vue-pivottable-pro
v0.1.2
Published
It is a Vue port of the jQuery-based [PivotTable.js](https://pivottable.js.org/)
Downloads
4
Maintainers
Readme
Vue Pivottable
It is a Vue port of the jQuery-based PivotTable.js
Manual
This project comes from origin project. Above this, I added the calls of the built -in locales.zh and Locales.aggregators to fully realize locale.zh.
Features
localeis available only when initialization. Dynamic switching will cause internal errors. This problem will be repaired in the future.- The
localesconfiguration driven by the plug -in configuration
Documentation
You can view the documentation at https://seungwoo321.github.io/vue-pivottable.
It's also lighter by removing vue-plotly from the dependencies.
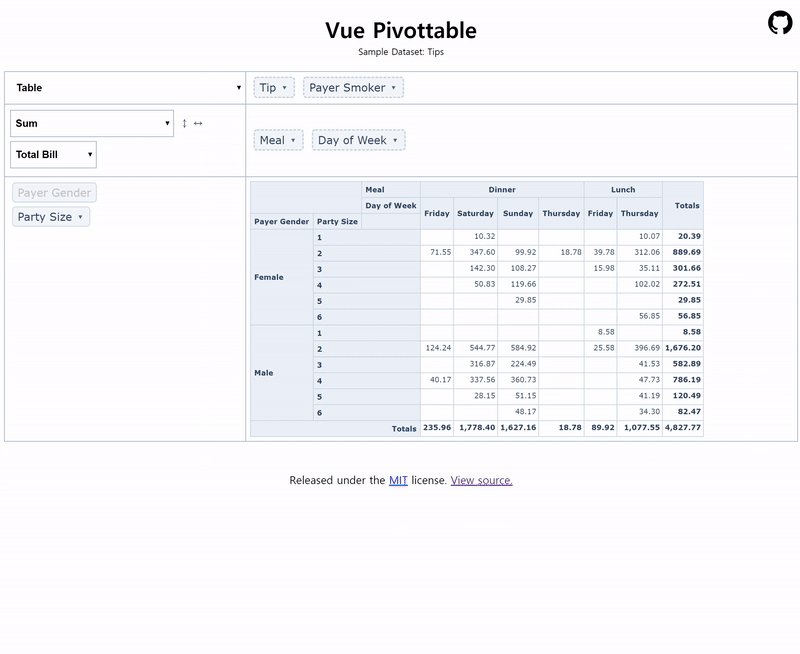
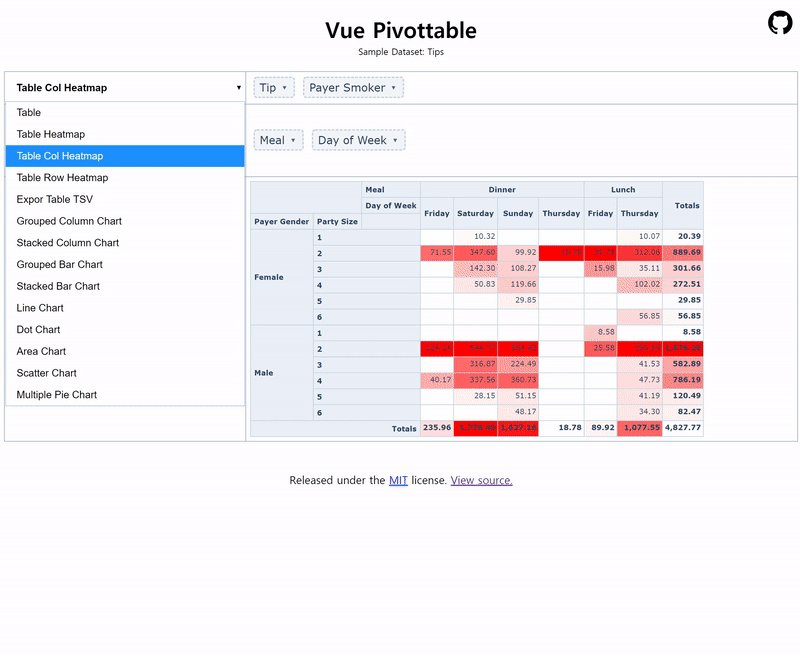
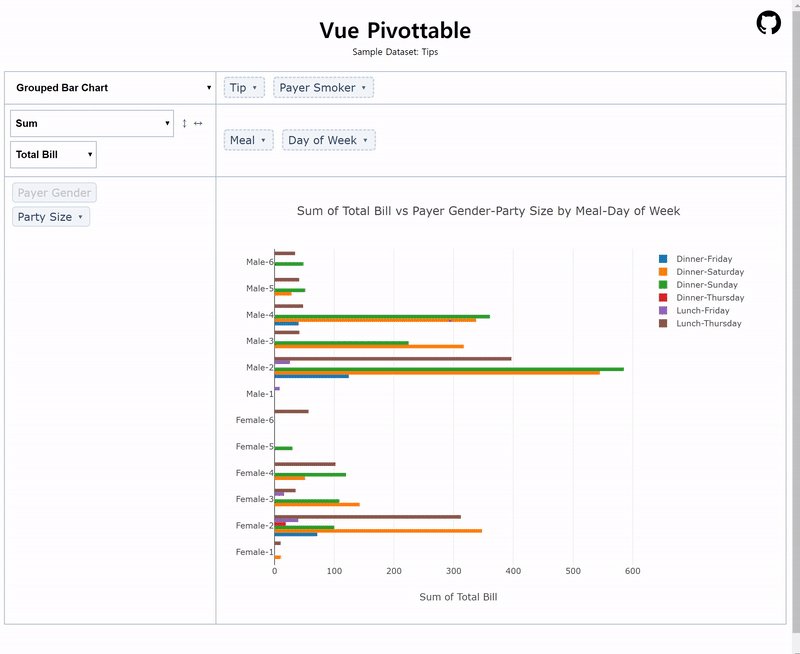
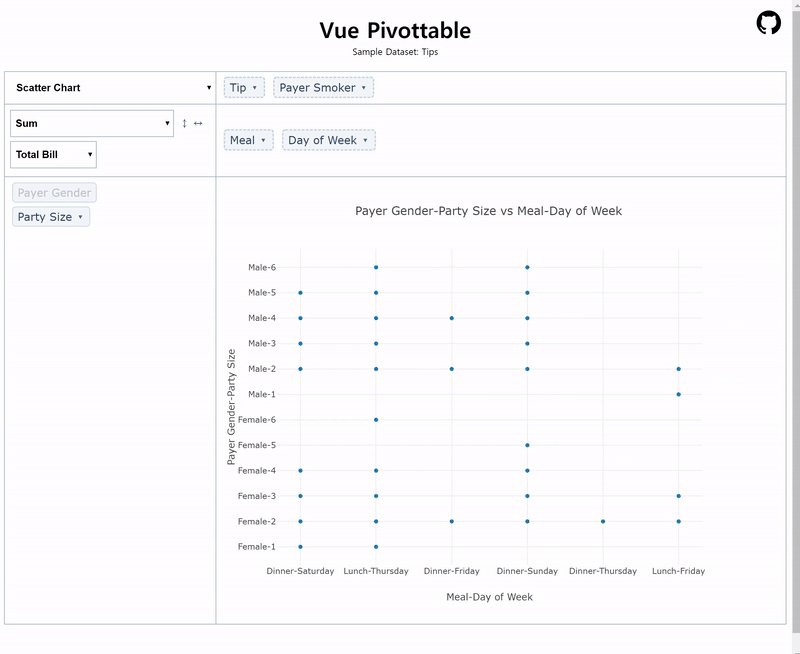
Live Demo
Example Code
# Clone the project
git clone https://github.com/xiamocc/vue-pivottable.git
# Go into the cloned directory
cd vue-pivottable/example/
# Please use Yarn 1.0
# yarn install
yarn install
# yarn run serve
yarn run serveOpen browser to http://localhost:8080

Installation
npm i vue-pivottableUsage
- Vue Pivottable
<template>
<vue-pivottable
:data="[{color: 'blue', shape: 'circle'},{color: 'red', shape: 'triangle'}]"
:rows="['color']"
:cols="['shape']"
>
</vue-pivottable>
</template>
<script>
import { VuePivottable } from 'vue-pivottable'
import 'vue-pivottable/dist/vue-pivottable.css'
export default {
components: {
