
Here is a demo using the default styling below:

Installation
npm install vue-multi-dropdownThese component is tied to the Vue window object, so all you need to do is require it where there is access to the window.Vue object.
require('vue-multi-dropdown');Using the dropdown
<dropdown name="country_dropdown[]" label="Select A Country" v-bind:options="countryDropdown" v-on:change="updateResults" url="/countries.json" v-on:more="loadMoreDropdown"></dropdown>Here is the breakdown of properties
name: the name for the inputslabel: the label for the dropdownoptions: the array/object of optionschange: the event that emits the resultsurl: the URL for the load more event/functionmore: the text for the "more" button
Styling
There is CSS and SCSS in the root of the project. Use that for tweaking the dropdown styles.
Events
change: used for getting the results of the currently checked optionsdropdown-toggle: emitted with the args:['Dropdown Name', isOpenBoolean]more: used when the "show more" button is clicked
Event Examples
// ... data and stuff up here
methods: {
updateResults: function(results) {
// this just sends the result array along
// as if countryResults was the dropdown's model
this.countryResults = results;
},
loadMoreDropdown: function(data) {
// the URL from the dropdown that was clicked with be here
// this allows a generic function for populating options
// if that is something you want
fetch(data[1])
.then(function(response) {
return response.json();
})
.then(function(res) {
this.countryDropdown = res;
// you could also use something like:
// this.dropdowns[data[0]] = res;
// data[0] will be a string of the dropdown name
}.bind(this))
.catch(function(err) {
console.error(err);
});
}
}