webext-base-css
v1.4.4
Published
Extremely minimal stylesheet/setup for Web Extensions’ options pages (also dark mode)
Downloads
1,921
Maintainers
Readme
webext-base-css 
Extremely minimal "native" stylesheet/setup for Web Extensions’ options pages (also dark mode)
Together with some stylesheets included by the browsers, extends and improves the the options_ui.chrome_style setting, including Firefox.
It's meant to look as native as possible, invisible. webext-base-css is what browsers should offer by default.
Look at the demo options.html for the suggested markup (it's basic and not really enforced.)
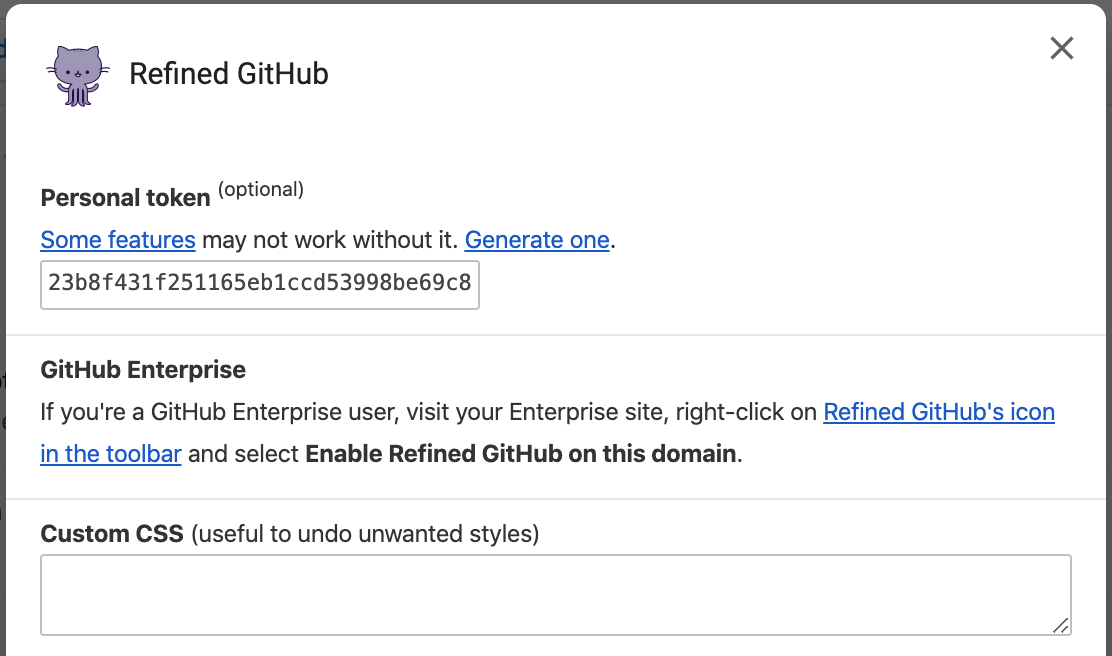
| Demo: Chrome with light theme | Firefox with dark theme |
| --- | --- |
|  |
|  |
|
Install
Download the stylesheet manually or use npm:
npm install webext-base-cssUsage
<link rel="stylesheet" href="webext-base.css">
<link rel="stylesheet" href="your-own-stylesheet-if-necessary.css">You'll also have to set chrome_style: true in your manifest.json:
{
"options_ui": {
"page": "options.html",
"chrome_style": true
}
}💡 Tip: Also use webext-options-sync to manage and autosave your extension's options.
Usage with a bundler
Depending on how your bundler is configured, you might be able to use one of these to import the module directly from node_modules. If you have issues or have a better solution, please send a PR or open an issue.
<!-- From options.html -->
<link rel="stylesheet" href="./node_modules/webext-base-css/webext-base.css">// From options.js
import 'webext-base-css';/* From options.css or .scss */
/* Pick one, it depends on your bundler/config */
@import 'webext-base-css';
@import '~webext-base-css';
@import '~webext-base-css/webext-base.css';
@import 'npm:webext-base-css'; /* Parcel */
@use 'webext-base-css';Full example
Here's a minimal but full options.html example page:
<!doctype html>
<meta charset="utf-8">
<title>Options</title>
<link rel="stylesheet" href="webext-base.css">
<link rel="stylesheet" href="options.css">
<form>
<p>
<label for="name">Name</label><br>
<input type="text" id="name" name="name" spellcheck="false" autocomplete="off" required/>
</p>
<p>
<label>
<input type="checkbox" name="logging">
Show the features enabled on each page in the console
</label>
</p>
</form>
<script src="options.js"></script>Related
- webext-storage-cache - Map-like promised cache storage with expiration. Chrome and Firefox
- webext-dynamic-content-scripts - Automatically registers your content_scripts on domains added via permission.request
- Awesome-WebExtensions - A curated list of awesome resources for WebExtensions development.
- More…