VuePivottable
}
}
</script>- Vue Pivottable Ui
<template>
<vue-pivottable-ui
:data="[{color: 'blue', shape: 'circle'},{color: 'red', shape: 'triangle'}]"
:rows="['color']"
:cols="['shape']"
>
</vue-pivottable-ui>
</template>
<script>
import { VuePivottableUi } from 'vue-pivottable'
import 'vue-pivottable/dist/vue-pivottable.css'
export default {
components: {
VuePivottableUi
}
}
</script>Plotly renderer
<template>
<vue-pivottable-ui
:data="[{color: 'blue', shape: 'circle'},{color: 'red', shape: 'triangle'}]"
renderer-name="Area Chart"
:rows="['color']"
:cols="['shape']"
:renderers="renderers"
>
</vue-pivottable-ui>
</template>
<script>
import { VuePivottableUi } from 'vue-pivottable'
import PlotlyRenderer from '@vue-pivottable/plotly-renderer'
import 'vue-pivottable/dist/vue-pivottable.css'
export default {
components: {
VuePivottableUi
},
computed: {
renderers () {
return (() => ({
'Grouped Column Chart': PlotlyRenderer['Grouped Column Chart'],
'Stacked Column Chart': PlotlyRenderer['Stacked Column Chart'],
'Grouped Bar Chart': PlotlyRenderer['Grouped Bar Chart'],
'Stacked Bar Chart': PlotlyRenderer['Stacked Bar Chart'],
'Line Chart': PlotlyRenderer['Line Chart'],
'Dot Chart': PlotlyRenderer['Dot Chart'],
'Area Chart': PlotlyRenderer['Area Chart'],
'Scatter Chart': PlotlyRenderer['Scatter Chart'],
'Multiple Pie Chart': PlotlyRenderer['Multiple Pie Chart']
}))()
}
}
}
</script>Contributors
Inspired
- plotly/react-pivottable - React-based pivot table library
- David-Desmaisons/vue-plotly - vue wrapper for plotly.js
License
MIT

