zakiactivityindicator
v1.0.5
Published
A small package for ReactNative that contains a loading icon component.
Downloads
19
Maintainers
Readme
Installation
Open your project and run npm i zakiactivityindicator OR yarn add zakiactivityindicator
Usage
- Import the package with
import ZakiActivityIndicator from 'zakiactivityindicator'; - Add this to the render method
<ZakiActivityIndicator loading={this.state.loading} />
This will work based on the loading state, if the state loading is set to true it will show up, otherwise not.
Sample Code
On Page Load:
import React, { Component } from 'react';
import { Text, View } from 'react-native';
import ZakiActivityIndicator from 'zakiactivityindicator';
export class HomeScreen extends Component {
constructor(props) {
super(props);
this.state = {
loading: true
};
// To hide loading after a specified time
setTimeout(() => {
this.setState({
loading: false
});
}, 2000);
}
render() {
return (
<View>
<ZakiActivityIndicator loading={this.state.loading} />
<Text style={{ fontSize: 30, color: '#000' }}> Home Screen </Text>
{/* All you content goes in here ! */}
</View>
);
}
}
export default HomeScreen;
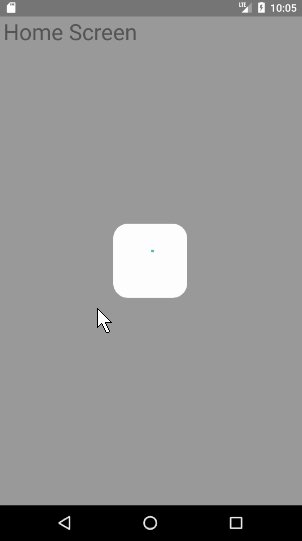
Output:

On Button Press:
import React, { Component } from 'react';
import { Text, View, Button } from 'react-native';
import ZakiActivityIndicator from 'zakiactivityindicator';
export class HomeScreen extends Component {
constructor(props) {
super(props);
this.state = {
loading: false
};
}
render() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<ZakiActivityIndicator loading={this.state.loading} />
<Text style={{ fontSize: 30, color: '#000' }}> 😇 !! Hello World !! 😇 </Text>
<Button
title={'Let’s Do Some Work'}
onPress={() => {
this.setState({
loading: true
});
// Hide loading after your processing is done
setTimeout(() => {
this.setState({
loading: false
});
}, 2000);
}}
/>
</View>
);
}
}
export default HomeScreen;
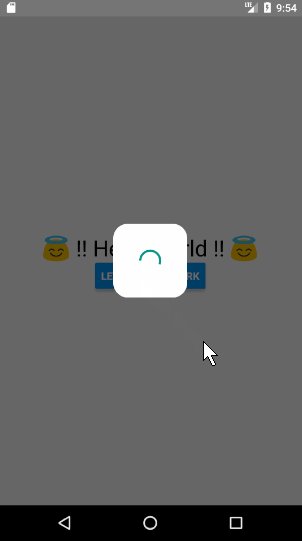
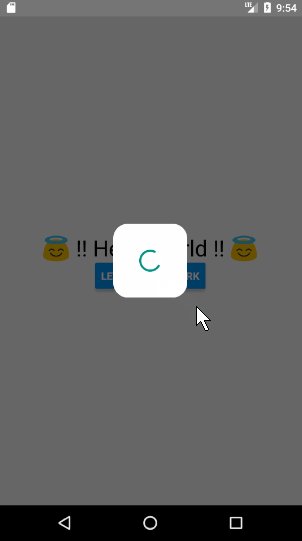
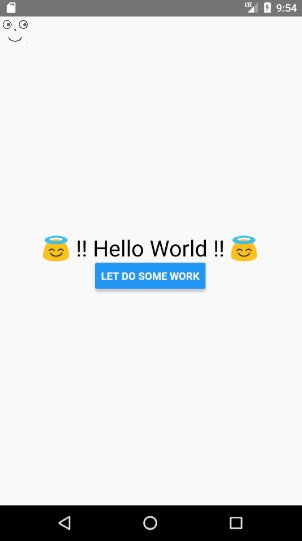
Output: